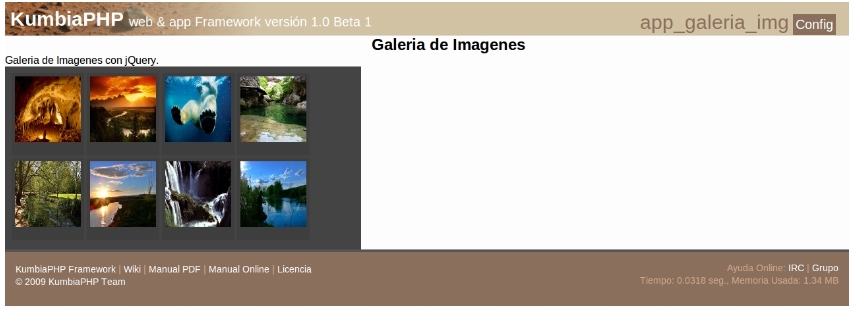
Galeria de Imagenes con jQuery
Esta practica esta basada en la version 1 Spirit beta1 de KumbiaPHP Framework.
Esta es una practica donde tendremos varias miniaturas de imagenes a mostrar en la vista, al seleccionar alguna de las imagenes, se nos abrira una ventana en jquery que tomara el alto y ancho de la imagen original a la cual podremos colocarle una descripcion. Puedes pasar de una imagen a otra desde esta ventana de presentacion, la cual tambien indica al pie, X imagen de N cantidad en total de imagenes presentes.
Esta es una practica muy sencilla, no incluye Modelos ni especificaciones en el Controller, esta basada unicamente en descargar el jQuery Lightbox y colocar sus archivos en sus correspondientes sitios en kumbiaPHP Framework. Luego el agregar algunas cosas en la plantilla e indicar la ruta de las imagenes en nuestra vista.
Descargamos jQuery Lightbox plugin
 Descarga jQuery lightbox plugin de su Web jQuery_Lightbox_plugin
Descarga jQuery lightbox plugin de su Web jQuery_Lightbox_plugin
Coloca el archivo jquery.lightbox-0.5.css en app/public/css/
Para tener en orden los archivos y no mezclados con los del Framework, crea una carpeta "galeria" en app/public/javascript/galeria Coloca los archivos javascript que vienen con el plugin en app/public/javascript/galeria son 4 archivos.
Busca varias imagenes, no importa su tamaño, las imagenes que dispongas a usar puedes reducir su tamaño desde tu editor de imagenes preferido.
Las imagenes que tengas, guardalas en la carpeta de imagenes de kumbiaPHP, para tener un orden, si deseas, puedes crear una carpeta que las contenga y asi no mezclarlas con las imagenes default que vienen con el framework.
Es decir, crea una carpeta llamada "galeria" en app/public/img/galeria y en ella coloca las imagenes que estaran en tu galeria de imagenes a mostrar. Dentro de esta carpeta tambien puedes crear otra llamada "miniaturas" quedando asi: app/public/img/galeria/miniaturas
Crea tambien otra carpeta, la puedes llamar como gustes, para esta practica se llama "marco_ventana" quedando asi: app/public/img/galeria/marco_ventana.
En la descarga de jQuery Lightbox
La ventana jQuery que se despliega al seleccionar una imagen tiene sus iconos (que son realmente imagenes .Gif) son 5 archivos de imagen. Las imagenes que acompañan o adornas a esta ventana que despliega la imagen vienen en la carpeta images, esas imagenes colocalas en la carpeta "marco_ventana" que ya debes tener en app/public/img/galeria/marco_ventana.
Agregamos algunas cosas en nuestra Plantilla/Template
Usaremos el Template default de kumbiaphp para este ejemplo, entre lineas comentadas se indican los agregados que estan unicamente en los <head> </head> de la plantilla.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv='Content-type' content='text/html; charset=<?php echo APP_CHARSET ?>' />
<title>KumbiaPHP web & app Framework</title>
<?php echo stylesheet_link_tag('bienvenida') ?>
<?php echo stylesheet_link_tag('style') ?>
<?php echo stylesheet_link_tag('exception') ?>
<?php
// Los agregados a este app:
echo stylesheet_link_tag('jquery.lightbox-0.5'); // CSS
echo javascript_include_tag('galeria/jquery'); // JS
echo javascript_include_tag('galeria/jquery.lightbox-0.5'); // JS
?>
<?php echo stylesheet_link_tags(); ?>
<!-- Otro agregado de JS y CSS -->
<script type="text/javascript">
$(function() {
$('#galeria-imagenes a').lightBox();
});
</script>
<style type="text/css">
/* jQuery lightBox plugin - galeria-imagenes style */
#galeria-imagenes {
background-color: #444;
padding: 10px;
width: 520px;
}
#galeria-imagenes ul { list-style: none; }
#galeria-imagenes ul li { display: inline; }
#galeria-imagenes ul img {
border: 5px solid #3e3e3e;
border-width: 5px 5px 20px;
}
#galeria-imagenes ul a:hover img {
border: 5px solid #fff;
border-width: 5px 5px 20px;
color: #fff;
}
#galeria-imagenes ul a:hover { color: #fff; }
</style>
<!-- Fin del agregado JS y CSS -->
</head>
<body>
<div id='content'>
<div id='head'>
<h1 id='logo'>KumbiaPHP</h1><div id='info-app'>web & app Framework versión <?php echo Kumbia::KUMBIA_VERSION ?></div>
<div class='alignright'>
<p id='config'>
<span class='app'><?php echo APP ?></span>
<?php echo link_to('status/', 'Config', 'title: Ver configuración de '.APP) ?>
</p>
</div>
</div>
<?php View::content(); ?>
<?php View::partial('kumbia/footer') ?>
</div>
</body>
</html>Crearemos una vista Index para cargar la galeria de imagenes. En app/views/ crea la carpeta Index, quedando asi app/views/index/index.phtml
Las imagenes descargadas para esta practica les fue cambiado el nombre, son 8 imagenes llamadas: img1.jpg, img2.jpg, img3.jpg .... img8.jpg
Edita cada una de estas imagenes en tu editor de imagenes preferido y reducelas para crear una imagen en miniatura de cada una y guarda una copia para tener las imagenes en tamaño normal y en tamaño miniatura. Las miniaturas guardalas en app/public/img/galeria/miniaturas/
La Vista: index.phtml la cual estara en app/views/index/index.phtml
<h2>Galeria de Imagenes</h2>
<p>Galeria de Imagenes con jQuery.</p>
<div id="galeria-imagenes">
<ul>
<li>
<?php echo link_to('public/img/galeria/img1.jpg',img_tag('galeria/miniaturas/img1_mini.jpg','alt: imagen caverna'), 'title: Las cavernas son pasajes del planeta atrapados en el tiempo.') ?>
</li>
<li>
<?php echo link_to('public/img/galeria/img2.jpg',img_tag('galeria/miniaturas/img2_mini.jpg','alt: imagen paisaje'), 'title: hermosos paisajes, perfecto para colocar como wallpaper.') ?>
</li>
<li>
<?php echo link_to('public/img/galeria/img3.jpg',img_tag('galeria/miniaturas/img3_mini.jpg','alt: imagen oso polar'), 'title: el oso pedroso de polar luego de tomarse unas 12 cajas sale a refrescarse un poco por el calor.') ?>
</li>
<li>
<?php echo link_to('public/img/galeria/img4.jpg',img_tag('galeria/miniaturas/img4_mini.jpg','alt: imagen rio 1'), 'title: rios donde puedes refrescarte con tu pareja "al desnudo".') ?>
</li>
<li>
<?php echo link_to('public/img/galeria/img5.jpg',img_tag('galeria/miniaturas/img5_mini.jpg','alt: imagen rio 2'), 'title: otra imagen aqui') ?>
</li>
<li>
<?php echo link_to('public/img/galeria/img6.jpg',img_tag('galeria/miniaturas/img6_mini.jpg','alt: imagen rio a lo lejos'), 'title: Hermoso paisaje de un lago de no se donde.') ?>
</li>
<li>
<?php echo link_to('public/img/galeria/img7.jpg',img_tag('galeria/miniaturas/img7_mini.jpg','alt: cataratas'), 'title: Interesante foto de unas Cascadas') ?>
</li>
<li>
<?php echo link_to('public/img/galeria/img8.jpg',img_tag('galeria/miniaturas/img8_mini.jpg','alt: hombre pescando'), 'title: Tranquilidad absoluta, buen dia para pezcar.') ?>
</li>
</ul>
</div>Ahora solo falta editar uno de los archivos javascript de jQuery Lightbox plugin. Abre el archivo jquery.lightbox-05.js que esta en app/public/javascript/galeria/jquery.lightbox-05.js
Hay una seccion que es:
// Configuration related to images
imageLoading: 'images/lightbox-ico-loading.gif', // (string) Path and the name of the loading icon
imageBtnPrev: 'images/lightbox-btn-prev.gif', // (string) Path and the name of the prev button image
imageBtnNext: 'images/lightbox-btn-next.gif', // (string) Path and the name of the next button image
imageBtnClose: 'images/lightbox-btn-close.gif', // (string) Path and the name of the close btn
imageBlank: 'images/lightbox-blank.gif', // (string) Path and the name of a blank image (one pixel)Esta seccion del codigo, es donde se le indica la ruta de las imagenes .Gif que adornan a la ventana de jQuery, esas rutas debemos cambiarlas por la ruta donde colocamos estos archivos .Gif ya mencionados previamente, quedando para el caso de esta practica de esta forma:
// Configuration related to images
imageLoading: '../public/img/galeria/marco_ventana/lightbox-ico-loading.gif', // (string) Path and the name of the loading icon
imageBtnPrev: '../public/img/galeria/marco_ventana/lightbox-btn-prev.gif', // (string) Path and the name of the prev button image
imageBtnNext: '../public/img/galeria/marco_ventana/lightbox-btn-next.gif', // (string) Path and the name of the next button image
imageBtnClose: '../public/img/galeria/marco_ventana/lightbox-btn-close.gif', // (string) Path and the name of the close btn
imageBlank: '../public/images/galeria/marco_ventana/lightbox-blank.gif', // (string) Path and the name of a blank image (one pixel)Eso es todo, carga la vista Index de esta app y deberia cargarse tu galeria de imagenes, selecciona alguna de ellas y veras la carga de las imagenes por medio de este plugin de jQuery llamado Lightbox.
Descarga esta Practica
Descarga este ejemplo: app_galeria_img
Cualquier ayuda que necesites sobre esta practica de Galeria de Imagenes con jQuery, puedes pasar por el IRC de KumbiaPHP, el Foro o la Listmail, siempre hay personas dispuestas a ayudarte en lo que necesites. .