Diferencia entre revisiones de «Como usar google maps en KumbiaPHP Framework»
| Línea 42: | Línea 42: | ||
$mapHeight = (isset($height))? $height:300; | $mapHeight = (isset($height))? $height:300; | ||
$mapBorder = (isset($border))? $border:'1px solid #ccc'; | $mapBorder = (isset($border))? $border:'1px solid #ccc'; | ||
| − | $apiKey = " | + | $apiKey = ""; |
$lat = 4.142427110849189; | $lat = 4.142427110849189; | ||
$lng = -73.62702369689941; | $lng = -73.62702369689941; | ||
$zoom = 14; | $zoom = 14; | ||
$mapType = 'G_SATELLITE_MAP'; | $mapType = 'G_SATELLITE_MAP'; | ||
| − | + | ||
| − | + | ||
| − | echo '<div id="mimapa" style="width | + | echo '<div id="mimapa" style="width:',$mapWidth,'px;height:',$mapHeight,'px;border:',$mapBorder,'"></div>' |
| − | </div>'?> | + | ?> |
<script type="text/javascript"> | <script type="text/javascript"> | ||
var mimapa; | var mimapa; | ||
var gmarkers = new Array(); | var gmarkers = new Array(); | ||
| − | + | ||
function initialize(){ | function initialize(){ | ||
if(GBrowserIsCompatible()){ | if(GBrowserIsCompatible()){ | ||
| Línea 60: | Línea 60: | ||
mimapa.setCenter(new GLatLng(<?php echo $lat,', ',$lng,'), ',$zoom ?>); | mimapa.setCenter(new GLatLng(<?php echo $lat,', ',$lng,'), ',$zoom ?>); | ||
mimapa.setMapType(<?php echo $mapType ?>); | mimapa.setMapType(<?php echo $mapType ?>); | ||
| − | }else{alert("Atencion:\nLo sentimos, tu navegador no es compatible con esta version | + | }else{alert("Atencion:\nLo sentimos, tu navegador no es compatible con esta version de GoogleMaps.");} |
| − | de GoogleMaps.");} | ||
} | } | ||
function getMarker(id){ | function getMarker(id){ | ||
| Línea 92: | Línea 91: | ||
marker.openInfoWindowHtml(html); | marker.openInfoWindowHtml(html); | ||
}); | }); | ||
| − | gmarkers[id] = marker;//Almacena los marcadores de la subcategoren un arreglo, la | + | gmarkers[id] = marker;//Almacena los marcadores de la subcategoren un arreglo, la posicion del marcador en el arreglo es el id del marcador |
| − | posicion del marcador en el arreglo es el id del marcador | ||
GEvent.trigger(gmarkers[id],"click"); | GEvent.trigger(gmarkers[id],"click"); | ||
return marker; | return marker; | ||
} | } | ||
| − | </script> | + | </script> |
| − | + | ||
| − | <?php echo '<script type="text/javascript" src="http://maps.google.com/maps?file=api&; | + | <?php echo '<script type="text/javascript" src="http://maps.google.com/maps?file=api&;v=2&key=',$apiKey,'&async=2&callback=initialize"></script>'?> |
| − | v=2&key=',$apiKey,'&async=2&callback=initialize"></script>'?> | ||
</source> | </source> | ||
Revisión del 21:49 2 oct 2009
Gracias al gigante Google podemos trabajar con mapas georeferenciados con vistas muy actualizadas de casi todas las ciudades del mundo. En esta seccion vamos a ver como usar los mapas de Google en nuestros proyectos mediante el API de GoogleMaps.
Antes de dar el primer paso sería bueno que te pasaras por las condiciones del servicio, el API de Maps es un servicio beta gratuito, disponible para cualquier sitio web que sea gratuito para el consumidor.
Sumario
Registrando nuestro sitio en GoogleMaps
Lo primero que debemos hacer para usar los mapas de Google es registrar el dominio o directorio donde vamos a usar los mapas; Esto lo podemos hacer en esta pagina Registro en el API de Google Maps. Si no registramos nuestro dominio y usamos una clave incorrecta veremos un mensaje de error cuando tengamos nuestro proyecto en la Web. (Sobra aclarar que este registro no tiene ningún costo.)
¿Como empezar?
Estos son uno enlaces que recomiendan para familiarizarte con las funcionalidades del API de Maps:
Conceptos sobre el API de Google Maps
Ejemplos del API de Google Maps
Referencias para el API de Google Maps
Usando GoogleMaps con KumbiaPHP Framework
Nota: Para efectos de este ejemplo vamos a usar la librería jQuery para el manejo de AJAX y js.
Empecemos...
Abrimos nuestra aplicación y colocamos la librería de jQuery en la cabecera de nuestra plantilla(template):
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
Siempre es mejor integrar esta librería desde servidores que ofrezcan compresión y velocidad de descarga, a menos que tengas tu aplicación en un servidor que te permita mejorar estos tiempos de descarga. Para saber como manejar jQuery en KumbiaPHP lee esta seccion
Creando el Partial
Si conoces el API de Google Maps y/o leíste los enlaces anteriores te podrás dar cuenta que el uso de esta API es 100% javascript, por lo tanto en nuestro partial tendremos nada más que las funcionalidades javascript que nos ofrece Maps.
Para efectos de no complicar tanto este articulo, en este ejemplo únicamente tendremos un par de funciones que permitirán inicializar el mapa y visualizar los marcadores de un xml.
<?php
$mapWidth = (isset($width))? $width:300;
$mapHeight = (isset($height))? $height:300;
$mapBorder = (isset($border))? $border:'1px solid #ccc';
$apiKey = "";
$lat = 4.142427110849189;
$lng = -73.62702369689941;
$zoom = 14;
$mapType = 'G_SATELLITE_MAP';
echo '<div id="mimapa" style="width:',$mapWidth,'px;height:',$mapHeight,'px;border:',$mapBorder,'"></div>'
?>
<script type="text/javascript">
var mimapa;
var gmarkers = new Array();
function initialize(){
if(GBrowserIsCompatible()){
mimapa = new GMap2(document.getElementById("mimapa"));
mimapa.setCenter(new GLatLng(<?php echo $lat,', ',$lng,'), ',$zoom ?>);
mimapa.setMapType(<?php echo $mapType ?>);
}else{alert("Atencion:\nLo sentimos, tu navegador no es compatible con esta version de GoogleMaps.");}
}
function getMarker(id){
GEvent.trigger(gmarkers[id],"click");
}
function getMarkers(){
GDownloadUrl("mapa/getMarkers/", function(data){
//alert(data);
mimapa.clearOverlays();
var xml = GXml.parse(data);
var markers = xml.documentElement.getElementsByTagName("marker");
for(var i=0; i<markers.length; i++){
var id = markers[i].getAttribute("id");
var name = markers[i].getAttribute("name");
var des = markers[i].getAttribute("description");
var address = markers[i].getAttribute("address");
var lat = markers[i].getAttribute("lat");
var lng = markers[i].getAttribute("lng");
var type = markers[i].getAttribute("type");
var marcador = createMarker(id, name, des, address, lat, lng, type);
mimapa.addOverlay(marcador);
}
});
}
function createMarker(id, name, des, address, lat, lng, type){
var loc = new GLatLng(lat, lng);
var marker = new GMarker(loc, {title:name});
GEvent.addListener(marker, "click", function(){
var html = '<h1>'+name+'<h1><br/><h2>'+des+'</h2><br/><h3>'+address+'</h3>';
marker.openInfoWindowHtml(html);
});
gmarkers[id] = marker;//Almacena los marcadores de la subcategoren un arreglo, la posicion del marcador en el arreglo es el id del marcador
GEvent.trigger(gmarkers[id],"click");
return marker;
}
</script>
<?php echo '<script type="text/javascript" src="http://maps.google.com/maps?file=api&;v=2&key=',$apiKey,'&async=2&callback=initialize"></script>'?>La Vista
En nuestra vista haremos la llamada de nuestro partial(=mapa), como vemos podemos enviar un array de parámetros a nuestro partial para definir las características por defecto de nuestro mapa.
<?php View::partial('mapa', false, array('width'=>'500', 'height'=>'500')); ?>
<a href="#" onclick="getMarkers();">ver marcadores</a>para este punto debemos tener un hermoso mapa en nuestra interfaz y un enlace para visualizar los marcadores.
El Controlador
En nuestro controlador tendremos una accion llamada getMarkers para realizar la consulta de marcadores que tengamos almacenados en nuestra BD
function getMarkers(){
$this->result = $this->Points->find();
}Tabla points:
CREATE TABLE IF NOT EXISTS `points` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`name` varchar(60) NOT NULL,
`description` text NOT NULL,
`address` varchar(500) NOT NULL,
`type` varchar(255) NOT NULL,
`lat` float NOT NULL,
`lng` float NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=latin1 AUTO_INCREMENT=3 ;
INSERT INTO `points` (`id`, `name`, `description`, `address`, `type`, `lat`, `lng`) VALUES
(1, 'Gobernación del Meta', 'Gobernacion del Meta', 'Centro', 'Gobierno', 4.15147, -73.6385)
(2, 'JF', 'Saludos desde Villavicencio - Colombia.', 'www.firesoft.ws', 'Empresas', 4.15352, -73.6398);El Modelo
<?php
class Points extends ActiveRecord{
}
?>La vista con el xml generado
En esta vista generamos "aunque no de la forma más optima" el xml con los datos de los marcadores que visualizaremos en el mapa.
<?php header('Content-Type: text/xml; charset=utf-8');//Retorna un xml con los datos de la BD ?>
<?xml version="1.0" encoding="utf-8"?>
<markers>
<?php foreach($result as $marcador): ?>
<?php echo '<marker id="',$marcador->id,
'" name="',$marcador->name,
'" description="',$marcador->description,
'" address="',$marcador->address,
'" lat="',$marcador->lat,
'" lng="',$marcador->lng,
'" type="',$marcador->type,'" />' ?>
<?php endforeach; ?>
</markers>Estos datos son recibidos en la función getMarkers de nuestro partial, los cuales son procesados allí mismo y visualizados en el mapa mediante las funciones del API de GoogleMaps.
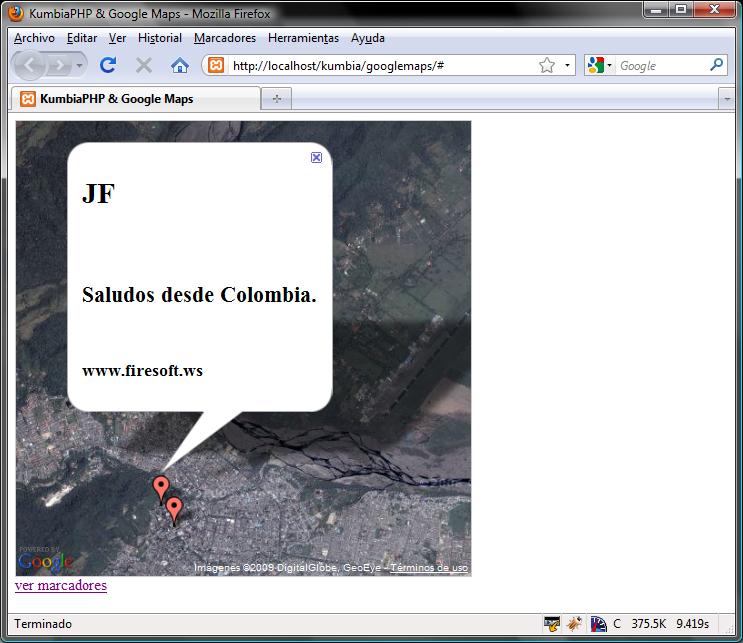
Nuestro ejemplo será parecido a esto: