Diferencia entre revisiones de «Integrar KumbiaPHP Spirit con TinyMCE»
m (Arreglo de errores ortográficos y typos) |
|||
| Línea 110: | Línea 110: | ||
[[Archivo: Formulario_con_TinyMCE.jpg]] | [[Archivo: Formulario_con_TinyMCE.jpg]] | ||
| + | [[Categoría:Tutoriales KumbiaPHP]] | ||
| + | [[Categoría:Views]] | ||
[[Categoría:Partials]] | [[Categoría:Partials]] | ||
| − | |||
Revisión del 13:46 7 oct 2009
TinyMCE es un editor WYSIWYG de reconocimiento mundial que a los desarrolladores nos resulta muy útil para proporcionar un editor de texto a los usuarios, fácil de usar, rápido y con controles intuitivos. Recordemos que se maneja bajo la licencia LGPL
En este tutorial veremos como podemos integrarlo (TinyMCE) a nuestro APP con KumbiaPHP.
Instalar TinyMCE
Luego de tener Kumbiaphp en nuestro servidor, descargaremos el editor desde la web Oficial seleccionamos la opción mas conveniente. Para el caso descargaremos Main package
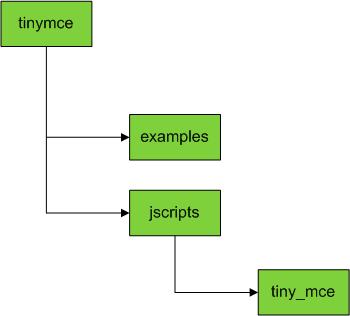
Al descargarlo y descomprimirlo tenemos:
La carpeta Examples viene con ejemplos de como incluir el editor de varias formas, personalizando las barras de herramientas temas y layout.
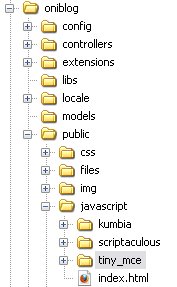
La carpeta scripts contiene la carpeta tiny_mce es esta carpeta y su contenido que debemos subir a nuestro APP de KumbiaPHP. Lo haremos en la carpeta public/javascript
Llamado al editor mediante un partial
Ahora debemos llamar dicho script desde el formulario que tengamos en kumbiaphp y para facilitar el proceso usaremos un Partial (views/partials/tinymce_simple.phtml)
Mediante el uso del Helper javascript_include_tag(); estamos incluyendo la librería principal de TinyMCE que tiene por nombre tiny_mce.js
<?php
echo javascript_include_tag('tiny_mce/tiny_mce');
?>
Contenido de: views/partials/tinymce_simple.phtml
<?php
echo javascript_include_tag('tiny_mce/tiny_mce');
?>
<script language="javascript" type="text/javascript">
tinyMCE.init({
mode : "textareas",
theme : "advanced",
//language : "es",
remove_linebreaks : false,
theme_advanced_buttons1 : "bold,italic,underline,strikethrough,separator,sup,sub,separator,bullist,
numlist,formatselect,undo,redo,link,unlink,image,visualaid,charmap,cleanup,
code,separator,emotions,forecolor,backcolor,|,justifyleft,justifycenter,justifyright,justifyfull,",
theme_advanced_buttons2 : "",
theme_advanced_buttons3 : "",
theme_advanced_toolbar_location : "top",
theme_advanced_toolbar_align : "left",
theme_advanced_path_location : "",
//extended_valid_elements : //"a[name|href|target|title],img[class|src|border=0|alt|title|hspace|
//vspace|width|height|align|name], hr[class|width|size|noshade],span[class]",
entity_encoding : "raw",
relative_urls : false,
theme_advanced_statusbar_location : "bottom",
theme_advanced_resizing : true,
skin : "o2k7",
skin_variant : "black",
plugins : "emotions",
});
</script>Luego de tener el partial y todo el contenido de tinyMCE en nuestro servidor procedemos a aplicarlo en un formulario que tengamos. El partial anterior hara que los TexArea de los formularios contengan un editor de texto con el formato que se especifica en el Partial.
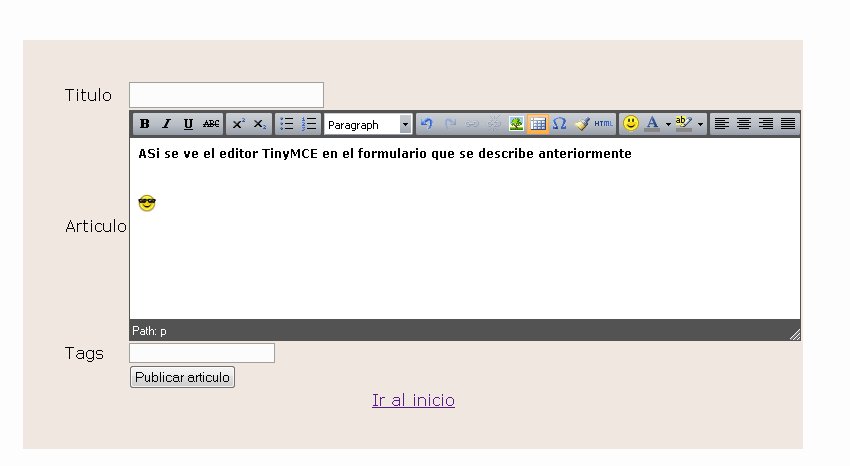
Ejecución del editor TinyMCE en un formulario
Como podemos ver en este formulario, el textarea_tag no incluye nunca una referencia al editor TinyMCE, es el partial quien se encarga de asociarlo. (El formulario puede estar incluido en una vista cualquiera)
Formulario de ejemplo:
<table>
<tr>
<td>Titulo</td>
<td><?php echo text_field_tag(array('blog.titulo'),"size: 40","maxlength: 145") ?></td>
</tr>
<tr>
<td>Articulo</td>
<td><?php echo textarea_tag('blog.articulo',"cols: 80", "rows: 20"); ?></td>
</tr>
<tr>
<td>Tags</td>
<td><?php echo text_field_tag(array('blog.tags')) ?></td>
</tr>
<tr>
<td> </td>
<td><?php echo submit_tag('Publicar articulo') ?></td>
</tr>
</table>
<?php echo end_form_tag();
echo link_to("blog/index","Ir al inicio");
//Aqui llamamos al partial que asociara un area de texto de este formulario al editor TinyMCE
view::partial('tinymce_simple');
?>Es importante recalcar que se debe incluir el partial luego de haber definido el texarea. de lo contrario no se asociara a dicho textarea
Resultado