Diferencia entre revisiones de «VISTAS Y HELPERS»
| (No se muestran 26 ediciones intermedias de 7 usuarios) | |||
| Línea 1: | Línea 1: | ||
| + | {{Obsoleto|version=0.5}} | ||
| + | |||
= Introducción = | = Introducción = | ||
| − | + | KumbiaPHP posee un sistema de presentación basado en vistas (views) que viene siendo el tercer componente del sistema '''MVC''' (Model View Controller). | |
| − | tercer componente del sistema MVC (Model View Controller). | + | |
| − | El framework aplica un patrón de diseño llamado TemplateView que permite utilizar un | + | El framework aplica un patrón de diseño llamado TemplateView que permite utilizar un sistema de plantillas y vistas que son reutilizables para no repetir código (DRY) y darle más poder a nuestra presentación. |
| − | sistema de plantillas y vistas que son reutilizables para no repetir código y darle más | + | |
| − | poder a nuestra presentación. | ||
Las vistas deberían contener una cantidad mínima de código en PHP para que fuese | Las vistas deberían contener una cantidad mínima de código en PHP para que fuese | ||
| − | suficientemente entendible por un diseñador Web y además, para dejar a las vistas sólo | + | suficientemente entendible por un diseñador Web y además, para '''dejar a las vistas sólo las tareas de visualizar los resultados enviados por los controladores''' y presentar las capturas de datos para usuarios. |
| − | las tareas de visualizar los resultados | + | |
| − | capturas de datos para usuarios. | + | También proporciona unas ayudas (Vistas Helpers) que generan cierto código muy común en aplicaciones Web aumentando la productividad. |
| − | También proporciona unas ayudas (Vistas Helpers) que generan cierto código muy | ||
| − | común en aplicaciones Web aumentando la productividad. | ||
| − | + | * Visualizar información de los modelos, mensajes de los controladores e interfaz de usuario | |
| − | + | * Deben gestionar cualquier salida de la Aplicación | |
| − | + | * Permiten reutilizar código utilizado para presentación en forma de plantillas. | |
| − | + | * Permiten cachear las vistas para acelerar el rendimiento. | |
| − | + | * Permiten el uso de Smarty como motor de Plantillas | |
| − | |||
=¿Porque usar Vistas?= | =¿Porque usar Vistas?= | ||
| − | Las aplicaciones Web y Sitios generalmente tienen una estructura en la cual se puede | + | Las aplicaciones Web y Sitios generalmente tienen una estructura en la cual se puede identificar una cabecera, unas barras de navegación y un pie de pagina. |
| − | identificar una cabecera, unas barras de navegación y un pie de pagina. Y si tuviéramos | + | |
| − | muchas páginas entonces tendríamos que repetir el código de los encabezados y del | + | Y si tuviéramos muchas páginas entonces tendríamos que repetir el código de los encabezados y del diseño inicial tantas veces como páginas tuviéramos. Las vistas son una solución a esto. |
| − | diseño inicial tantas veces como páginas tuviéramos. Las vistas son una solución a esto. | ||
[[Archivo:Web.PNG]] | [[Archivo:Web.PNG]] | ||
| − | En la figura podemos observar la estructura de un sitio o aplicación Web. Cada bloque | + | En la figura podemos observar la estructura de un sitio o aplicación Web. Cada bloque representa en nuestro caso una vista que debe ser abstraída para que no sea repetida en cada visualización. |
| − | representa en nuestro caso una vista que debe ser abstraída para que no sea repetida en | + | |
| − | cada visualización. | + | Como lateral, pie de página y cabecera se repiten siempre, entonces podríamos ubicarlos a nivel de layout en donde serian común a cualquier acción del controlador al cual pertenezca el layout. |
| − | |||
| − | |||
| − | |||
Otra alternativa es crear un partial para estos 3 bloques y reutilizarlos en otros layouts. | Otra alternativa es crear un partial para estos 3 bloques y reutilizarlos en otros layouts. | ||
| − | Los partials representan pequeñas unidades de vistas y son utilizados pare representar | + | |
| − | pequeños fragmentos de código. | + | Los partials representan pequeñas unidades de vistas y son utilizados pare representar pequeños fragmentos de código. |
| − | La vista principal '''views/index.phtml''' representa la vista superior donde cualquier cambio | + | |
| − | a esta vista afecta las capas inferiores. | + | La vista principal '''views/index.phtml''' representa la vista superior donde cualquier cambio a esta vista afecta las capas inferiores. |
| + | |||
La estructura del sistema de vistas es el siguiente: | La estructura del sistema de vistas es el siguiente: | ||
| Línea 46: | Línea 41: | ||
=Uso de Vistas= | =Uso de Vistas= | ||
| − | Tal y como se vio en la [[Primera Aplicación en Kumbia]], las vistas son automáticamente | + | Tal y como se vio en la [[Primera Aplicación en Kumbia]], las vistas son automáticamente visualizadas si se sigue la convención de nombrarlas con el mismo nombre de la acción dentro de un directorio con el nombre del controlador en views. |
| − | visualizadas si se sigue la convención de nombrarlas con el mismo nombre de la acción | + | |
| − | dentro de un directorio con el nombre del controlador en views. | + | Las vistas, layouts, templates y partiales tienen la extensión .phtml que indica que es php con html. |
| − | Las vistas, layouts, templates y partiales tienen la extensión .phtml que indica que | + | |
| − | es php con html. | ||
Ejemplo: Si tuviéramos un controlador Clientes y queremos mostrar una vista para su | Ejemplo: Si tuviéramos un controlador Clientes y queremos mostrar una vista para su | ||
acción adicionar entonces hacemos lo siguiente: | acción adicionar entonces hacemos lo siguiente: | ||
| − | <source lang="php" | + | <source lang="php"> |
<?php | <?php | ||
class ClientesController extends ApplicationController { | class ClientesController extends ApplicationController { | ||
| Línea 67: | Línea 61: | ||
y la vista sería el archivo views/clientes/adicionar.phtml: | y la vista sería el archivo views/clientes/adicionar.phtml: | ||
| − | <source lang="html4strict" | + | <source lang="html4strict"> |
<h2>Hola desde Acción Adicionar</h2> | <h2>Hola desde Acción Adicionar</h2> | ||
</source> | </source> | ||
| − | No es necesario definir una vista para cada acción en un controlador, esto debe hacerse | + | No es necesario definir una vista para cada acción en un controlador, esto debe hacerse sólo para aquéllas que requieran presentar información al usuario. |
| − | sólo para aquéllas que requieran presentar información al usuario. | + | |
| − | Las vistas que sean presentadas mediante AJAX deben realizar un llamado a $this- | + | Las vistas que sean presentadas mediante AJAX deben realizar un llamado a $this->set_response('view') en su respectivo método del controlador. Así lograremos una salida optimizada para AJAX. |
| − | >set_response('view') en su respectivo método del controlador. Así lograremos una | ||
| − | salida optimizada para AJAX. | ||
=Uso de Layouts= | =Uso de Layouts= | ||
| − | Kumbia también permite opcionalmente el uso de una plantilla superior a nivel de | + | Kumbia también permite opcionalmente el uso de una plantilla superior a nivel de controlador que se encuentra en el directorio '''views/layouts''' . |
| − | controlador que se encuentra en el directorio '''views/layouts''' . | + | |
Para nuestro ejemplo anterior tenemos el archivo '''views/layouts/clientes.phtml''':: | Para nuestro ejemplo anterior tenemos el archivo '''views/layouts/clientes.phtml''':: | ||
| − | <source lang="html4strict" | + | <source lang="html4strict"> |
<h1>Este es el Controlador | <h1>Este es el Controlador | ||
<? content() ?> | <? content() ?> | ||
</source> | </source> | ||
| − | El llamado a content() hace que el contenido de la vista para acción se muestre en esa | + | El llamado a content() hace que el contenido de la vista para acción se muestre en esa parte del layout. |
| − | parte del layout. | + | |
Un llamado a clientes/adicionar nos visualizaría: | Un llamado a clientes/adicionar nos visualizaría: | ||
| Línea 98: | Línea 90: | ||
| − | No es obligatorio definir un layout para todos los controladores, si este no existe Kumbia, | + | No es obligatorio definir un layout para todos los controladores, si este no existe Kumbia, va a simularlo. |
| − | va a simularlo. | ||
=Uso de Templates= | =Uso de Templates= | ||
| Línea 107: | Línea 98: | ||
podemos usar el mismo layout en varios controladores. | podemos usar el mismo layout en varios controladores. | ||
| − | <source lang="php" | + | <source lang="php"> |
<?php | <?php | ||
| Línea 126: | Línea 117: | ||
'''views/layouts/administracion.phtml''' | '''views/layouts/administracion.phtml''' | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
=Uso de CSS en Kumbia= | =Uso de CSS en Kumbia= | ||
| − | Kumbia todo su entorno se ejecuta en la carpeta '''public/''' a pesar que cuando nos | + | Kumbia todo su entorno se ejecuta en la carpeta '''public/''' a pesar que cuando nos encontramos desarrollando las vistas de nuestra aplicación la vamos dejando en el directorio '''apps/default/views/'''. |
| − | encontramos desarrollando las vistas de nuestra aplicación la vamos dejando en el | ||
| − | directorio '''apps/default/views/'''. | ||
| − | Esto significa que cuando se le indica alguna ruta de alguna imagen por decir algo a tus | + | Esto significa que cuando se le indica alguna ruta de alguna imagen por decir algo a tus CSS estas deberían estar respecto a '''public/'''. |
| − | CSS estas deberían estar respecto a '''public/'''. | ||
| − | Un ejemplo sencillo, imaginemos que deseas incluir una imagen como background y | + | Un ejemplo sencillo, imaginemos que deseas incluir una imagen como background y nuestra imagen se encuentra en la carpeta public/img/. Nuestra vista esta en apps/default/views/index.phtml (esta en la vista principal de todo el framework)... |
| − | nuestra imagen se encuentra en la carpeta public/img/. Nuestra vista esta en | ||
| − | apps/default/views/index.phtml (esta en la vista principal de todo el framework)... | ||
| − | Ahora editamos el archivo que contiene los estilos en este caso sera | + | Ahora editamos el archivo que contiene los estilos en este caso sera '''public/css/style.css''' |
| − | '''public/css/style.css''' | ||
| − | <source lang="css" | + | <source lang="css"> |
body { | body { | ||
backgroundimage: url("/nombre_mi_aplicacion/img/error.gif"); | backgroundimage: url("/nombre_mi_aplicacion/img/error.gif"); | ||
| Línea 163: | Línea 135: | ||
</source> | </source> | ||
| − | Donde nombre_mi_aplicacion es el nombre de tu carpeta donde esta el framework, | + | Donde nombre_mi_aplicacion es el nombre de tu carpeta donde esta el framework, esta es una utilización básica... |
| − | esta es una utilización básica... | ||
| − | Sin embargo kumbia maneja unas variables para evitar cambios grandes a nivel de los | + | Sin embargo kumbia maneja unas variables para evitar cambios grandes a nivel de los archivos CSS, un escenario posible es si cambiamos el nombre de la carpeta raiz del framework porque?... sencillo si cámbianos el nombre de la aplicación (en este caso el nombre de la carpeta raíz), esto conlleva a cambiar estas rutas en todos los CSS... |
| − | archivos CSS, un escenario posible es si cambiamos el nombre de la carpeta raiz del | ||
| − | framework porque?... sencillo si cámbianos el nombre de la aplicación (en este caso el | ||
| − | nombre de la carpeta raíz), esto conlleva a cambiar estas rutas en todos los CSS... | ||
| − | En la versión 0.5 de Kumbia hemos encontrado una solución a este problema la cual | + | En la versión 0.5 de Kumbia hemos encontrado una solución a este problema la cual cuando incluyes los archivos css que contengan alguna ruta de archivo como fue en el ejemplo anterior una imagen, lo ideal seria incluir este archivo CSS como se muestra abajo... |
| − | cuando incluyes los archivos css que contengan alguna ruta de archivo como fue en el | ||
| − | ejemplo anterior una imagen, lo ideal seria incluir este archivo CSS como se muestra | ||
| − | abajo... | ||
| − | <source lang="css" | + | <source lang="css"> |
<?php echo stylesheet_link_tag('style', 'use_variables: true')?> | <?php echo stylesheet_link_tag('style', 'use_variables: true')?> | ||
</source> | </source> | ||
| − | Observen el parámetro use_variables, con este parámetro podemos hacer en el algo | + | Observen el parámetro use_variables, con este parámetro podemos hacer en el algo como se muestra a continuación en los archivos CSS y nos basamos en el mismo ejemplo anterior... |
| − | como se muestra a continuación en los archivos CSS y nos basamos en el mismo ejemplo | ||
| − | anterior... | ||
| − | <source lang="css" | + | <source lang="css"> |
backgroundimage: url("@path/img/error.gif"); | backgroundimage: url("@path/img/error.gif"); | ||
</source> | </source> | ||
'''@path''' contiene el nombre de la carpeta raíz del framework.<br/> | '''@path''' contiene el nombre de la carpeta raíz del framework.<br/> | ||
| − | '''@img_path''' contiene la ruta hasta la carpeta '''public/img''', es decir que el mismo ejemplo | + | '''@img_path''' contiene la ruta hasta la carpeta '''public/img''', es decir que el mismo ejemplo anterior tendría un funcionamiento igual de la siguiente manera.. |
| − | anterior tendría un funcionamiento igual de la siguiente manera.. | + | |
| − | <source lang="css" | + | <source lang="css"> |
backgroundimage: url("@img_path/error.gif"); | backgroundimage: url("@img_path/error.gif"); | ||
</source> | </source> | ||
| − | '''@css_path''' contiene la ruta hasta la carpeta public/css, esto tiene una utilidad si en | + | '''@css_path''' contiene la ruta hasta la carpeta public/css, esto tiene una utilidad si en nuestro archivo CSS se hiciera una inclusión de otro archivo CSS. |
| − | nuestro archivo CSS se hiciera una inclusión de otro archivo CSS. | ||
| − | <source lang="css" | + | <source lang="css"> |
@import url("@css_path/otro_css.css"); | @import url("@css_path/otro_css.css"); | ||
</source> | </source> | ||
| Línea 204: | Línea 166: | ||
=Uso de content()= | =Uso de content()= | ||
| − | Esta función tiene como objetivo indicar al sistema de plantillas en que parte de la vista | + | Esta función tiene como objetivo indicar al sistema de plantillas en que parte de la vista se va a visualizar el siguiente nivel de vista. Si por ejemplo se pretende visualizar una vista y el llamado a content() no esta presente en el layout, entonces la vista no se va a visualizar. |
| − | se va a visualizar el siguiente nivel de vista. Si por ejemplo se pretende visualizar una | ||
| − | vista y el llamado a content() no esta presente en el layout, entonces la vista no se va a | ||
| − | visualizar. | ||
=Helpers= | =Helpers= | ||
| Línea 232: | Línea 191: | ||
<source lang="php" line> | <source lang="php" line> | ||
| − | <?php echo link_to('buscar/2', 'Buscar el Producto #2', 'class: enlace_producto) ?> | + | <?php echo link_to('buscar/2', 'Buscar el Producto #2', 'class: enlace_producto') ?> |
| + | </source> | ||
| + | |||
| + | ==link_to_remote($accion, $texto, $objeto_a_actualizar,[$parametros])== | ||
| + | |||
| + | Permite hacer un enlace que al hacer clic sobre el realiza una petición AJAX que actualiza | ||
| + | un contenedor (div, span, td, etc) del documento actual denominado por | ||
| + | $objeto_a_actualizar. Texto es el texto del enlace. | ||
| + | |||
| + | <source lang="php" line> | ||
| + | <?php echo link_to_remote(“Cargar algo con AJAX”, “update: midiv”, “action: saludo/hola”) ?> | ||
| + | <div id=’midiv’>Este texto será actualizado</div>; | ||
| + | </source> | ||
| + | |||
| + | También puede recibir los parámetros before, success y oncomplete que tienen código | ||
| + | javascript que será ejecutado antes, después y al completar la transacción AJAX | ||
| + | respectivamente. | ||
| + | |||
| + | <source lang="php" line> | ||
| + | <?php echo link_to_remote("cata/y", "texto", "update: midiv", "success: new Effect.Appear('midiv')") ?> | ||
| + | <div id='midiv' style='display:none'></div> | ||
| + | </source> | ||
| + | |||
| + | Adicionalmente se puede usar el parámetro confirm para indicar que se debe realizar una | ||
| + | confirmación antes de hacer la petición AJAX: | ||
| + | |||
| + | <source lang="php" line> | ||
| + | <?php echo link_to_remote(“Borrar Producto”, “update: midiv”, “action: productos/borrar/11”, | ||
| + | “confirm: Esta seguro desea borrar el producto?”) ?> | ||
| + | <div id=’midiv’>Este texto será actualizado</div>; | ||
| + | </source> | ||
| + | |||
| + | link_to_remote puede recibir n parámetros adicionales que corresponden a atributos html | ||
| + | correspondientes a la etiqueta 'a'. | ||
| + | |||
| + | ==button_to_remote_action($accion, $texto, $objeto_a_actualizar,[$parametros])== | ||
| + | |||
| + | Realiza la misma tarea que link_to_remote sino que crea un botón en vez de un enlace. | ||
| + | |||
| + | ==javascript_include_tag($archivo_js)== | ||
| + | |||
| + | Incluye un archivo javascript que esta ubicado en public/javascript. No es necesario | ||
| + | indicar la extensión js. | ||
| + | |||
| + | <source lang="php" line> | ||
| + | <?php echo javascript_include_tag(“funciones”) ?> | ||
| + | // <script type='text/javascript' | ||
| + | src='/aplicacion/public/funciones.js'></script> | ||
| + | </source> | ||
| + | |||
| + | ==javascript_library_tag($archivo_js)== | ||
| + | |||
| + | Incluye un archivo javascript que pertenece a kumbia en public/javascript/kumbia. No es | ||
| + | necesario indicar la extensión js. | ||
| + | |||
| + | <source lang="php" line> | ||
| + | <?php echo javascript_ilibrary_tag(“validations”) ?> | ||
| + | <script type='text/javascript'src='/aplicacion/public/kumbia/validations.js'> | ||
| + | </script> | ||
| + | </source> | ||
| + | |||
| + | ==stylesheet_link_tag($archivo_css, , [use_variables: true])== | ||
| + | |||
| + | Incluye un archivo css que está ubicado en public/css. No es necesario indicar la | ||
| + | extensión css. | ||
| + | |||
| + | <source lang="php" line> | ||
| + | <?php echo stylesheet_link_tag(“estilos”) ?> | ||
| + | //<link rel='stylesheet' type='text/css' href='/contab/public/css/estilos.css'/> | ||
| + | <?php echo stylesheet_link_tag(“carpeta/estilos”) ?> | ||
| + | //<link rel='stylesheet' type='text/css' href='/contab/public/carpeta/estilos.css'/> | ||
| + | </source> | ||
| + | |||
| + | El parámetro '''“use_variables: true”''' nos permite hacer uso de las variables '''@path''', | ||
| + | '''@img_path''' y '''@ccs_path''', estas variables nos facilitan la programación ya que nos | ||
| + | olvidamos de las rutas del framework, porque internamente este las construye por | ||
| + | nosotros tal como se explico arriba. | ||
| + | |||
| + | ==img_tag($src)== | ||
| + | |||
| + | Genera una etiqueta img, el primer parámetro corresponde al nombre del archivo de | ||
| + | imagen que se encuentra en public/img. Puede recibir 'n' parámetros adicionales de la | ||
| + | etiqueta html 'img' para cambiar los atributos de ésta. | ||
| + | |||
| + | <source lang="php" line> | ||
| + | <?php echo img_tag(“carro.gif”, “width: 100”, “border: 0”) ?> | ||
| + | <?php echo img_tag(“subdir_en_img/foto.jpg”, “width: 100”, “border: 0”) ?> | ||
| + | </source> | ||
| + | |||
| + | También puede indicarse el parámetro drag: true para indicar que la imagen se puede | ||
| + | arrastrar. | ||
| + | |||
| + | ==form_remote_tag($action, $objeto_que_actualiza)== | ||
| + | |||
| + | Permite crear un formulario que al ser enviado, genera una petición AJAX y no una | ||
| + | petición normal. El parámetro $action indica que acción se está solicitando y el segundo | ||
| + | parámetro el contenedor html donde se va a colocar el resultado de la petición. | ||
| + | Todos los elementos del formularios son serializados y enviados remotamente por | ||
| + | método GET por defecto al oprimirse cualquier botón de submit o de image dentro del | ||
| + | formulario. | ||
| + | |||
| + | También puede recibir los parámetros before, success y oncomplete que tienen código | ||
| + | javascript que sera ejecutado antes, después y al completar la transacción AJAX | ||
| + | respectivamente. | ||
| + | |||
| + | Adicionalmente se puede usar el parámetro confirm para indicar que se debe realizar una | ||
| + | confirmación antes de hacer la petición AJAX. | ||
| + | |||
| + | <source lang="php" line> | ||
| + | <?php echo form_remote_tag(“saludo/hola”, “update: midiv”) ?> | ||
| + | Tu Nombre?: <?php echo text_field_tag(“nombre”) ?> | ||
| + | <?php echo submit_tag("Envio") ?> | ||
| + | <?php echo end_form_tag() ?> | ||
| + | <div id=’midiv’>Este texto será actualizado</div> | ||
| + | </source> | ||
| + | |||
| + | Puede recibir 'n' parámetros adicionales de la etiqueta html 'form' para cambiar los | ||
| + | atributos de esta. Se debe cerrar el formulario usando la funcion end_form_tag. | ||
| + | |||
| + | También se pueden agregar eventos javascript tales como success, before y oncomplete: | ||
| + | |||
| + | <source lang="php" line> | ||
| + | <?php echo form_remote_tag(“saludo/hola”, “update: midiv”, “before:alert('Se ha enviado | ||
| + | el Formulario')”) ?> | ||
| + | Tu Nombre?: <?php echo text_field_tag(“nombre”) ?> | ||
| + | <?php echo submit_tag("Envio") ?> | ||
| + | <?php echo end_form_tag() ?> | ||
| + | <div id=’midiv’>Este texto será actualizado</div> | ||
| + | </source> | ||
| + | |||
| + | ==form_tag($action)== | ||
| + | |||
| + | Permite escribir rápidamente el inicio de un formulario html. Puede recibir 'n' parámetros | ||
| + | adicionales de la etiqueta html 'form' para cambiar los atributos de éste. Se debe cerrar | ||
| + | el formulario usando la función end_form_tag. | ||
| + | |||
| + | <source lang="php" line> | ||
| + | <?php echo form_tag(“saludo/hola”) ?> | ||
| + | Tu Nombre?: <?php echo text_field_tag(“nombre”) ?> | ||
| + | <?php echo submit_tag("Envio") ?> | ||
| + | <?php echo end_form_tag() ?> | ||
| + | </source> | ||
| + | |||
| + | ==end_form_tag()== | ||
| + | |||
| + | Permite hacer el cierre html de un formulario creado con form_remote_tag o form_tag. | ||
| + | |||
| + | ==comillas($texto)== | ||
| + | |||
| + | Genera un texto entre comillas. Es útil para evitar conflictos de comillas al enviar | ||
| + | parámetros a los helpers. | ||
| + | |||
| + | <source lang="php" line> | ||
| + | <?php echo comillas(“Texto”) ?> // “Texto” | ||
| + | </source> | ||
| + | |||
| + | ==submit_tag($caption)== | ||
| + | |||
| + | Permite crear un botón de submit donde $caption es el texto del botón. Puede recibir 'n' | ||
| + | parámetros adicionales de la etiqueta html 'input' para cambiar los atributos de ésta. | ||
| + | |||
| + | <source lang="php" line> | ||
| + | <?php echo submit_tag("Enviar Formulario") ?> | ||
| + | </source> | ||
| + | |||
| + | ==submit_image_tag($caption, $src)== | ||
| + | |||
| + | Permite crear un botón de submit con imagen donde $caption es el texto del botón y $src | ||
| + | el nombre del archivo de imagen que se encuentra en public/img. Puede recibir 'n' | ||
| + | parámetros adicionales de la etiqueta html 'input' para cambiar los atributos de ésta. | ||
| + | |||
| + | <source lang="php" line> | ||
| + | <?php echo submit_image_tag("Enviar Formulario", "img/button.gif") ?> | ||
</source> | </source> | ||
Revisión actual del 16:39 10 sep 2012
 |}}
|}}
{{#if:
|}} | ¡Advertencia! Este contenido está obsoleto El siguiente muestra texto válido para la versión 0.5 que ya no es válido en futuras versiones. |
{{{imageright}}} |
Sumario
- 1 Introducción
- 2 ¿Porque usar Vistas?
- 3 Uso de Vistas
- 4 Uso de Layouts
- 5 Uso de Templates
- 6 Uso de CSS en Kumbia
- 7 Uso de content()
- 8 Helpers
- 8.1 link_to($accion, $texto, [$parametros])
- 8.2 link_to($accion, $texto, [$parametros])
- 8.3 link_to_remote($accion, $texto, $objeto_a_actualizar,[$parametros])
- 8.4 button_to_remote_action($accion, $texto, $objeto_a_actualizar,[$parametros])
- 8.5 javascript_include_tag($archivo_js)
- 8.6 javascript_library_tag($archivo_js)
- 8.7 stylesheet_link_tag($archivo_css, , [use_variables: true])
- 8.8 img_tag($src)
- 8.9 form_remote_tag($action, $objeto_que_actualiza)
- 8.10 form_tag($action)
- 8.11 end_form_tag()
- 8.12 comillas($texto)
- 8.13 submit_tag($caption)
- 8.14 submit_image_tag($caption, $src)
Introducción[editar]
KumbiaPHP posee un sistema de presentación basado en vistas (views) que viene siendo el tercer componente del sistema MVC (Model View Controller).
El framework aplica un patrón de diseño llamado TemplateView que permite utilizar un sistema de plantillas y vistas que son reutilizables para no repetir código (DRY) y darle más poder a nuestra presentación.
Las vistas deberían contener una cantidad mínima de código en PHP para que fuese suficientemente entendible por un diseñador Web y además, para dejar a las vistas sólo las tareas de visualizar los resultados enviados por los controladores y presentar las capturas de datos para usuarios.
También proporciona unas ayudas (Vistas Helpers) que generan cierto código muy común en aplicaciones Web aumentando la productividad.
* Visualizar información de los modelos, mensajes de los controladores e interfaz de usuario
* Deben gestionar cualquier salida de la Aplicación
* Permiten reutilizar código utilizado para presentación en forma de plantillas.
* Permiten cachear las vistas para acelerar el rendimiento.
* Permiten el uso de Smarty como motor de Plantillas
¿Porque usar Vistas?[editar]
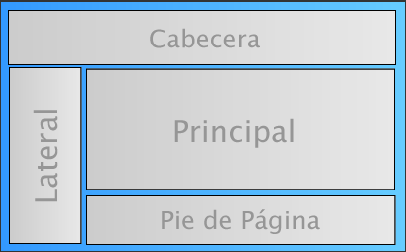
Las aplicaciones Web y Sitios generalmente tienen una estructura en la cual se puede identificar una cabecera, unas barras de navegación y un pie de pagina.
Y si tuviéramos muchas páginas entonces tendríamos que repetir el código de los encabezados y del diseño inicial tantas veces como páginas tuviéramos. Las vistas son una solución a esto.
En la figura podemos observar la estructura de un sitio o aplicación Web. Cada bloque representa en nuestro caso una vista que debe ser abstraída para que no sea repetida en cada visualización.
Como lateral, pie de página y cabecera se repiten siempre, entonces podríamos ubicarlos a nivel de layout en donde serian común a cualquier acción del controlador al cual pertenezca el layout.
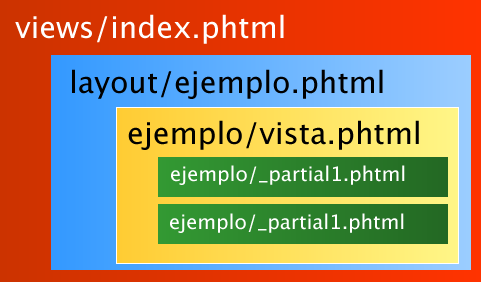
Otra alternativa es crear un partial para estos 3 bloques y reutilizarlos en otros layouts.
Los partials representan pequeñas unidades de vistas y son utilizados pare representar pequeños fragmentos de código.
La vista principal views/index.phtml representa la vista superior donde cualquier cambio a esta vista afecta las capas inferiores.
La estructura del sistema de vistas es el siguiente:
Uso de Vistas[editar]
Tal y como se vio en la Primera Aplicación en Kumbia, las vistas son automáticamente visualizadas si se sigue la convención de nombrarlas con el mismo nombre de la acción dentro de un directorio con el nombre del controlador en views.
Las vistas, layouts, templates y partiales tienen la extensión .phtml que indica que es php con html.
Ejemplo: Si tuviéramos un controlador Clientes y queremos mostrar una vista para su acción adicionar entonces hacemos lo siguiente:
<?php
class ClientesController extends ApplicationController {
function adicionar(){
}
}
?>y la vista sería el archivo views/clientes/adicionar.phtml:
<h2>Hola desde Acción Adicionar</h2>No es necesario definir una vista para cada acción en un controlador, esto debe hacerse sólo para aquéllas que requieran presentar información al usuario.
Las vistas que sean presentadas mediante AJAX deben realizar un llamado a $this->set_response('view') en su respectivo método del controlador. Así lograremos una salida optimizada para AJAX.
Uso de Layouts[editar]
Kumbia también permite opcionalmente el uso de una plantilla superior a nivel de controlador que se encuentra en el directorio views/layouts .
Para nuestro ejemplo anterior tenemos el archivo views/layouts/clientes.phtml::
<h1>Este es el Controlador
<? content() ?>El llamado a content() hace que el contenido de la vista para acción se muestre en esa parte del layout.
Un llamado a clientes/adicionar nos visualizaría:
Este es el Controlador Clientes
Hola desde Acción Adicionar
No es obligatorio definir un layout para todos los controladores, si este no existe Kumbia, va a simularlo.
Uso de Templates[editar]
El sistema de vistas también permite el uso de Templates, esto simplemente permite utilizar el layout de otro controlador en el controlador actual, así no repetimos código y podemos usar el mismo layout en varios controladores.
<?php
class ClientesController extends ApplicationController {
public $template = "administracion";
function adicionar(){
/* ... */
}
}
?>De esta forma hacemos que Clientes utilice views/layouts/administracion.phtml
Uso de CSS en Kumbia[editar]
Kumbia todo su entorno se ejecuta en la carpeta public/ a pesar que cuando nos encontramos desarrollando las vistas de nuestra aplicación la vamos dejando en el directorio apps/default/views/.
Esto significa que cuando se le indica alguna ruta de alguna imagen por decir algo a tus CSS estas deberían estar respecto a public/.
Un ejemplo sencillo, imaginemos que deseas incluir una imagen como background y nuestra imagen se encuentra en la carpeta public/img/. Nuestra vista esta en apps/default/views/index.phtml (esta en la vista principal de todo el framework)...
Ahora editamos el archivo que contiene los estilos en este caso sera public/css/style.css
body {
backgroundimage: url("/nombre_mi_aplicacion/img/error.gif");
}Donde nombre_mi_aplicacion es el nombre de tu carpeta donde esta el framework, esta es una utilización básica...
Sin embargo kumbia maneja unas variables para evitar cambios grandes a nivel de los archivos CSS, un escenario posible es si cambiamos el nombre de la carpeta raiz del framework porque?... sencillo si cámbianos el nombre de la aplicación (en este caso el nombre de la carpeta raíz), esto conlleva a cambiar estas rutas en todos los CSS...
En la versión 0.5 de Kumbia hemos encontrado una solución a este problema la cual cuando incluyes los archivos css que contengan alguna ruta de archivo como fue en el ejemplo anterior una imagen, lo ideal seria incluir este archivo CSS como se muestra abajo...
<?php echo stylesheet_link_tag('style', 'use_variables: true')?>Observen el parámetro use_variables, con este parámetro podemos hacer en el algo como se muestra a continuación en los archivos CSS y nos basamos en el mismo ejemplo anterior...
backgroundimage: url("@path/img/error.gif");@path contiene el nombre de la carpeta raíz del framework.
@img_path contiene la ruta hasta la carpeta public/img, es decir que el mismo ejemplo anterior tendría un funcionamiento igual de la siguiente manera..
backgroundimage: url("@img_path/error.gif");@css_path contiene la ruta hasta la carpeta public/css, esto tiene una utilidad si en nuestro archivo CSS se hiciera una inclusión de otro archivo CSS.
@import url("@css_path/otro_css.css");Uso de content()[editar]
Esta función tiene como objetivo indicar al sistema de plantillas en que parte de la vista se va a visualizar el siguiente nivel de vista. Si por ejemplo se pretende visualizar una vista y el llamado a content() no esta presente en el layout, entonces la vista no se va a visualizar.
Helpers[editar]
Kumbia posee una serie de métodos que facilitan y agilizan la escritura de código HTML al escribir una vista. El objetivo de los helpers es el de encapsular grandes cantidades de código HTML o Javascript minimizándolo en una sola función. A continuación la referencia de estos:
link_to($accion, $texto, [$parametros])[editar]
Permite hacer un enlace a una acción controlador. Esta función puede recibir n parámetros que corresponden a atributos html correspondientes a la etiqueta 'a'.
<?php echo link_to('compras/buscar/2', 'Buscar el Producto #2') ?>link_to($accion, $texto, [$parametros])[editar]
Permite hacer un enlace a una acción en el controlador actual. Esta función puede recibir n parámetros que corresponden a atributos html correspondientes a la etiqueta 'a'.
<?php echo link_to('buscar/2', 'Buscar el Producto #2', 'class: enlace_producto') ?>link_to_remote($accion, $texto, $objeto_a_actualizar,[$parametros])[editar]
Permite hacer un enlace que al hacer clic sobre el realiza una petición AJAX que actualiza un contenedor (div, span, td, etc) del documento actual denominado por $objeto_a_actualizar. Texto es el texto del enlace.
<?php echo link_to_remote(“Cargar algo con AJAX”, “update: midiv”, “action: saludo/hola”) ?>
<div id=’midiv’>Este texto será actualizado</div>;También puede recibir los parámetros before, success y oncomplete que tienen código javascript que será ejecutado antes, después y al completar la transacción AJAX respectivamente.
<?php echo link_to_remote("cata/y", "texto", "update: midiv", "success: new Effect.Appear('midiv')") ?>
<div id='midiv' style='display:none'></div>Adicionalmente se puede usar el parámetro confirm para indicar que se debe realizar una confirmación antes de hacer la petición AJAX:
<?php echo link_to_remote(“Borrar Producto”, “update: midiv”, “action: productos/borrar/11”,
“confirm: Esta seguro desea borrar el producto?”) ?>
<div id=’midiv’>Este texto será actualizado</div>;link_to_remote puede recibir n parámetros adicionales que corresponden a atributos html correspondientes a la etiqueta 'a'.
button_to_remote_action($accion, $texto, $objeto_a_actualizar,[$parametros])[editar]
Realiza la misma tarea que link_to_remote sino que crea un botón en vez de un enlace.
javascript_include_tag($archivo_js)[editar]
Incluye un archivo javascript que esta ubicado en public/javascript. No es necesario indicar la extensión js.
<?php echo javascript_include_tag(“funciones”) ?>
// <script type='text/javascript'
src='/aplicacion/public/funciones.js'></script>javascript_library_tag($archivo_js)[editar]
Incluye un archivo javascript que pertenece a kumbia en public/javascript/kumbia. No es necesario indicar la extensión js.
<?php echo javascript_ilibrary_tag(“validations”) ?>
<script type='text/javascript'src='/aplicacion/public/kumbia/validations.js'>
</script>stylesheet_link_tag($archivo_css, , [use_variables: true])[editar]
Incluye un archivo css que está ubicado en public/css. No es necesario indicar la extensión css.
<?php echo stylesheet_link_tag(“estilos”) ?>
//<link rel='stylesheet' type='text/css' href='/contab/public/css/estilos.css'/>
<?php echo stylesheet_link_tag(“carpeta/estilos”) ?>
//<link rel='stylesheet' type='text/css' href='/contab/public/carpeta/estilos.css'/>El parámetro “use_variables: true” nos permite hacer uso de las variables @path, @img_path y @ccs_path, estas variables nos facilitan la programación ya que nos olvidamos de las rutas del framework, porque internamente este las construye por nosotros tal como se explico arriba.
img_tag($src)[editar]
Genera una etiqueta img, el primer parámetro corresponde al nombre del archivo de imagen que se encuentra en public/img. Puede recibir 'n' parámetros adicionales de la etiqueta html 'img' para cambiar los atributos de ésta.
<?php echo img_tag(“carro.gif”, “width: 100”, “border: 0”) ?>
<?php echo img_tag(“subdir_en_img/foto.jpg”, “width: 100”, “border: 0”) ?>También puede indicarse el parámetro drag: true para indicar que la imagen se puede arrastrar.
form_remote_tag($action, $objeto_que_actualiza)[editar]
Permite crear un formulario que al ser enviado, genera una petición AJAX y no una petición normal. El parámetro $action indica que acción se está solicitando y el segundo parámetro el contenedor html donde se va a colocar el resultado de la petición. Todos los elementos del formularios son serializados y enviados remotamente por método GET por defecto al oprimirse cualquier botón de submit o de image dentro del formulario.
También puede recibir los parámetros before, success y oncomplete que tienen código javascript que sera ejecutado antes, después y al completar la transacción AJAX respectivamente.
Adicionalmente se puede usar el parámetro confirm para indicar que se debe realizar una confirmación antes de hacer la petición AJAX.
<?php echo form_remote_tag(“saludo/hola”, “update: midiv”) ?>
Tu Nombre?: <?php echo text_field_tag(“nombre”) ?>
<?php echo submit_tag("Envio") ?>
<?php echo end_form_tag() ?>
<div id=’midiv’>Este texto será actualizado</div>Puede recibir 'n' parámetros adicionales de la etiqueta html 'form' para cambiar los atributos de esta. Se debe cerrar el formulario usando la funcion end_form_tag.
También se pueden agregar eventos javascript tales como success, before y oncomplete:
<?php echo form_remote_tag(“saludo/hola”, “update: midiv”, “before:alert('Se ha enviado
el Formulario')”) ?>
Tu Nombre?: <?php echo text_field_tag(“nombre”) ?>
<?php echo submit_tag("Envio") ?>
<?php echo end_form_tag() ?>
<div id=’midiv’>Este texto será actualizado</div>form_tag($action)[editar]
Permite escribir rápidamente el inicio de un formulario html. Puede recibir 'n' parámetros adicionales de la etiqueta html 'form' para cambiar los atributos de éste. Se debe cerrar el formulario usando la función end_form_tag.
<?php echo form_tag(“saludo/hola”) ?>
Tu Nombre?: <?php echo text_field_tag(“nombre”) ?>
<?php echo submit_tag("Envio") ?>
<?php echo end_form_tag() ?>end_form_tag()[editar]
Permite hacer el cierre html de un formulario creado con form_remote_tag o form_tag.
comillas($texto)[editar]
Genera un texto entre comillas. Es útil para evitar conflictos de comillas al enviar parámetros a los helpers.
<?php echo comillas(“Texto”) ?> // “Texto”submit_tag($caption)[editar]
Permite crear un botón de submit donde $caption es el texto del botón. Puede recibir 'n' parámetros adicionales de la etiqueta html 'input' para cambiar los atributos de ésta.
<?php echo submit_tag("Enviar Formulario") ?>submit_image_tag($caption, $src)[editar]
Permite crear un botón de submit con imagen donde $caption es el texto del botón y $src el nombre del archivo de imagen que se encuentra en public/img. Puede recibir 'n' parámetros adicionales de la etiqueta html 'input' para cambiar los atributos de ésta.
<?php echo submit_image_tag("Enviar Formulario", "img/button.gif") ?>