Diferencia entre revisiones de «Como usar google maps en KumbiaPHP Framework»
| (No se muestran 35 ediciones intermedias de 5 usuarios) | |||
| Línea 1: | Línea 1: | ||
| + | {{cleanupbox | ||
| + | |image=[[Archivo:Information_icon4.png|45px]] | ||
| + | |texto ='''Este Artículo cumple con todos los quererimientos de los Kumbieros.'''<br /> | ||
| + | }} | ||
| + | |||
| + | |||
Gracias al gigante Google podemos trabajar con mapas georeferenciados con vistas muy actualizadas de casi todas las ciudades del mundo. En esta seccion vamos a ver como usar los mapas de Google en nuestros proyectos mediante el [http://code.google.com/intl/es-ES/apis/maps/ API de GoogleMaps]. | Gracias al gigante Google podemos trabajar con mapas georeferenciados con vistas muy actualizadas de casi todas las ciudades del mundo. En esta seccion vamos a ver como usar los mapas de Google en nuestros proyectos mediante el [http://code.google.com/intl/es-ES/apis/maps/ API de GoogleMaps]. | ||
| Línea 8: | Línea 14: | ||
== ¿Como empezar? == | == ¿Como empezar? == | ||
| − | |||
Estos son uno enlaces que recomiendan para familiarizarte con las funcionalidades del API de Maps: | Estos son uno enlaces que recomiendan para familiarizarte con las funcionalidades del API de Maps: | ||
| − | [http://code.google.com/intl/es/apis/maps/documentation/index.html Conceptos sobre el API de Google Maps] | + | *[http://code.google.com/intl/es/apis/maps/documentation/index.html Conceptos sobre el API de Google Maps] |
| − | + | *[http://code.google.com/intl/es-ES/apis/maps/documentation/examples/ Ejemplos del API de Google Maps] | |
| − | [http://code.google.com/intl/es-ES/apis/maps/documentation/examples/ Ejemplos del API de Google Maps] | + | *[http://code.google.com/intl/es/apis/maps/documentation/reference.html Referencias para el API de Google Maps] |
| − | |||
| − | [http://code.google.com/intl/es/apis/maps/documentation/reference.html Referencias para el API de Google Maps] | ||
| − | |||
== Usando GoogleMaps con KumbiaPHP Framework == | == Usando GoogleMaps con KumbiaPHP Framework == | ||
| Línea 26: | Línea 28: | ||
Abrimos nuestra aplicación y colocamos la librería de jQuery en la cabecera de nuestra plantilla(template): | Abrimos nuestra aplicación y colocamos la librería de jQuery en la cabecera de nuestra plantilla(template): | ||
| − | <script type= | + | <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script> |
| + | |||
| + | Siempre es mejor integrar esta librería desde servidores que ofrezcan compresión y velocidad de descarga, a menos que tengas tu aplicación en un servidor que te permita mejorar estos tiempos de descarga. | ||
Para saber como manejar jQuery en KumbiaPHP [http://wiki.kumbiaphp.com/Integrar_KumbiaPHP_Spirit_con_jQuery lee esta seccion] | Para saber como manejar jQuery en KumbiaPHP [http://wiki.kumbiaphp.com/Integrar_KumbiaPHP_Spirit_con_jQuery lee esta seccion] | ||
| Línea 36: | Línea 40: | ||
<source lang=php> | <source lang=php> | ||
| − | <? | + | <?php |
| − | + | /** | |
| − | + | * KumbiaPHP web & app Framework | |
| − | + | * | |
| − | + | * LICENSE | |
| − | + | * | |
| − | + | * This source file is subject to the new BSD license that is bundled | |
| − | + | * with this package in the file LICENSE.txt. | |
| − | + | * It is also available through the world-wide-web at this URL: | |
| + | * http://wiki.kumbiaphp.com/Licencia | ||
| + | * If you did not receive a copy of the license and are unable to | ||
| + | * obtain it through the world-wide-web, please send an email | ||
| + | * to license@kumbiaphp.com so we can send you a copy immediately. | ||
| + | * | ||
| + | * Google Maps para aplicaciones KumbiaPHP | ||
| + | * Este partial permite crear un mapa de GoogleMaps e interactuar con marcadores y demás. | ||
| + | * | ||
| + | * @category Kumbia | ||
| + | * @package Partials | ||
| + | * @copyright Copyright (c) 2005-2009 Kumbia Team (http://www.kumbiaphp.com) | ||
| + | * @license http://wiki.kumbiaphp.com/Licencia New BSD License | ||
| + | * @author Juan Felipe Sarmiento Arias. JF. <ingjuanfelipe@gmail.com> | ||
| + | */ | ||
| + | $lat = (isset($lat))? $lat: 4.142427110849189; | ||
| + | $lng = (isset($lng))? $lng:-73.62702369689941; | ||
| + | $mapType = (isset($mapType))? $mapType:'G_SATELLITE_MAP'; | ||
| + | $zoom = (isset($zoom))? $zoom:14; | ||
| + | $apiKey = ""; | ||
| + | ?> | ||
| + | <style type="text/css"> | ||
| + | .mimapa{width:500px;height:500px;} | ||
| + | </style> | ||
| − | + | <div id="mimapa" class="mimapa"></div> | |
| − | + | ||
| + | <script type="text/javascript"> | ||
var mimapa; | var mimapa; | ||
var gmarkers = new Array(); | var gmarkers = new Array(); | ||
| − | + | ||
| − | + | function initialize(){ | |
if(GBrowserIsCompatible()){ | if(GBrowserIsCompatible()){ | ||
mimapa = new GMap2(document.getElementById("mimapa")); | mimapa = new GMap2(document.getElementById("mimapa")); | ||
| − | mimapa.setCenter(new GLatLng( | + | mimapa.setCenter(new GLatLng(<?php echo $lat,', ',$lng,'), ',$zoom ?>); |
| − | mimapa.setMapType( | + | mimapa.setMapType(<?php echo $mapType ?>); |
}else{alert("Atencion:\nLo sentimos, tu navegador no es compatible con esta version de GoogleMaps.");} | }else{alert("Atencion:\nLo sentimos, tu navegador no es compatible con esta version de GoogleMaps.");} | ||
} | } | ||
| − | + | ||
| − | GEvent.trigger(gmarkers[id], | + | |
| + | function getMarker(id){ | ||
| + | GEvent.trigger(gmarkers[id],"click"); | ||
} | } | ||
| − | + | ||
| − | GDownloadUrl( | + | function getMarkers(accion){ |
| + | GDownloadUrl(accion, function(data){ | ||
//alert(data); | //alert(data); | ||
mimapa.clearOverlays(); | mimapa.clearOverlays(); | ||
var xml = GXml.parse(data); | var xml = GXml.parse(data); | ||
| − | var markers = xml.documentElement.getElementsByTagName( | + | var markers = xml.documentElement.getElementsByTagName("marker"); |
for(var i=0; i<markers.length; i++){ | for(var i=0; i<markers.length; i++){ | ||
| − | var id = markers[i].getAttribute( | + | var id = markers[i].getAttribute("id"); |
| − | var name = markers[i].getAttribute( | + | var name = markers[i].getAttribute("name"); |
| − | var des = markers[i].getAttribute( | + | var des = markers[i].getAttribute("description"); |
| − | var address = markers[i].getAttribute( | + | var address = markers[i].getAttribute("address"); |
| − | var lat = markers[i].getAttribute( | + | var lat = markers[i].getAttribute("lat"); |
| − | var lng = markers[i].getAttribute( | + | var lng = markers[i].getAttribute("lng"); |
| − | var type = markers[i].getAttribute( | + | var type = markers[i].getAttribute("type"); |
var marcador = createMarker(id, name, des, address, lat, lng, type); | var marcador = createMarker(id, name, des, address, lat, lng, type); | ||
mimapa.addOverlay(marcador); | mimapa.addOverlay(marcador); | ||
| Línea 85: | Línea 116: | ||
var marker = new GMarker(loc, {title:name}); | var marker = new GMarker(loc, {title:name}); | ||
GEvent.addListener(marker, "click", function(){ | GEvent.addListener(marker, "click", function(){ | ||
| − | var html = | + | var html = '<h1>'+name+'<h1><br/><h2>'+des+'</h2><br/><h3>'+address+'</h3>'; |
marker.openInfoWindowHtml(html); | marker.openInfoWindowHtml(html); | ||
}); | }); | ||
| Línea 92: | Línea 123: | ||
return marker; | return marker; | ||
} | } | ||
| − | </script> | + | </script> |
| − | + | ||
| − | + | <script type="text/javascript" src="http://maps.google.com/maps?file=api&;v=2&key=<?php echo $apiKey?>&async=2&callback=initialize"></script> | |
| − | |||
</source> | </source> | ||
| Línea 102: | Línea 132: | ||
<source lang=php> | <source lang=php> | ||
| − | <?php View::partial('mapa', false, array(' | + | <?php View::partial('mapa', false, array('lat'=>'4.15352', 'lng'=>'-73.6398', 'zoom'=>'14')); ?> |
| − | <a href="#" onclick="getMarkers();">ver marcadores</a> | + | <a href="#" onclick="getMarkers('mapa/MarkersXml');">ver marcadores</a> |
</source> | </source> | ||
para este punto debemos tener un hermoso mapa en nuestra interfaz y un enlace para visualizar los marcadores. | para este punto debemos tener un hermoso mapa en nuestra interfaz y un enlace para visualizar los marcadores. | ||
| + | |||
| + | Para visualizar los marcadores en nuestro mapa, hemos de enviar a la función getMarkers como parámetro la acción donde definimos los datos xml. Este xml deberá tener el siguiente formato: | ||
| + | |||
| + | <source lang=xml> | ||
| + | <?xml version="1.0" encoding="utf-8" ?> | ||
| + | <markers> | ||
| + | <marker id="1" name="JF" description="Saludos desde Colombia." address="www.firesoft.ws" lat="4.15352" lng="-73.6398" type="Empresas" /> | ||
| + | <marker id="2" name="Gobernacion del Meta" description="Gobernacion del Meta" address="Centro" lat="4.15147" lng="-73.6385" type="Gobierno" /> | ||
| + | </markers> | ||
| + | </source> | ||
== El Controlador == | == El Controlador == | ||
| − | En nuestro controlador tendremos una accion llamada | + | En nuestro controlador tendremos una accion llamada MarkersXml para realizar la consulta de marcadores que tengamos almacenados en nuestra BD |
<source lang=php> | <source lang=php> | ||
| − | function | + | function MarkersXml(){ |
$this->result = $this->Points->find(); | $this->result = $this->Points->find(); | ||
} | } | ||
| Línea 140: | Línea 180: | ||
<?php | <?php | ||
class Points extends ActiveRecord{ | class Points extends ActiveRecord{ | ||
| − | + | ||
} | } | ||
?> | ?> | ||
| Línea 173: | Línea 213: | ||
[[Categoría:Tutoriales KumbiaPHP]] | [[Categoría:Tutoriales KumbiaPHP]] | ||
| + | [[Categoría:Views]] | ||
| + | [[Categoría:Partials]] | ||
| + | [[Categoría:jQuery]] | ||
Revisión actual del 03:24 6 nov 2012
{{#if:
|}}| Este Artículo cumple con todos los quererimientos de los Kumbieros. |
{{{imageright}}} |
Gracias al gigante Google podemos trabajar con mapas georeferenciados con vistas muy actualizadas de casi todas las ciudades del mundo. En esta seccion vamos a ver como usar los mapas de Google en nuestros proyectos mediante el API de GoogleMaps.
Antes de dar el primer paso sería bueno que te pasaras por las condiciones del servicio, el API de Maps es un servicio beta gratuito, disponible para cualquier sitio web que sea gratuito para el consumidor.
Sumario
Registrando nuestro sitio en GoogleMaps[editar]
Lo primero que debemos hacer para usar los mapas de Google es registrar el dominio o directorio donde vamos a usar los mapas; Esto lo podemos hacer en esta pagina Registro en el API de Google Maps. Si no registramos nuestro dominio y usamos una clave incorrecta veremos un mensaje de error cuando tengamos nuestro proyecto en la Web. (Sobra aclarar que este registro no tiene ningún costo.)
¿Como empezar?[editar]
Estos son uno enlaces que recomiendan para familiarizarte con las funcionalidades del API de Maps:
- Conceptos sobre el API de Google Maps
- Ejemplos del API de Google Maps
- Referencias para el API de Google Maps
Usando GoogleMaps con KumbiaPHP Framework[editar]
Nota: Para efectos de este ejemplo vamos a usar la librería jQuery para el manejo de AJAX y js.
Empecemos...
Abrimos nuestra aplicación y colocamos la librería de jQuery en la cabecera de nuestra plantilla(template):
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
Siempre es mejor integrar esta librería desde servidores que ofrezcan compresión y velocidad de descarga, a menos que tengas tu aplicación en un servidor que te permita mejorar estos tiempos de descarga. Para saber como manejar jQuery en KumbiaPHP lee esta seccion
Creando el Partial[editar]
Si conoces el API de Google Maps y/o leíste los enlaces anteriores te podrás dar cuenta que el uso de esta API es 100% javascript, por lo tanto en nuestro partial tendremos nada más que las funcionalidades javascript que nos ofrece Maps.
Para efectos de no complicar tanto este articulo, en este ejemplo únicamente tendremos un par de funciones que permitirán inicializar el mapa y visualizar los marcadores de un xml.
<?php
/**
* KumbiaPHP web & app Framework
*
* LICENSE
*
* This source file is subject to the new BSD license that is bundled
* with this package in the file LICENSE.txt.
* It is also available through the world-wide-web at this URL:
* http://wiki.kumbiaphp.com/Licencia
* If you did not receive a copy of the license and are unable to
* obtain it through the world-wide-web, please send an email
* to license@kumbiaphp.com so we can send you a copy immediately.
*
* Google Maps para aplicaciones KumbiaPHP
* Este partial permite crear un mapa de GoogleMaps e interactuar con marcadores y demás.
*
* @category Kumbia
* @package Partials
* @copyright Copyright (c) 2005-2009 Kumbia Team (http://www.kumbiaphp.com)
* @license http://wiki.kumbiaphp.com/Licencia New BSD License
* @author Juan Felipe Sarmiento Arias. JF. <ingjuanfelipe@gmail.com>
*/
$lat = (isset($lat))? $lat: 4.142427110849189;
$lng = (isset($lng))? $lng:-73.62702369689941;
$mapType = (isset($mapType))? $mapType:'G_SATELLITE_MAP';
$zoom = (isset($zoom))? $zoom:14;
$apiKey = "";
?>
<style type="text/css">
.mimapa{width:500px;height:500px;}
</style>
<div id="mimapa" class="mimapa"></div>
<script type="text/javascript">
var mimapa;
var gmarkers = new Array();
function initialize(){
if(GBrowserIsCompatible()){
mimapa = new GMap2(document.getElementById("mimapa"));
mimapa.setCenter(new GLatLng(<?php echo $lat,', ',$lng,'), ',$zoom ?>);
mimapa.setMapType(<?php echo $mapType ?>);
}else{alert("Atencion:\nLo sentimos, tu navegador no es compatible con esta version de GoogleMaps.");}
}
function getMarker(id){
GEvent.trigger(gmarkers[id],"click");
}
function getMarkers(accion){
GDownloadUrl(accion, function(data){
//alert(data);
mimapa.clearOverlays();
var xml = GXml.parse(data);
var markers = xml.documentElement.getElementsByTagName("marker");
for(var i=0; i<markers.length; i++){
var id = markers[i].getAttribute("id");
var name = markers[i].getAttribute("name");
var des = markers[i].getAttribute("description");
var address = markers[i].getAttribute("address");
var lat = markers[i].getAttribute("lat");
var lng = markers[i].getAttribute("lng");
var type = markers[i].getAttribute("type");
var marcador = createMarker(id, name, des, address, lat, lng, type);
mimapa.addOverlay(marcador);
}
});
}
function createMarker(id, name, des, address, lat, lng, type){
var loc = new GLatLng(lat, lng);
var marker = new GMarker(loc, {title:name});
GEvent.addListener(marker, "click", function(){
var html = '<h1>'+name+'<h1><br/><h2>'+des+'</h2><br/><h3>'+address+'</h3>';
marker.openInfoWindowHtml(html);
});
gmarkers[id] = marker;//Almacena los marcadores de la subcategoren un arreglo, la posicion del marcador en el arreglo es el id del marcador
GEvent.trigger(gmarkers[id],"click");
return marker;
}
</script>
<script type="text/javascript" src="http://maps.google.com/maps?file=api&;v=2&key=<?php echo $apiKey?>&async=2&callback=initialize"></script>La Vista[editar]
En nuestra vista haremos la llamada de nuestro partial(=mapa), como vemos podemos enviar un array de parámetros a nuestro partial para definir las características por defecto de nuestro mapa.
<?php View::partial('mapa', false, array('lat'=>'4.15352', 'lng'=>'-73.6398', 'zoom'=>'14')); ?>
<a href="#" onclick="getMarkers('mapa/MarkersXml');">ver marcadores</a>para este punto debemos tener un hermoso mapa en nuestra interfaz y un enlace para visualizar los marcadores.
Para visualizar los marcadores en nuestro mapa, hemos de enviar a la función getMarkers como parámetro la acción donde definimos los datos xml. Este xml deberá tener el siguiente formato:
<?xml version="1.0" encoding="utf-8" ?>
<markers>
<marker id="1" name="JF" description="Saludos desde Colombia." address="www.firesoft.ws" lat="4.15352" lng="-73.6398" type="Empresas" />
<marker id="2" name="Gobernacion del Meta" description="Gobernacion del Meta" address="Centro" lat="4.15147" lng="-73.6385" type="Gobierno" />
</markers>El Controlador[editar]
En nuestro controlador tendremos una accion llamada MarkersXml para realizar la consulta de marcadores que tengamos almacenados en nuestra BD
function MarkersXml(){
$this->result = $this->Points->find();
}Tabla points:
CREATE TABLE IF NOT EXISTS `points` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`name` varchar(60) NOT NULL,
`description` text NOT NULL,
`address` varchar(500) NOT NULL,
`type` varchar(255) NOT NULL,
`lat` float NOT NULL,
`lng` float NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=latin1 AUTO_INCREMENT=3 ;
INSERT INTO `points` (`id`, `name`, `description`, `address`, `type`, `lat`, `lng`) VALUES
(1, 'Gobernación del Meta', 'Gobernacion del Meta', 'Centro', 'Gobierno', 4.15147, -73.6385)
(2, 'JF', 'Saludos desde Villavicencio - Colombia.', 'www.firesoft.ws', 'Empresas', 4.15352, -73.6398);El Modelo[editar]
<?php
class Points extends ActiveRecord{
}
?>La vista con el xml generado[editar]
En esta vista generamos "aunque no de la forma más optima" el xml con los datos de los marcadores que visualizaremos en el mapa.
<?php header('Content-Type: text/xml; charset=utf-8');//Retorna un xml con los datos de la BD ?>
<?xml version="1.0" encoding="utf-8"?>
<markers>
<?php foreach($result as $marcador): ?>
<?php echo '<marker id="',$marcador->id,
'" name="',$marcador->name,
'" description="',$marcador->description,
'" address="',$marcador->address,
'" lat="',$marcador->lat,
'" lng="',$marcador->lng,
'" type="',$marcador->type,'" />' ?>
<?php endforeach; ?>
</markers>Estos datos son recibidos en la función getMarkers de nuestro partial, los cuales son procesados allí mismo y visualizados en el mapa mediante las funciones del API de GoogleMaps.
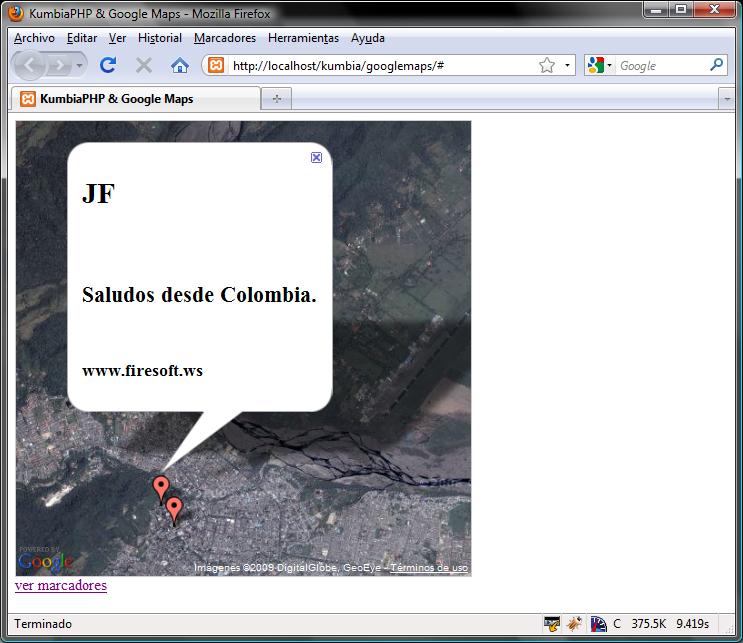
Nuestro ejemplo será parecido a esto: