Diferencia entre revisiones de «Colocar puntos en google maps»
De KumbiaPHP Framework Wiki
(Página creada con '== Colocar puntos en google maps == El partial (mapsSetPuntos.phtml) sirve para marcar varios puntos en el mapa. == Partial mapsSetPuntos.phtml == <source lang=javascript> <...') |
m (Revertidos los cambios de 190.223.51.45 (disc.) a la última edición de Joanhey) |
||
| (No se muestran 7 ediciones intermedias de 4 usuarios) | |||
| Línea 13: | Línea 13: | ||
</style> | </style> | ||
| − | < | + | <<div id="mimapa" class="mimapa"></div> |
<script type="text/javascript"> | <script type="text/javascript"> | ||
var mimapa; | var mimapa; | ||
| Línea 39: | Línea 39: | ||
<?php echo "<script type='text/javascript' src='http://maps.google.com/maps?file=api&;v=2&key=".$apiKey."&async=2&callback=initialize'></script>"; ?> | <?php echo "<script type='text/javascript' src='http://maps.google.com/maps?file=api&;v=2&key=".$apiKey."&async=2&callback=initialize'></script>"; ?> | ||
</source> | </source> | ||
| − | |||
== Uso del Partial == | == Uso del Partial == | ||
| Línea 56: | Línea 55: | ||
Ademas del punto del centro también debemos pasarle las coordenadas de los puntos que queremos que aparezcan en el mapa. | Ademas del punto del centro también debemos pasarle las coordenadas de los puntos que queremos que aparezcan en el mapa. | ||
| + | |||
| + | Autor: @sefsinalas | ||
| + | Fuente: http://paraisolinux.com/2-partial-utiles-de-google-maps-para-kumbiaphp/ | ||
| + | |||
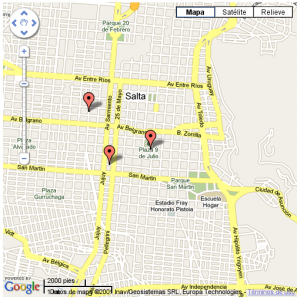
[[Archivo: Setpuntos-297x300.png]] | [[Archivo: Setpuntos-297x300.png]] | ||
| + | |||
| + | [[Categoría:Tutoriales KumbiaPHP]] | ||
| + | [[Categoría:Partials]] | ||
Revisión actual del 07:39 1 dic 2016
Colocar puntos en google maps[editar]
El partial (mapsSetPuntos.phtml) sirve para marcar varios puntos en el mapa.
Partial mapsSetPuntos.phtml[editar]
<?php $apiKey = "";?>
<style type="text/css">
.mimapa{width:500px;height:500px;}
</style>
<<div id="mimapa" class="mimapa"></div>
<script type="text/javascript">
var mimapa;
var gmarkers = new Array();
function initialize(){
if(GBrowserIsCompatible()){
//creamos un nuevo mapa
mimapa = new GMap2(document.getElementById("mimapa"));
//establecemos cual es el centro del mapa
center = new GLatLng(<?php echo $centro['lat'];?>, <?php echo $centro['lng'];?>);
mimapa.setCenter(center, <?php echo $centro['zoom'];?>);
//seleccionamos la interzaz del mapa
mimapa.setUIToDefault();
//por cada coordenada que se envie se crea un punto
<?php foreach ($puntos as $punto){?>
var point = new GLatLng(<?= $punto['lat']?>,<?= $punto['lng']?>);
mimapa.addOverlay(new GMarker(point));
<?php }?>
}
}
</script>
<?php echo "<script type='text/javascript' src='http://maps.google.com/maps?file=api&;v=2&key=".$apiKey."&async=2&callback=initialize'></script>"; ?>Uso del Partial[editar]
<?php $centro=array('lat'=>'-24.79', 'lng'=>'-65.41', 'zoom'=>'14');?>
<?php $puntos=array(
array('lat'=>'-24.79', 'lng'=>'-65.41'),
array('lat'=>'-24.792', 'lng'=>'-65.416'),
array('lat'=>'-24.785', 'lng'=>'-65.419')
);?>
<?php View::partial('mapsSetPuntos', false, array('centro'=>$centro,'puntos'=>$puntos)); ?>Ademas del punto del centro también debemos pasarle las coordenadas de los puntos que queremos que aparezcan en el mapa.
Autor: @sefsinalas Fuente: http://paraisolinux.com/2-partial-utiles-de-google-maps-para-kumbiaphp/