Diferencia entre revisiones de «Hola Mundo KumbiaPHP Framework»
(Página creada con 'El presente ejemplo tiene como objetivo entender la creación de una primera aplicación usando [http://www.kumbiaphp.com KumbiaPHP], que nos servirá para entender la arquitect...') |
(Deshecha la revisión 4303 de 213.99.114.235 (disc.)) |
||
| (No se muestran 59 ediciones intermedias de 16 usuarios) | |||
| Línea 1: | Línea 1: | ||
| − | + | {{cleanupbox | |
| + | |image=[[Archivo:Information_icon4.png|45px]] | ||
| + | |texto ='''Este Artículo cumple con todos los requerimientos de los Kumbieros.'''<br /> | ||
| + | }} | ||
| + | |||
| + | |||
| + | Este ejemplo tiene como objetivo entender la creación de una primera aplicación usando [http://www.kumbiaphp.com KumbiaPHP], que nos servirá para entender la arquitectura MVC y algunas características interesantes. | ||
= Creando una nueva aplicación = | = Creando una nueva aplicación = | ||
| − | Lo primero que | + | Lo primero que debemos hacer es [https://github.com/KumbiaPHP/KumbiaPHP descargar la Versión 1.0 Beta2] de KumbiaPHP. Una vez obtenida la copia del Framework la descomprimimos en el directorio web público y renombramos la carpeta con el nombre de nuestro proyecto. Para efecto del ejemplo, llamaremos a nuestro proyecto '''kumbiaphp''' quedando la estructura de directorios de la siguiente forma: |
| + | |||
| + | kumbiaphp/ | ||
| + | |-- default/ | ||
| + | |--app/ | ||
| + | |--public/ | ||
| + | |-- index.php //archivo por el que entran todas las peticiones | ||
| + | |-- core/ | ||
| + | |||
| + | Antes de continuar, vamos a verificar que todo esté trabajando bien en nuestras configuraciones a nivel de servidor web. | ||
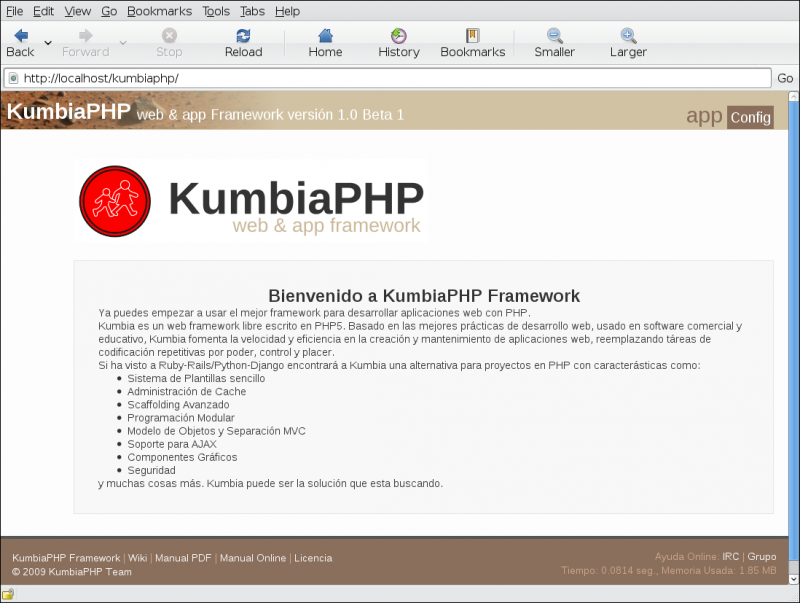
| − | + | Para esto, abrimos nuestro navegador web y vamos a [http://localhost/kumbiaphp/ http://localhost/kumbiaphp/]. Si todo está funcionando bien, debería mostrarnos la [http://www.kumbiaphp.com/blog/2009/05/31/spirit_estrena_nueva_bienvenida/ pantalla de Bienvenida de KumbiaPHP]: | |
| − | kumbiaphp/ | ||
| − | |||
| − | |||
| − | |||
| − | + | [[Archivo:Bienvenida_kumbiaphp_framework_1.0.png|800px|thumb|center|Pantala de Bienvenida de KumbiaPHP Framework]] | |
| − | |||
| − | |||
| − | = Hola | + | = Hola, ¡KumbiaPHP! = |
| − | Ahora | + | Ahora escribiremos el famoso "¡Hola, Mundo!" pero con un pequeño cambio: Diremos "Hola, ¡KumbiaPHP!". Pensando en esto, recordemos el modelo MVC: Según esto, KumbiaPHP debería aceptar una petición, que buscaría en controlador y, en éste, una acción que atendería la petición. Luego, KumbiaPHP utilizará esta información de controlador y acción para buscar la vista asociada a la petición. |
| − | Para escribir el código de nuestro Hola | + | Para escribir el código de nuestro "Hola, ¡KumbiaPHP!" no necesitamos sino un controlador y una vista. No necesitamos modelos, ya que no estamos trabajando con información de una base de datos. |
| − | Nos ubicamos en el directorio app/controllers/ | + | Nos ubicamos en el directorio <code>app/controllers/</code>. Aquí estarán nuestros controladores (Para más detalles, lee la documentación sobre el [[KumbiaPHP_Framework_Versión_1.0_Spirit#Explicando_dir_app |directorio app]]). |
| + | Para crear un controlador, es importante tener en cuenta las [[Preguntas_Frecuentes#.C2.BFCu.C3.A1l_es_la_convenci.C3.B3n_para_nombrar_los_archivos_y_clases_de_modelos_y_controladores.3F | convenciones de nombre]] que utiliza el Framework. Nosotros llamaremos a nuestro controlador <code>saludo_controller.php</code>. Nótese el sufijo <code>_controller.php</code>: ésto forma parte de la convención de nombres, y hace que KumbiaPHP identifique ese archivo como un controlador. | ||
| − | + | ==app/controllers/saludo_controller.php== | |
Dentro de este archivo colocaremos las siguientes lineas de código. | Dentro de este archivo colocaremos las siguientes lineas de código. | ||
| − | + | <source lang="php"> | |
| − | <source lang="php" | ||
<?php | <?php | ||
| − | class SaludoController extends | + | class SaludoController extends AppController { |
| + | |||
public function hola() | public function hola() | ||
{ | { | ||
| − | + | //Ver método select[1] | |
| + | View::select(NULL); //no mostramos la vista, solo el template | ||
} | } | ||
} | } | ||
</source> | </source> | ||
| − | + | Como vemos, es una clase con un método <code>hola()</code>. Nótese que también esta el sufijo <code>Controller</code> al final de la declaración de la clase: ésto la identifica como una clase controladora, y ésta hereda (<code>extends</code>) de la superclase <code>AppController</code>, con lo que adquiere las propiedades de una clase controladora. | |
| + | |||
| + | [1] [[http://www.kumbiaphp.com/api/beta2/class_kumbia_view.html | Método View::Select()]] | ||
| + | |||
| + | Para ejecutar la acción <code>hola</code> de nuestro controlador <code>saludo</code>, vamos a [http://localhost/kumbiaphp/saludo/hola/ http://localhost/kumbiaphp/saludo/hola/]. Deberíamos ver ésto: | ||
| + | |||
| + | [[Archivo:Saludo_controller_action_hola.png|1000px|thumb|center|Renderizando un Controller sin View]] | ||
| + | |||
| + | Como podemos darnos cuenta, tenemos una acción vacía, sin nada que mostrar al usuario que realizó la solicitud. Esto es sencillo de deducir, ya que no tenemos ninguna vista asociada a nuestra acción. | ||
| − | =KumbiaPHP | + | =KumbiaPHP URLs= |
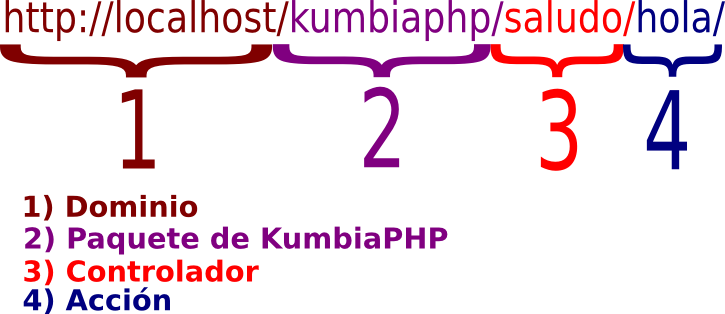
| − | Para | + | Para entender el funcionamiento del framework, es importante entender sus URLs: |
| + | [[Archivo:Url-instalacion-local.png|center]] | ||
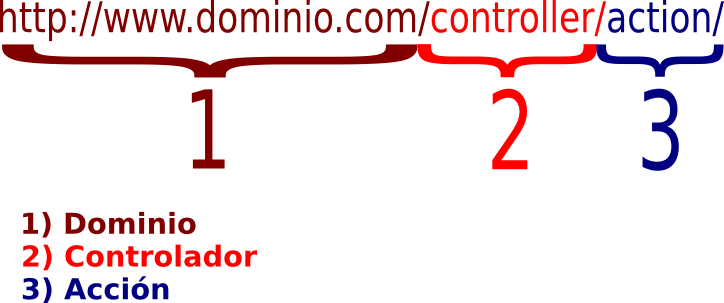
| − | + | En producción, no queremos mostrar el nombre del directorio de instalación de KumbiaPHP. Para esto, simplemente hacemos que nuestro directorio <code>default/public/</code> sea el directorio público del servidor: | |
| − | |||
| − | |||
| − | |||
| − | Cualquier otra información pasada por URL es tomada como parámetro | + | [[Archivo:URL-sin-modulo.png|center]] |
| + | |||
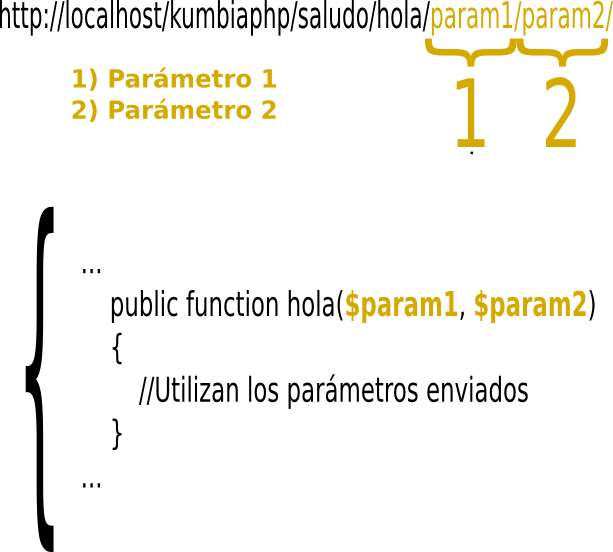
| + | Cualquier otra información pasada por URL es tomada como parámetro a la acción, a propósito de nuestra aplicación: | ||
| + | |||
| + | [[Archivo:Url-parametros2.png|center]] | ||
| + | |||
| + | Esto es útil para evitar que tener estar enviando parámetros GET de la forma <code>?var=valor&var2=valor2</code> (esto es, de la forma tradicional como se viene utilizando PHP), la cual revela información sobre la arquitectura de software que se dispone en el servidor. Además, hacen que nuestra URL se vea mal. | ||
=Nuestra Primera Acción= | =Nuestra Primera Acción= | ||
| − | |||
| − | + | Agreguémosle contenido a la acción <code>hola</code>: | |
| − | |||
| − | <source lang="php" | + | <source lang="php"> |
<?php | <?php | ||
| − | class SaludoController extends | + | class SaludoController extends AppController { |
public function hola() | public function hola() | ||
{ | { | ||
| − | //quitamos el | + | //quitamos el View::select(NULL); |
} | } | ||
} | } | ||
| + | </source> | ||
| + | |||
| + | Para poder ver la salida que envía el controlador, es necesario crear la vista asociada a la acción. Primero, creamos un directorio con el mismo nombre de nuestro controlador (en este caso debería llamarse <code>saludo</code>), y dentro de este estarán todas las vistas asociadas a las acciones que necesiten mostrar alguna información. En nuestro ejemplo llamamos a una acción llamada <code>hola</code>; por lo tanto, creamos un archivo llamado <code>hola.phtml</code> en el directorio <code>app/views/saludo/hola.phtml</code>. | ||
| + | |||
| + | Una vez creado este archivo, le agregamos un poco de contenido: | ||
| + | <source lang="php"> | ||
| + | <h1>Hola, ¡KumbiaPHP!</h1> | ||
</source> | </source> | ||
| − | + | Ahora, si volvemos a [http://localhost/kumbiaphp/saludo/hola/ http://localhost/kumbiaphp/saludo/hola/], deberíamos ver lo siguiente: | |
| + | |||
| + | [[Archivo:Vista_Action_hola.png|800px|thumb|center|Mostrando el Contenido de un View]] | ||
| + | |||
| + | '''KumbiaPHP''' carga la vista con el mismo nombre que la acción en el directorio con el nombre del controlador seleccionado. | ||
| + | |||
| + | Las vistas permiten dar formato a la salida al usuario usando PHP incrustado en HTML; por esto las vistas poseen extensión <code>.phtml</code>, a diferencia de los controladores, que poseen PHP puro, y por esto su extensión <code>.php</code>. | ||
| + | |||
| + | =Agregando más Contenido= | ||
| + | |||
| + | Agregaremos algo de contenido dinámico a nuestro proyecto, para que no sea tan aburrido. Mostraremos la hora y la fecha, usando la función <code>date()</code>. | ||
| + | |||
| + | Cambiamos un poco el controlador <code>saludo_controller.php</code>... | ||
| + | |||
| + | <source lang="php"> | ||
| + | <?php | ||
| + | class SaludoController extends AppController { | ||
| − | + | public function hola() { | |
| + | $this->fecha = date("Y-m-d H:i"); | ||
| + | } | ||
| + | } | ||
| + | </source> | ||
| − | + | ...y la vista <code>hola.phtml</code>: | |
| − | <source lang="php" | + | <source lang="php"> |
<h1>Hola KumbiaPHP</h1> | <h1>Hola KumbiaPHP</h1> | ||
| + | <?php echo $fecha ?> | ||
</source> | </source> | ||
| − | + | Podemos ver que definimos <code>$this->fecha</code> en nuestro controlador, pero leímos <code>$fecha</code> en nuestra vista, gracias a que '''KumbiaPHP''' trabaja con variables de instancia. | |
| − | Ahora si | + | Ahora, si volvemos a [http://localhost/kumbiaphp/saludo/hola/ http://localhost/kumbiaphp/saludo/hola/], obtendremos la hora y fecha del momento en que se haga la petición: |
| − | |||
| − | + | [[Archivo:Vista_action_date.png|1000px|thumb|center|Renderizando la vista hola con una variable pasada desde el controller]] | |
| − | + | Para agregarle calidez al asunto, le preguntaremos al usuario su nombre: | |
| − | + | Volvemos a editar el controlador <code>saludo_controller.php</code>... | |
| − | <source lang="php" | + | <source lang="php"> |
<?php | <?php | ||
| − | + | class SaludoController extends AppController { | |
| − | public function hola() { | + | |
| + | //definimos un parametro en la acción al que llamamos $nombre | ||
| + | public function hola($nombre) { | ||
$this->fecha = date("Y-m-d H:i"); | $this->fecha = date("Y-m-d H:i"); | ||
| + | $this->nombre = $nombre; | ||
} | } | ||
} | } | ||
</source> | </source> | ||
| − | + | ...y la vista <code>hola.phtml</code> así: | |
'''app/views/saludo/hola.phtml''' | '''app/views/saludo/hola.phtml''' | ||
| − | <source lang="php" | + | <source lang="php"> |
| − | <h1>Hola | + | <h1>Hola <?php echo $nombre; ?>, ¡Qué lindo es utilizar KumbiaPHP! ¿No es cierto?</h1> |
<?php echo $fecha ?> | <?php echo $fecha ?> | ||
</source> | </source> | ||
| − | + | Si ahora entramos a [http://localhost/kumbiaphp/saludo/hola/pepito/ http://localhost/kumbiaphp/saludo/hola/pepito/], nos mostrará por pantalla el saludo junto con el nombre ("pepito"), y la fecha. | |
| − | |||
| − | |||
=Repitiendo la Historia= | =Repitiendo la Historia= | ||
| − | Ahora vamos a crear | + | Ahora vamos a crear otra acción llamada '''despedida''', que le dirá adiós a los usuarios: |
| − | + | Editamos nuestro controlador... | |
| − | <source lang="php" | + | <source lang="php"> |
<?php | <?php | ||
| − | + | class SaludoController extends AppController { | |
| − | public function adios() { | + | |
| + | public function hola() { | ||
| + | $this->fecha = date("Y-m-d H:i"); | ||
| + | } | ||
| + | |||
| + | //dice adios... | ||
| + | public function adios() | ||
| + | { | ||
} | } | ||
} | } | ||
| − | |||
| − | |||
</source> | </source> | ||
| − | + | ...y agregamos una nueva vista, en <code>app/views/saludo/adios.phtml</code> | |
| − | + | <source lang="php"> | |
| − | |||
| − | <source lang="php" | ||
<h1>Adiós</h1> | <h1>Adiós</h1> | ||
| − | <? echo | + | <?php echo Html::link('saludo/hola/', 'Volver a Saludar') ?> |
</source> | </source> | ||
| − | + | Vamos a [http://localhost/kumbiaphp/saludo/adios/ http://localhost/kumbiaphp/saludo/adios/], y veremos nuestro nuevo texto, y un vínculo a la acción <code>hola</code> que armamos antes: | |
| − | + | [[Archivo:View_adios.png|1000px|thumb|center|Renderizando la Vista adios y muestra un link que vuelve a la vista hola]] | |
| − | < | + | |
| − | <a href=" | + | <code>Html::link()</code>, es un Método del [[helper]] [https://github.com/manuelj555/Guia-de-Referencia-KumbiaPHP/blob/master/helpers/html.rst HTML] que ofrece KumbiaPHP para facilitar al momento de programar. Podríamos escribir el HTML directamente, poniendo, por ejemplo <code><a href="kumbiaphp/saludo/index">Volver a Saludar</a></code>, pero esto trae un problema: Si ahora quisiéramos renombrar nuestro proyecto de <code>kumbiaphp</code> a <code>demo</code>, tendríamos que modificar todos los vínculos. |
| − | </ | + | |
| − | + | [[Categoría:Tutoriales KumbiaPHP]] | |
Revisión actual del 10:35 23 oct 2017
{{#if:
|}}| Este Artículo cumple con todos los requerimientos de los Kumbieros. |
{{{imageright}}} |
Este ejemplo tiene como objetivo entender la creación de una primera aplicación usando KumbiaPHP, que nos servirá para entender la arquitectura MVC y algunas características interesantes.
Sumario
Creando una nueva aplicación[editar]
Lo primero que debemos hacer es descargar la Versión 1.0 Beta2 de KumbiaPHP. Una vez obtenida la copia del Framework la descomprimimos en el directorio web público y renombramos la carpeta con el nombre de nuestro proyecto. Para efecto del ejemplo, llamaremos a nuestro proyecto kumbiaphp quedando la estructura de directorios de la siguiente forma:
kumbiaphp/
|-- default/
|--app/
|--public/
|-- index.php //archivo por el que entran todas las peticiones
|-- core/
Antes de continuar, vamos a verificar que todo esté trabajando bien en nuestras configuraciones a nivel de servidor web.
Para esto, abrimos nuestro navegador web y vamos a http://localhost/kumbiaphp/. Si todo está funcionando bien, debería mostrarnos la pantalla de Bienvenida de KumbiaPHP:
Hola, ¡KumbiaPHP![editar]
Ahora escribiremos el famoso "¡Hola, Mundo!" pero con un pequeño cambio: Diremos "Hola, ¡KumbiaPHP!". Pensando en esto, recordemos el modelo MVC: Según esto, KumbiaPHP debería aceptar una petición, que buscaría en controlador y, en éste, una acción que atendería la petición. Luego, KumbiaPHP utilizará esta información de controlador y acción para buscar la vista asociada a la petición.
Para escribir el código de nuestro "Hola, ¡KumbiaPHP!" no necesitamos sino un controlador y una vista. No necesitamos modelos, ya que no estamos trabajando con información de una base de datos.
Nos ubicamos en el directorio app/controllers/. Aquí estarán nuestros controladores (Para más detalles, lee la documentación sobre el directorio app).
Para crear un controlador, es importante tener en cuenta las convenciones de nombre que utiliza el Framework. Nosotros llamaremos a nuestro controlador saludo_controller.php. Nótese el sufijo _controller.php: ésto forma parte de la convención de nombres, y hace que KumbiaPHP identifique ese archivo como un controlador.
app/controllers/saludo_controller.php[editar]
Dentro de este archivo colocaremos las siguientes lineas de código.
<?php
class SaludoController extends AppController {
public function hola()
{
//Ver método select[1]
View::select(NULL); //no mostramos la vista, solo el template
}
}Como vemos, es una clase con un método hola(). Nótese que también esta el sufijo Controller al final de la declaración de la clase: ésto la identifica como una clase controladora, y ésta hereda (extends) de la superclase AppController, con lo que adquiere las propiedades de una clase controladora.
[1] [| Método View::Select()]
Para ejecutar la acción hola de nuestro controlador saludo, vamos a http://localhost/kumbiaphp/saludo/hola/. Deberíamos ver ésto:
Como podemos darnos cuenta, tenemos una acción vacía, sin nada que mostrar al usuario que realizó la solicitud. Esto es sencillo de deducir, ya que no tenemos ninguna vista asociada a nuestra acción.
KumbiaPHP URLs[editar]
Para entender el funcionamiento del framework, es importante entender sus URLs:
En producción, no queremos mostrar el nombre del directorio de instalación de KumbiaPHP. Para esto, simplemente hacemos que nuestro directorio default/public/ sea el directorio público del servidor:
Cualquier otra información pasada por URL es tomada como parámetro a la acción, a propósito de nuestra aplicación:
Esto es útil para evitar que tener estar enviando parámetros GET de la forma ?var=valor&var2=valor2 (esto es, de la forma tradicional como se viene utilizando PHP), la cual revela información sobre la arquitectura de software que se dispone en el servidor. Además, hacen que nuestra URL se vea mal.
Nuestra Primera Acción[editar]
Agreguémosle contenido a la acción hola:
<?php
class SaludoController extends AppController {
public function hola()
{
//quitamos el View::select(NULL);
}
}Para poder ver la salida que envía el controlador, es necesario crear la vista asociada a la acción. Primero, creamos un directorio con el mismo nombre de nuestro controlador (en este caso debería llamarse saludo), y dentro de este estarán todas las vistas asociadas a las acciones que necesiten mostrar alguna información. En nuestro ejemplo llamamos a una acción llamada hola; por lo tanto, creamos un archivo llamado hola.phtml en el directorio app/views/saludo/hola.phtml.
Una vez creado este archivo, le agregamos un poco de contenido:
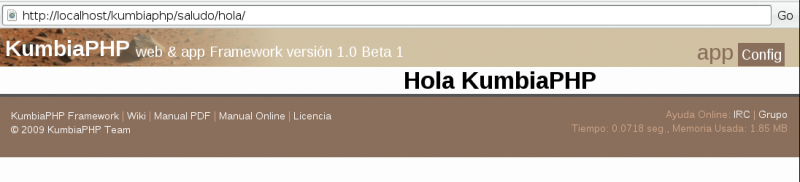
<h1>Hola, ¡KumbiaPHP!</h1>Ahora, si volvemos a http://localhost/kumbiaphp/saludo/hola/, deberíamos ver lo siguiente:
KumbiaPHP carga la vista con el mismo nombre que la acción en el directorio con el nombre del controlador seleccionado.
Las vistas permiten dar formato a la salida al usuario usando PHP incrustado en HTML; por esto las vistas poseen extensión .phtml, a diferencia de los controladores, que poseen PHP puro, y por esto su extensión .php.
Agregando más Contenido[editar]
Agregaremos algo de contenido dinámico a nuestro proyecto, para que no sea tan aburrido. Mostraremos la hora y la fecha, usando la función date().
Cambiamos un poco el controlador saludo_controller.php...
<?php
class SaludoController extends AppController {
public function hola() {
$this->fecha = date("Y-m-d H:i");
}
}...y la vista hola.phtml:
<h1>Hola KumbiaPHP</h1>
<?php echo $fecha ?>Podemos ver que definimos $this->fecha en nuestro controlador, pero leímos $fecha en nuestra vista, gracias a que KumbiaPHP trabaja con variables de instancia.
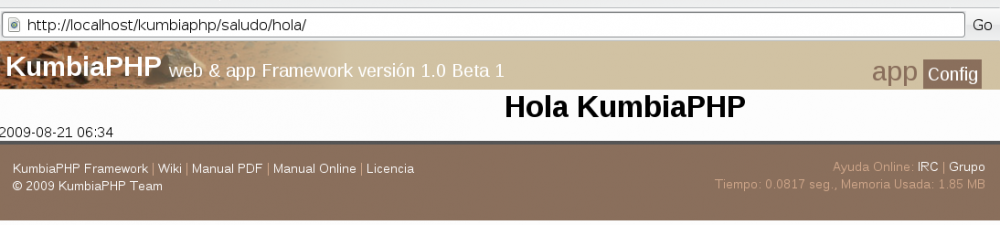
Ahora, si volvemos a http://localhost/kumbiaphp/saludo/hola/, obtendremos la hora y fecha del momento en que se haga la petición:
Para agregarle calidez al asunto, le preguntaremos al usuario su nombre:
Volvemos a editar el controlador saludo_controller.php...
<?php
class SaludoController extends AppController {
//definimos un parametro en la acción al que llamamos $nombre
public function hola($nombre) {
$this->fecha = date("Y-m-d H:i");
$this->nombre = $nombre;
}
}...y la vista hola.phtml así:
app/views/saludo/hola.phtml
<h1>Hola <?php echo $nombre; ?>, ¡Qué lindo es utilizar KumbiaPHP! ¿No es cierto?</h1>
<?php echo $fecha ?>Si ahora entramos a http://localhost/kumbiaphp/saludo/hola/pepito/, nos mostrará por pantalla el saludo junto con el nombre ("pepito"), y la fecha.
Repitiendo la Historia[editar]
Ahora vamos a crear otra acción llamada despedida, que le dirá adiós a los usuarios:
Editamos nuestro controlador...
<?php
class SaludoController extends AppController {
public function hola() {
$this->fecha = date("Y-m-d H:i");
}
//dice adios...
public function adios()
{
}
}...y agregamos una nueva vista, en app/views/saludo/adios.phtml
<h1>Adiós</h1>
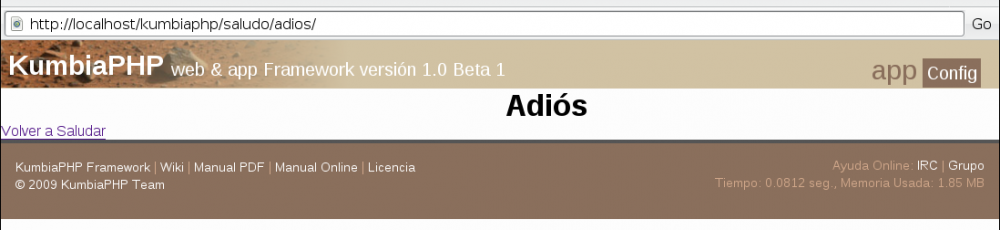
<?php echo Html::link('saludo/hola/', 'Volver a Saludar') ?>Vamos a http://localhost/kumbiaphp/saludo/adios/, y veremos nuestro nuevo texto, y un vínculo a la acción hola que armamos antes:
Html::link(), es un Método del helper HTML que ofrece KumbiaPHP para facilitar al momento de programar. Podríamos escribir el HTML directamente, poniendo, por ejemplo <a href="kumbiaphp/saludo/index">Volver a Saludar</a>, pero esto trae un problema: Si ahora quisiéramos renombrar nuestro proyecto de kumbiaphp a demo, tendríamos que modificar todos los vínculos.