Diferencia entre revisiones de «Nicedit en KumbiaPHP Framework»
m (Revertidos los cambios de 85.54.194.249 (disc.) a la última edición de 88.2.233.124) |
|||
| (No se muestran 10 ediciones intermedias de 4 usuarios) | |||
| Línea 1: | Línea 1: | ||
Nicedit es una librería javascript que nos permite transformar nuestros '''<textarea>''' en robustos editores de texto con la cual podemos dar formato a nuestra información y poder almacenarla en la BD con dicho formato. | Nicedit es una librería javascript que nos permite transformar nuestros '''<textarea>''' en robustos editores de texto con la cual podemos dar formato a nuestra información y poder almacenarla en la BD con dicho formato. | ||
| + | |||
Con este pequeño ejemplo vamos a ver como integrar esta librería a nuestros proyectos KumbiaPHP y transformar nuestros campos textarea en editores personalizables. | Con este pequeño ejemplo vamos a ver como integrar esta librería a nuestros proyectos KumbiaPHP y transformar nuestros campos textarea en editores personalizables. | ||
| − | Para esto crearemos un | + | Para esto crearemos un '''Partial''', haciendo reutilizable el componente en las vistas que lo necesitemos. |
| − | |||
| − | |||
== Instalación de la Librería == | == Instalación de la Librería == | ||
| − | + | Primero tenemos que descargar la librería [http://nicedit.com/ Nicedit] y la copiamos en nuestro directorio '''app/public/javascript/''' (Recomendamos crear un directorio aparte para cada librería con el fin de no dejar tantos archivos dentro de la carpeta '''javascript/''' que nos complique la administración de nuestra app). | |
| − | |||
| − | Primero tenemos que descargar la librería [http://nicedit.com/ | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
== La vista == | == La vista == | ||
| − | |||
| − | + | Colocamos el diseño de nuestro formulario junto con nuestro textarea o los que queramos colocar, para este ejemplo solo visualizamos un textarea y un titulo dentro de nuestra interfaz. | |
<source lang=php line> | <source lang=php line> | ||
| Línea 43: | Línea 21: | ||
''' | ''' | ||
== El partial == | == El partial == | ||
| − | |||
| − | Ahora si nuestro | + | Ahora si nuestro código. Veamos como incluimos la librería Nicedit mediante el helper javascript_include_tag. Luego usamos una función para definir la configuración que vamos a usar en ese partial, dentro podemos hacer los llamados a los demás metodos de la libraría y personalizar nuestro partial como lo necesitemos. Podemos revisar la [http://wiki.nicedit.com/ documentación] para ver como podemos personalizar nuestros editores de texto y agragar o quitar funcionalidades según sea el caso. |
| − | <source lang=php | + | |
| + | <source lang=php> | ||
<?php echo javascript_include_tag('nicedit/nicEdit'); ?> | <?php echo javascript_include_tag('nicedit/nicEdit'); ?> | ||
<script type="text/javascript"> | <script type="text/javascript"> | ||
bkLib.onDomLoaded(function(){ | bkLib.onDomLoaded(function(){ | ||
nicEditors.allTextAreas( | nicEditors.allTextAreas( | ||
| − | {buttonList : ['bold','italic','underline','ol','ul','subscript','superscript','strikethrough','fontFormat','hr','link','unlink','image','xhtml' ], | + | {buttonList : ['bold','italic','underline','ol','ul','subscript','superscript', |
| − | iconsPath : '<?php echo | + | 'strikethrough','fontFormat','hr','link','unlink','image','xhtml' ], |
| + | iconsPath : '<?php echo PUBLIC_PATH;?>/javascript/nicedit/nicEditorIcons.gif'}) | ||
}); | }); | ||
</script> | </script> | ||
| Línea 62: | Línea 41: | ||
[[Archivo:Nicedit.png]] | [[Archivo:Nicedit.png]] | ||
| + | |||
| + | [[Categoría:Partials]] | ||
| + | [[Categoría:Tutoriales KumbiaPHP]] | ||
Revisión actual del 13:18 15 feb 2019
Nicedit es una librería javascript que nos permite transformar nuestros <textarea> en robustos editores de texto con la cual podemos dar formato a nuestra información y poder almacenarla en la BD con dicho formato.
Con este pequeño ejemplo vamos a ver como integrar esta librería a nuestros proyectos KumbiaPHP y transformar nuestros campos textarea en editores personalizables.
Para esto crearemos un Partial, haciendo reutilizable el componente en las vistas que lo necesitemos.
Instalación de la Librería[editar]
Primero tenemos que descargar la librería Nicedit y la copiamos en nuestro directorio app/public/javascript/ (Recomendamos crear un directorio aparte para cada librería con el fin de no dejar tantos archivos dentro de la carpeta javascript/ que nos complique la administración de nuestra app).
La vista[editar]
Colocamos el diseño de nuestro formulario junto con nuestro textarea o los que queramos colocar, para este ejemplo solo visualizamos un textarea y un titulo dentro de nuestra interfaz.
<h1>Editor NicEdit</h1>
<?php echo textarea_tag('edit',"cols: 50", "rows: 10"); ?>
<?php View::partial('nicedit/nicedit'); ?>Como vemos hacemos la llamada al partial nicedit.phtml que tenemos dentro del directorio views/partials/nicedit/
El partial[editar]
Ahora si nuestro código. Veamos como incluimos la librería Nicedit mediante el helper javascript_include_tag. Luego usamos una función para definir la configuración que vamos a usar en ese partial, dentro podemos hacer los llamados a los demás metodos de la libraría y personalizar nuestro partial como lo necesitemos. Podemos revisar la documentación para ver como podemos personalizar nuestros editores de texto y agragar o quitar funcionalidades según sea el caso.
<?php echo javascript_include_tag('nicedit/nicEdit'); ?>
<script type="text/javascript">
bkLib.onDomLoaded(function(){
nicEditors.allTextAreas(
{buttonList : ['bold','italic','underline','ol','ul','subscript','superscript',
'strikethrough','fontFormat','hr','link','unlink','image','xhtml' ],
iconsPath : '<?php echo PUBLIC_PATH;?>/javascript/nicedit/nicEditorIcons.gif'})
});
</script>
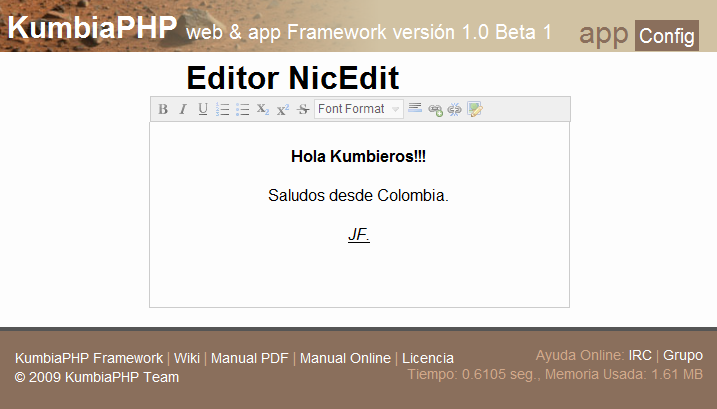
Nuestro ejemplo quedará de esta manera: