Diferencia entre revisiones de «Subida de Archivos e Imagenes»
| (No se muestran 3 ediciones intermedias de 3 usuarios) | |||
| Línea 1: | Línea 1: | ||
[[Categoría:Tutoriales KumbiaPHP]] | [[Categoría:Tutoriales KumbiaPHP]] | ||
| − | |||
| − | |||
===Descripción=== | ===Descripción=== | ||
| Línea 25: | Línea 23: | ||
Ingrese un archivo .zip ó .rar: | Ingrese un archivo .zip ó .rar: | ||
<?php echo Form::file('archivo') ?> | <?php echo Form::file('archivo') ?> | ||
| − | <?php echo Form::hidden('oculto') //para saber si se envió el form ?> | + | <?php echo Form::hidden('oculto', NULL, '1') //para saber si se envió el form ?> |
<?php echo Form::submit('subir') ?> | <?php echo Form::submit('subir') ?> | ||
<?php echo Form::close() ?> | <?php echo Form::close() ?> | ||
| Línea 33: | Línea 31: | ||
<?php echo Form::openMultipart('archivos/imagen') ?> | <?php echo Form::openMultipart('archivos/imagen') ?> | ||
Ingrese una imagen .jpg , .gif ó .png : | Ingrese una imagen .jpg , .gif ó .png : | ||
| − | <?php echo Form::file(' | + | <?php echo Form::file('archivo') ?> |
| − | <?php echo Form::hidden('oculto') //para saber si se envió el form ?> | + | <?php echo Form::hidden('oculto', NULL, '1') //para saber si se envió el form ?> |
<?php echo Form::submit('subir') ?> | <?php echo Form::submit('subir') ?> | ||
<?php echo Form::close() ?> | <?php echo Form::close() ?> | ||
| Línea 43: | Línea 41: | ||
'''NOTA:''' es importante que en ves llamar a '''Form::open()''' se llame a '''Form::openMultipart()''' para que se cree un formulario que permita la subida de los archivos, de lo contrario el framework nos informara de dicho requerimiento :-) | '''NOTA:''' es importante que en ves llamar a '''Form::open()''' se llame a '''Form::openMultipart()''' para que se cree un formulario que permita la subida de los archivos, de lo contrario el framework nos informara de dicho requerimiento :-) | ||
| − | |||
=== Controlador y Acciones === | === Controlador y Acciones === | ||
| Línea 109: | Línea 106: | ||
---- | ---- | ||
| − | |||
| − | |||
Revisión actual del 21:47 29 ago 2015
Sumario
Descripción[editar]
En el siguiente ejemplo veremos la manera de subir archivos e imagenes con las librerias de kumbiaphp, para efectos del ejemplo vamos a crear dos formularios, uno para subir un archivo y otro para subir una imagen.
Librerias a Utilizar[editar]
Upload: libreria de kumbia para la subida de archivos e imagenes, mediante ella se pueden especificar criterios a validar al subir el archivo, como el tamaño maximo que debe tener, las extensiones permitidas, entre otros.
Creando los Formularios[editar]
El primero paso es crear dos formularios, uno para subir un archivo "zip" ó "rar"y otro para subir una imagen png,gif ó jpg :
<!-- archivo /views/archivos/index.phtml -->
<?php View::content() ?>
<br/>
<h1>Subida de Archivo</h1>
<?php echo Form::openMultipart('archivos/archivo') ?>
Ingrese un archivo .zip ó .rar:
<?php echo Form::file('archivo') ?>
<?php echo Form::hidden('oculto', NULL, '1') //para saber si se envió el form ?>
<?php echo Form::submit('subir') ?>
<?php echo Form::close() ?>
<br/>
<br/>
<h1>Subida de Imagen</h1>
<?php echo Form::openMultipart('archivos/imagen') ?>
Ingrese una imagen .jpg , .gif ó .png :
<?php echo Form::file('archivo') ?>
<?php echo Form::hidden('oculto', NULL, '1') //para saber si se envió el form ?>
<?php echo Form::submit('subir') ?>
<?php echo Form::close() ?>NOTA: es importante que en ves llamar a Form::open() se llame a Form::openMultipart() para que se cree un formulario que permita la subida de los archivos, de lo contrario el framework nos informara de dicho requerimiento :-)
Controlador y Acciones[editar]
Crearemos el controlador (ArchivoController) con tres acciones, la accion index que solo mostrará el formulario y las acciones archivo y imagen para subir archivos e imagenes respectivamente:
<?php
class ArchivosController extends AppController {
public function archivo() {
View::select('index'); //para mostrar siempre la vista con los formularios
if (Input::hasPost('oculto')) { //para saber si se envió el form
$archivo = Upload::factory('archivo');//llamamos a la libreria y le pasamos el nombre del campo file del formulario
$archivo->setExtensions(array('zip','rar')); //le asignamos las extensiones a permitir
if ($archivo->isUploaded()) {
if ($archivo->save()) {
Flash::valid('Archivo subido correctamente...!!!');
}
}else{
Flash::warning('No se ha Podido Subir el Archivo...!!!');
}
}
}
public function imagen() {
View::select('index'); //para mostrar siempre la vista con los formularios
if (Input::hasPost('oculto')) { //para saber si se envió el form
//llamamos a la libreria y le pasamos el nombre del campo file del formulario
//el segundo parametro de Upload::factory indica que estamos subiendo una imagen
//por defecto la libreria Upload trabaja con archivos...
$archivo = Upload::factory('archivo', 'image');
$archivo->setExtensions(array('jpg', 'png', 'gif'));//le asignamos las extensiones a permitir
if ($archivo->isUploaded()) {
if ($archivo->save()) {
Flash::valid('Imagen subida correctamente...!!!');
}
}else{
Flash::warning('No se ha Podido Subir la imagen...!!!');
}
}
}
}La libreria Upload por defecto se encargará de subir los archivos al directorio public/files/upload cuando trabajamos con archivos y en el directorio public/img/upload cuando trabajamos con imagenes, pero estos directorios pueden ser cambiados usando el metodo setPath de la libreria, ademas se encargá de realizar validaciones de extensiones, tamaños minimos y maximos de imagenes, peso (tamaño) minimo y/o maximo de los archivos a subir, etc.
Ejemplo en funcionamiento[editar]
Si se presiona el boton de guardar sin haber seleccionado un archivo, tendremos un mensaje como el siguiente:
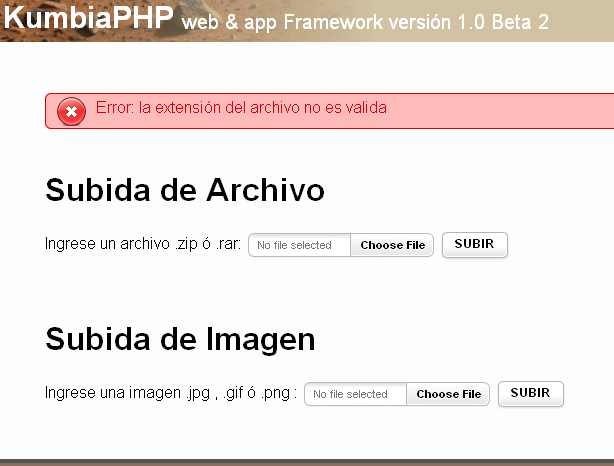
Si se intenta subir un archivo que no sea ni .zip ó .rar se obtene el siguiente mensaje: