Diferencia entre revisiones de «KumbiaMyAdmin»
| (No se muestran 5 ediciones intermedias de 3 usuarios) | |||
| Línea 1: | Línea 1: | ||
| + | {{Obsoleto|version=1.0}} | ||
| + | |||
Este es un sencillo pero muy util ejemplo que podemos dar como valor agregado en nuestros proyectos. | Este es un sencillo pero muy util ejemplo que podemos dar como valor agregado en nuestros proyectos. | ||
Se trata de un sistema de consultas dinámicas, en el cual podemos digitar cualquier SQL y este nos mostrará el reporte al estilo phpMyAdmin con opción de ordenamiento. | Se trata de un sistema de consultas dinámicas, en el cual podemos digitar cualquier SQL y este nos mostrará el reporte al estilo phpMyAdmin con opción de ordenamiento. | ||
| + | |||
| + | Realmente es un ejemplo muy sencillo pero puede ser muy util para algunos clientes, podemos mejorarlo encriptando la consulta(para darle valor a nuestro negocio) y exportando la tabla a excel. | ||
Para este necesitamos un controlador llamado consultas | Para este necesitamos un controlador llamado consultas | ||
| Línea 81: | Línea 85: | ||
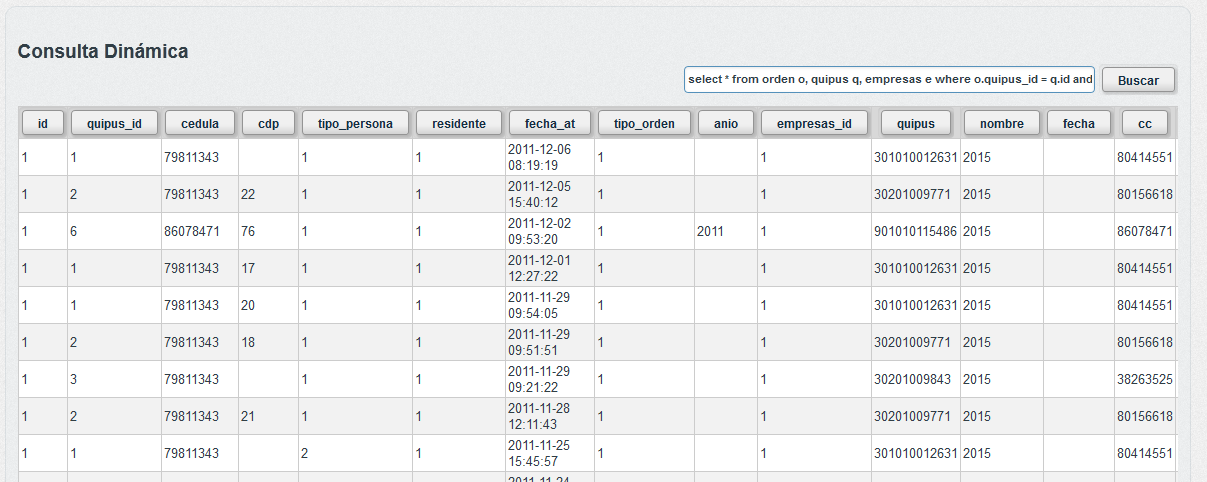
[[Archivo:Consulta_dinamica.png]] | [[Archivo:Consulta_dinamica.png]] | ||
| + | |||
| + | |||
| + | '''JF.''' | ||
| + | |||
| + | [[Categoría:Tutoriales KumbiaPHP]] | ||
Revisión actual del 16:36 10 sep 2012
 |}}
|}}
{{#if:
|}} | ¡Advertencia! Este contenido está obsoleto El siguiente muestra texto válido para la versión 1.0 que ya no es válido en futuras versiones. |
{{{imageright}}} |
Este es un sencillo pero muy util ejemplo que podemos dar como valor agregado en nuestros proyectos.
Se trata de un sistema de consultas dinámicas, en el cual podemos digitar cualquier SQL y este nos mostrará el reporte al estilo phpMyAdmin con opción de ordenamiento.
Realmente es un ejemplo muy sencillo pero puede ser muy util para algunos clientes, podemos mejorarlo encriptando la consulta(para darle valor a nuestro negocio) y exportando la tabla a excel.
Para este necesitamos un controlador llamado consultas
<?php
class ConsultasController extends ApplicationController{
var $name = 'consultas';
public function index(){
if($this->has_post('solicitud')){
$consulta = $this->post('solicitud.busqueda');
$consulta_arr = explode('ORDER BY', $consulta);
$sql = $consulta_arr[0];
$sql .= ' ORDER BY ' . $this->post('solicitud.orden') . ' ' . $this->post('solicitud.tipo_orden');
$db = DbBase::raw_connect();
$this->lista = $db->in_query_assoc($sql);
$this->solicitud = $this->post('solicitud');
}
}
}
?>Como vemos se utilizaron otras funciones para las consultas debido al problema que se tiene actualmente con el ActiveRecord de la versión Spirit 1.0, el cual consulta de forma incorrecta los campos de la consulta generada.
y una vista llamada index
<?php View::content();?>
<h2>Consulta Dinámica de Solicitudes de Orden</h2>
<?php echo form_tag('consultas/dinamica');?>
<p align="right">
<?php echo text_field_tag('solicitud.busqueda'); ?>
<?php echo hidden_field_tag('solicitud.orden'); ?>
<?php echo hidden_field_tag('solicitud.tipo_orden'); ?>
<?php View::partial('siigaf/submit', false, array('name'=>'buscar','value'=>'Buscar')); ?>
</p>
<?php if(isset($lista)): ?>
<div id="reporte" style="margin-top:10px;overflow:auto;">
<table style="text-align:center; margin:0 auto;width:100%;">
<tr class="header">
<?php foreach($lista[0] as $item => $value): ?>
<th><?php View::partial('siigaf/submit', false, array('name'=>'ordenar','value'=>$item)); ?></th>
<?php endforeach; ?>
</tr>
<?php foreach($lista as $item): ?>
<?php echo tr_color('#FFFFFF','#F2F2F2'); ?>
<?php foreach($lista[0] as $i => $v): ?>
<td><?php echo $item[$i];?></td>
<?php endforeach; ?>
<?php endforeach; ?>
</table>
</div>
<?php endif; ?>
<?php echo end_form_tag();?>
<script type='text/javascript'>
$().ready(function(){
$('input[name$="ordenar"]').click(ordenar);
});
function ordenar(){
var label = $(this).attr('value');
var orden = $("#solicitud_tipo_orden").val();
if($("#solicitud_orden").val() != label){
$("#solicitud_orden").val(label);
$("#solicitud_tipo_orden").val('ASC');
}else{
if(orden == 'ASC') $("#solicitud_tipo_orden").val('DESC');
else $("#solicitud_tipo_orden").val('ASC');
}
}
</script>Este es el Ejemplo
JF.