Diferencia entre revisiones de «Ejemplo de input autocomplete con jquery ui»
m (Revertidos los cambios de Lucker2 (disc.) a la última edición de 200.104.184.123) |
|
| (No se muestra una edición intermedia de otro usuario) | |
(Sin diferencias)
| |
Revisión actual del 18:31 3 abr 2018
Sumario
Descripcion[editar]
En el siguiente ejemplo se muestra una manera de crear un input con autocompletado de texto, utilizando las librerias jquery y jquery-ui. El campo de texto servirá para buscar estados en una base de datos.
Tabla a Utilizar[editar]
CREATE TABLE `estados` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`estado` varchar(20) NOT NULL,
PRIMARY KEY (`id`),
UNIQUE KEY `estado` (`estado`)
) ENGINE=InnoDB ;
INSERT INTO `estados` (`estado`) VALUES
('Amazonas'),('Anzoategui'),('Apure'),('aragua'),('Barinas'),('Bolívar'),
('Carabobo'),('Cojedes'),('Delta Amacuro'),('Dist. Capital'),('Falcón'),
('Guarico'),('Lara'),('Mérida'),('Miranda'),('Monagas'),('Nueva Esparta'),
('Portuguesa'),('Sucre'),('Táchira'),('Trujillo'),('valencia'),('Vargas'),
('Yaracuy'),('Zulia');
Creando el Modelo[editar]
El siguiente paso es crear un modelo llamado Estados en la carpeta models del proyecto: app/models/estados.php
<?php
class Estados extends ActiveRecord {
public function obtener_estados($estado) {
if ($estado != '') {
$estado = stripcslashes($estado);
$res = $this->find('columns: estado', "estado like '%{$estado}%'");
if ($res) {
foreach ($res as $estado) {
$estados[] = $estado->estado;
}
return $estados;
}
}
return array('no hubo coincidencias');
}
}
Creando el Controlador[editar]
Ahora crearemos un controlador para probar el ejemplo, en este caso usaremos el controlador IndexController (index_controller.php):
<?php
class IndexController extends AppController {
//accion con la vista del input autocomplete
public function index() {
}
//accion que busca en los estados y devuelve el json con los datos
public function autocomplete() {
View::template(NULL);
View::select(NULL);
if (Input::isAjax()) { //solo devolvemos los estados si se accede desde ajax
$busqueda = Input::post('busqueda');
$estados = Load::model('estados')->obtener_estados($busqueda);
die(json_encode($estados)); // solo devolvemos los datos, sin template ni vista
//json_encode nos devolverá el array en formato json ["aragua","carabobo","..."]
}
}
}La Vista[editar]
En la vista (index/index.phtml) crearemos un input de tipo texto y ademas añadiremos un codigo javascript para usar el autocomplete:
<h1>Probando Autocomplete</h1>
<?php View::content() ?>
<?php echo Form::text('autocomplete') ?>
<script type="text/javascript" >
$(document).ready(function(){
$('input#autocomplete').autocomplete({
minLength : 2 , //le indicamos que busque a partir de haber escrito dos o mas caracteres en el input
source : function( request , response ){
var url = "<?php echo PUBLIC_PATH ?>index/autocomplete"; //url donde buscará los estados
$.post(url, { 'busqueda' : request.term }, response, 'json');
//busqueda es la varible que mandaremos por post con el contenido del input
}
});
});
</script>Probando Todo[editar]
Aquí tenemos la pantalla con el input para el autocompletado de código:
Mostrando Coincidencias[editar]
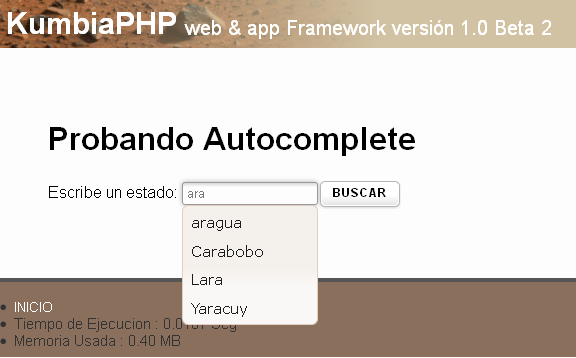
Si existen coincidencias con a busqueda, serán mostradas de la siguiente manera:
Cuando no hay Coincidencias[editar]
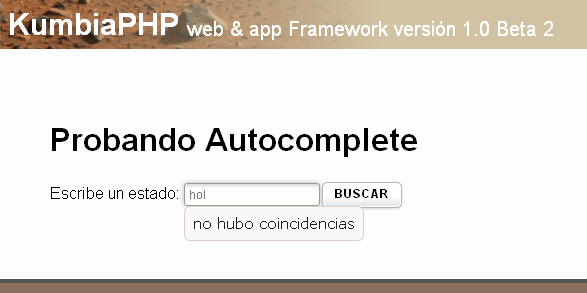
Vista cuando NO existen coincidencias con a busqueda:
Realizado por: Manuel Aguirre (manuel_j555)