Diferencia entre revisiones de «VISTAS Y HELPERS»
| Línea 43: | Línea 43: | ||
[[Archivo:EstructuraWies_Version0.5.PNG]] | [[Archivo:EstructuraWies_Version0.5.PNG]] | ||
| + | |||
| + | =Uso de Vistas= | ||
| + | |||
| + | Tal y como se vio en Primera Aplicación en Kumbia, las vistas son automáticamente | ||
| + | visualizadas si se sigue la convención de nombrarlas con el mismo nombre de la acción | ||
| + | dentro de un directorio con el nombre del controlador en views. | ||
| + | Las vistas, layouts, templates y partiales tienen la extensión .phtml que indica que | ||
| + | es php con html. | ||
| + | Ejemplo: Si tuviéramos un controlador Clientes y queremos mostrar una vista para su | ||
| + | acción adicionar entonces hacemos lo siguiente: | ||
Revisión del 14:19 9 jun 2009
Introducción
Kumbia posee un sistema de presentación basado en vistas (views) que viene siendo el tercer componente del sistema MVC (Model View Controller). El framework aplica un patrón de diseño llamado TemplateView que permite utilizar un sistema de plantillas y vistas que son reutilizables para no repetir código y darle más poder a nuestra presentación. Las vistas deberían contener una cantidad mínima de código en PHP para que fuese suficientemente entendible por un diseñador Web y además, para dejar a las vistas sólo las tareas de visualizar los resultados generados por los controladores y presentar las capturas de datos para usuarios. También proporciona unas ayudas (Vistas Helpers) que generan cierto código muy común en aplicaciones Web aumentando la productividad.
>> Visualizar información de los modelos, mensajes de los controladores e interfaz de
usuario
>> Deben gestionar cualquier salida de la Aplicación
>> Permiten reutilizar código utilizado para presentación en forma de plantillas.
>> Permiten cachear las vistas para acelerar el rendimiento.
>> Permiten el uso de Smarty como motor de Plantillas
¿Porque usar Vistas?
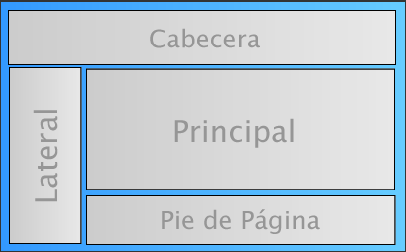
Las aplicaciones Web y Sitios generalmente tienen una estructura en la cual se puede identificar una cabecera, unas barras de navegación y un pie de pagina. Y si tuviéramos muchas páginas entonces tendríamos que repetir el código de los encabezados y del diseño inicial tantas veces como páginas tuviéramos. Las vistas son una solución a esto.
En la figura podemos observar la estructura de un sitio o aplicación Web. Cada bloque representa en nuestro caso una vista que debe ser abstraída para que no sea repetida en cada visualización.
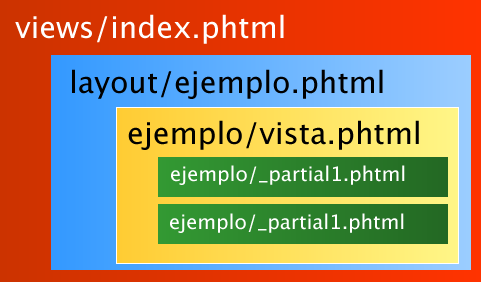
Como lateral, pie de página y cabecera se repiten siempre, entonces podríamos ubicarlos a nivel de layout en donde serian común a cualquier acción del controlador al cual pertenezca el layout. Otra alternativa es crear un partial para estos 3 bloques y reutilizarlos en otros layouts. Los partials representan pequeñas unidades de vistas y son utilizados pare representar pequeños fragmentos de código. La vista principal views/index.phtml representa la vista superior donde cualquier cambio a esta vista afecta las capas inferiores. La estructura del sistema de vistas es el siguiente:
Uso de Vistas
Tal y como se vio en Primera Aplicación en Kumbia, las vistas son automáticamente visualizadas si se sigue la convención de nombrarlas con el mismo nombre de la acción dentro de un directorio con el nombre del controlador en views. Las vistas, layouts, templates y partiales tienen la extensión .phtml que indica que es php con html. Ejemplo: Si tuviéramos un controlador Clientes y queremos mostrar una vista para su acción adicionar entonces hacemos lo siguiente: