Hola Mundo KumbiaPHP Framework
{{#if:
|}}| Este Artículo cumple con todos los requerimientos de los Kumbieros. |
{{{imageright}}} |
Este ejemplo tiene como objetivo entender la creación de una primera aplicación usando KumbiaPHP, que nos servirá para entender la arquitectura MVC y algunas características interesantes.
Sumario
Creando una nueva aplicación
Lo primero que debemos hacer es descargar la Versión 1.0 Beta2 de KumbiaPHP. Una vez obtenida la copia del Framework la descomprimimos en el directorio web público y renombramos la carpeta con el nombre de nuestro proyecto. Para efecto del ejemplo, llamaremos a nuestro proyecto kumbiaphp quedando la estructura de directorios de la siguiente forma:
kumbiaphp/
|-- default/
|--app/
|--public/
|-- index.php //archivo por el que entran todas las peticiones
|-- core/
Antes de continuar, vamos a verificar que todo esté trabajando bien en nuestras configuraciones a nivel de servidor web.
Para esto, abrimos nuestro navegador web y vamos a http://localhost/kumbiaphp/. Si todo está funcionando bien, debería mostrarnos la pantalla de Bienvenida de KumbiaPHP:
Hola, ¡KumbiaPHP!
Ahora escribiremos el famoso "¡Hola, Mundo!" pero con un pequeño cambio: Diremos "Hola, ¡KumbiaPHP!". Pensando en esto, recordemos el modelo MVC: Según esto, KumbiaPHP debería aceptar una petición, que buscaría en controlador y, en éste, una acción que atendería la petición. Luego, KumbiaPHP utilizará esta información de controlador y acción para buscar la vista asociada a la petición.
Para escribir el código de nuestro "Hola, KumbiaPHP!" no necesitamos sino un controlador y una vista. No necesitamos modelos, ya que no estamos trabajando con información de una base de datos.
Nos ubicamos en el directorio app/controllers/. Aquí estarán nuestros controladores (Para más detalles, lee la documentación sobre el directorio app).
Para crear un controlador, es importante tener en cuenta las convenciones de nombre que utiliza el Framework. Nosotros llamaremos a nuestro controlador saludo_controller.php. Nótese el sufijo _controller.php: ésto forma parte de la convención de nombres, y hace que KumbiaPHP identifique ese archivo como un controlador.
app/controllers/saludo_controller.php
Dentro de este archivo colocaremos las siguientes lineas de código.
<?php
class SaludoController extends AppController {
public function hola()
{
//Ver método select[1]
View::select(NULL); //no mostramos la vista, solo el template
}
}Como vemos, es una clase con un método hola(). Nótese que también esta el sufijo Controller al final de la declaración de la clase: ésto la identifica como una clase controladora, y ésta hereda (extends) de la superclase AppController, con lo que adquiere las propiedades de una clase controladora.
[1] [| Método View::Select()]
Para ejecutar la acción hola de nuestro controlador saludo, vamos a http://localhost/kumbiaphp/saludo/hola/. Deberíamos ver ésto:
Como podemos darnos cuenta, tenemos una acción vacía, sin nada que mostrar al usuario que realizó la solicitud. Esto es sencillo de deducir, ya que no tenemos ninguna vista asociada a nuestra acción.
KumbiaPHP URLs
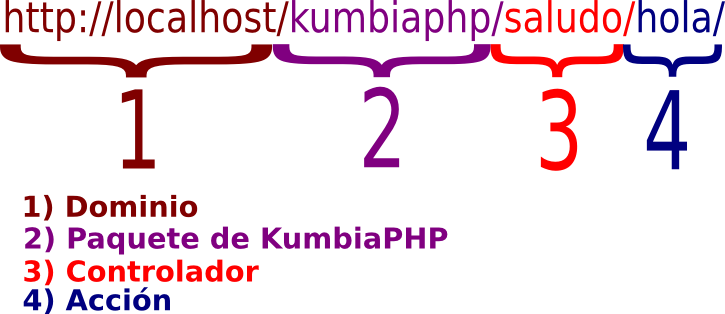
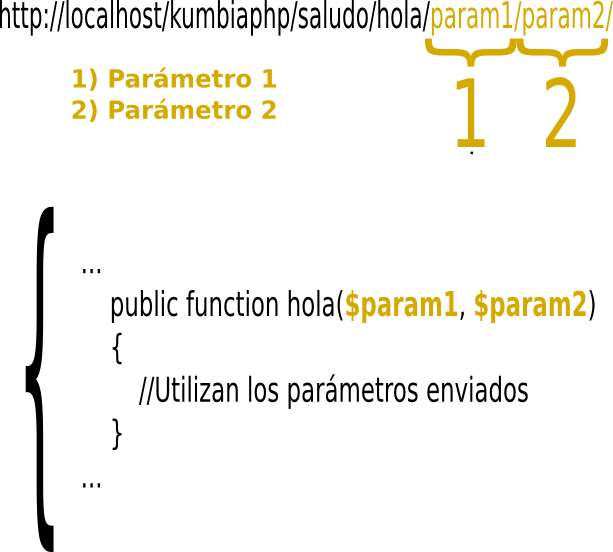
Para entender el funcionamiento del framework, es importante entender sus URLs:
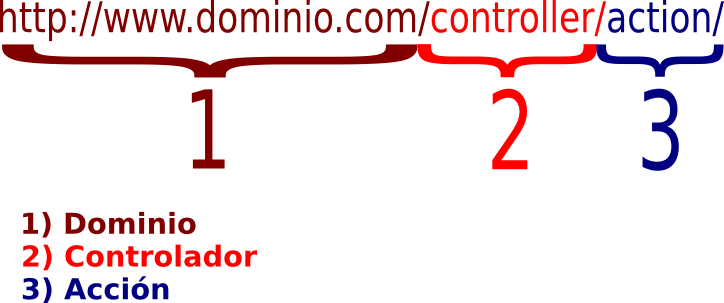
En producción, no queremos mostrar el nombre del directorio de instalación de KumbiaPHP. Para esto, simplemente hacemos que nuestro directorio default/public/ sea el directorio público del servidor:
Cualquier otra información pasada por URL es tomada como parámetro a la acción, a propósito de nuestra aplicación:
Esto es útil para evitar que tener estar enviando parámetros GET de la forma ?var=valor&var2=valor2 (esto es, de la forma tradicional como se viene utilizando PHP), la cual revela información sobre la arquitectura de software que se dispone en el servidor. Además, hacen que nuestra URL se vea mal.
Nuestra Primera Acción
Agreguémosle contenido a la acción hola:
<?php
class SaludoController extends AppController {
public function hola()
{
//quitamos el View::select(NULL);
}
}Para poder ver la salida que envía el controlador, es necesario crear la vista asociada a la acción. Primero, creamos un directorio con el mismo nombre de nuestro controlador (en este caso debería llamarse saludo), y dentro de este estarán todas las vistas asociadas a las acciones que necesiten mostrar alguna información. En nuestro ejemplo llamamos a una acción llamada hola; por lo tanto, creamos un archivo llamado hola.phtml en el directorio app/views/saludo/hola.phtml.
Una vez creado este archivo, le agregamos un poco de contenido:
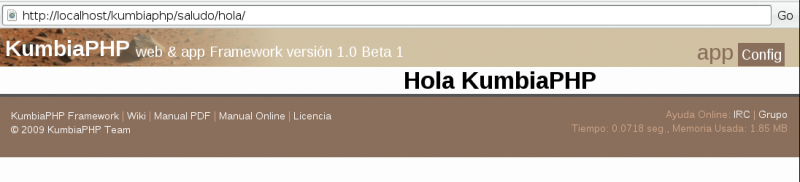
<h1>Hola, KumbiaPHP!</h1>Ahora, si volvemos a http://localhost/kumbiaphp/saludo/hola/, deberíamos ver lo siguiente:
KumbiaPHP carga la vista con el mismo nombre que la acción en el directorio con el nombre del controlador seleccionado.
Las vistas permiten dar formato a la salida al usuario usando PHP embebido en HTML; por esto las vistas poseen extensión .phtml, a diferencia de los controladores, que poseen PHP puro, y por esto su extensión .php.
Agregando más Contenido
Agregaremos algo de contenido dinámico a nuestro proyecto, para que no sea tan aburrido. Mostraremos la hora y la fecha, usando la función date().
Cambiamos un poco el controlador saludo_controller.php...
<?php
class SaludoController extends AppController {
public function hola() {
$this->fecha = date("Y-m-d H:i");
}
}...y la vista hola.phtml:
<h1>Hola KumbiaPHP</h1>
<?php echo $fecha ?>Podemos ver que definimos $this->fecha en nuestro controlador, pero leímos $fecha en nuestra vista, gracias a que KumbiaPHP trabaja con variables de instancia.
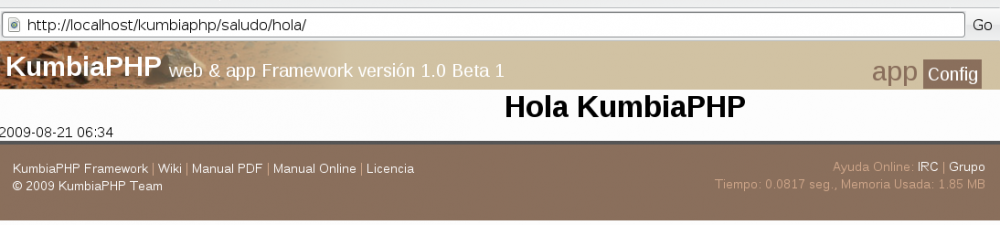
Ahora, si volvemos a http://localhost/kumbiaphp/saludo/hola/, obtendremos la hora y fecha del momento en que se haga la petición:
Para agregarle calidez al asunto, le preguntaremos al usuario su nombre:
Volvemos a editar el controlador saludo_controller.php...
<?php
class SaludoController extends AppController {
//definimos un parametro en la acción al que llamamos $nombre
public function hola($nombre) {
$this->fecha = date("Y-m-d H:i");
$this->nombre = $nombre;
}
}...y la vista hola.phtml así:
app/views/saludo/hola.phtml
<h1>Hola <?php echo $nombre; ?>, ¡Qué lindo es utilizar KumbiaPHP! ¿No es cierto?</h1>
<?php echo $fecha ?>Si ahora entramos a http://localhost/kumbiaphp/saludo/hola/pepito/, nos mostrará por pantalla el saludo junto con el nombre ("pepito"), y la fecha.
Repitiendo la Historia
Ahora vamos a crear otra acción llamada despedida, que le dirá adiós a los usuarios:
Editamos nuestro controlador...
<?php
class SaludoController extends AppController {
public function hola() {
$this->fecha = date("Y-m-d H:i");
}
//dice adios...
public function adios()
{
}
}...y agregamos una nueva vista, en app/views/saludo/adios.phtml
<h1>Adiós</h1>
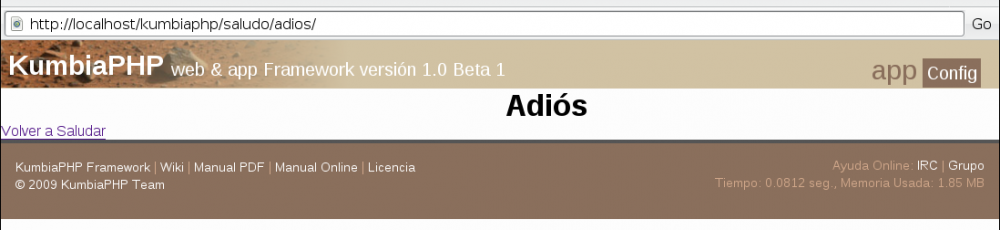
<?php echo Html::link('saludo/hola/', 'Volver a Saludar') ?>Vamos a http://localhost/kumbiaphp/saludo/adios/, y veremos nuestro nuevo texto, y un vínculo a la acción hola que armamos antes:
Html::link(), es un Método del helper HTML que ofrece KumbiaPHP para facilitar al momento de programar. Podríamos escribir el HTML directamente, poniendo, por ejemplo <a href="kumbiaphp/saludo/index">Volver a Saludar</a>, pero esto trae un problema: Si ahora quisiéramos renombrar nuestro proyecto de kumbiaphp a demo, tendríamos que modificar todos los vínculos.