Entendiendo Vistas Y Templates
Introducción
Las vistas son las distintas parte que se le muestran a usuario en nuestra página (o aplicación), es decir formularios, textos , documentos, resultados de consultas, y en general todo aquello que produzca una salida al navegador, como puede ser un PDF, (X)HTML, una hoja de cálculo, un documento de texto, un documento XML, entre otros.
Pero generalmente estas salidas tienen muchas partes en común, como barras laterales, menús, encabezados de la aplicación, pie de página... cosas que resultan repetitivas y que de no ser por los Template, tendríamos que escribir una y otra vez. Basado en lo anterior podríamos decir que en el template, se encuentran las partes que comparte todas las vistas. Es decir llamaremos vista a la salida completa del navegador, y template a la secciones en común de las vistas de nuestra página.
Para entenderlo mejor
Hagamos una pequeña analogía, las secciones no comunes (las que varia de página a página) vendría siendo fotografías, los templates un portaretrato , y el conjunto de fotos con portaretrato serián las vistas. Las fotografías son distintas entre si, pero tienen en común el portaretrato, así que no será necesario repetirlo cada vez.
Miremos un ejemplo
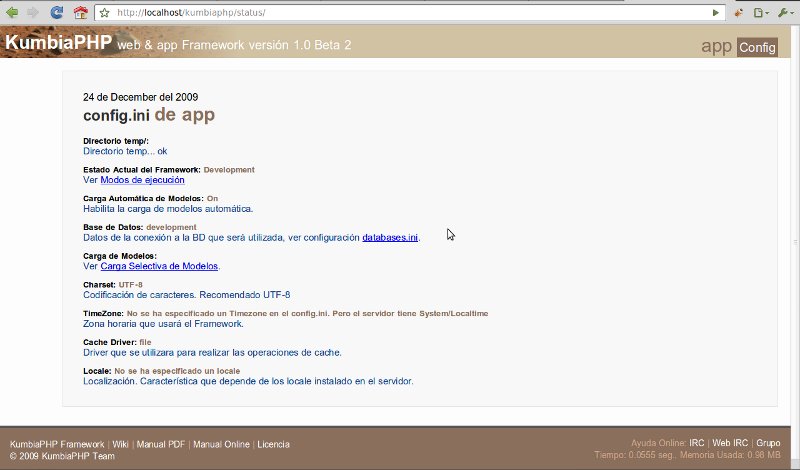
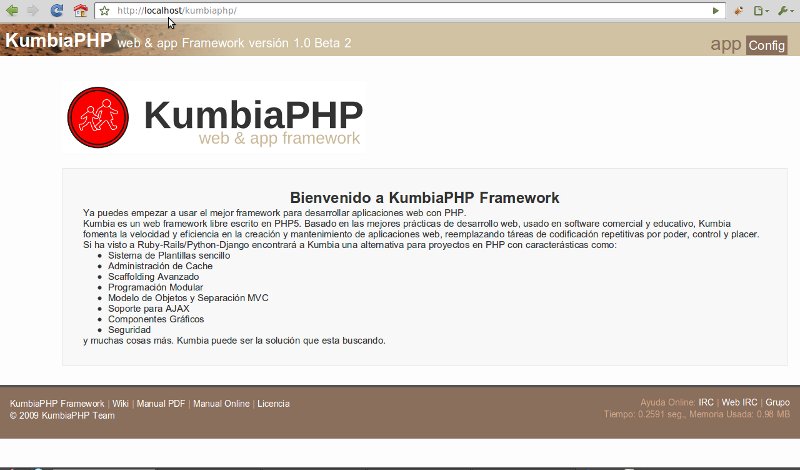
Usemos las páginas que kumbiaphp trae por defecto:
 Index por defecto de KumbiaPHP Beta 2
Index por defecto de KumbiaPHP Beta 2
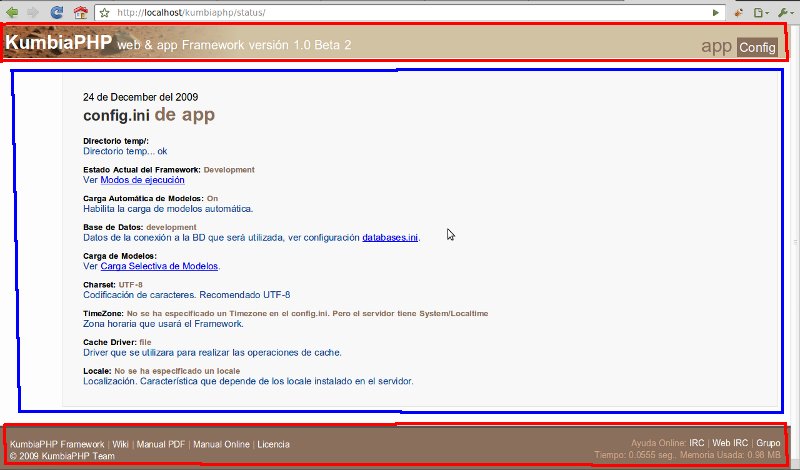
Como se puede apreciar en estas imágenes, estas dos pagina tienen contenido distinto, pero poseen dos areas comunes, el encabezado y el pie de página. Como no queremos repetir código las áreas comunes estarán dentro del template (en la siguiente imagen, los rectangulos rojos), y lo que cambia estarán dentro de otro archivo(en la siguiente imagen, el rectángulo azul).