Integrando KumbiaPHP con jQuery4PHP
Sumario
Introducción
jQuery4PHP es una librería que simplifica la creación de aplicaciones de internet enriquecidas (Rich Internet Applications por sus siglas en ingles, RIA ). Utiliza la potencia de jQuery y los widgets de jQueryUI para hacer que las vistas de nuestras aplicaciones sean mucho mas amigables mejorando la experiencia del usuario.
La intención de este tutorial es demostrar como KumbiaPHP puede
integrarse sencillamente con cualquier librería de terceros y lo
fácil que puede ser crear aplicaciones web 2.0 con jQuery4PHP.
Vamos a basarnos en el tutorial Hola Mundo de KumbiaPHP, recuerda que el proyecto en ese tutorial fue llamado kumbiaphp quedando la estructura de directorios de la siguiente forma:
kumbiaphp/ |-- app |-- core |-- index.php
Descargar jQuery4PHP
Descargamos la última versión de jQuery4PHP.
Existen varios formatos como descargar la librería (.zip y .tar.gz). Vamos a descargar la versión que trae jQuery, jQueryUI y el código fuente de los ejemplos (Showcase) llamada "source-exampales.zip" desde aqui.
Adaptándose a la Estructura de Directorios de KumbiaPHP
EL segundo paso es ordenar los archivos que descargamos a la forma que KumbiaPHP establece.
Descomprimimos el archivo "source-examples.zip" y la siguiente estructura será el resultado:
source-examples/ |-- lib |-- public_html
La carpeta lib contiene el código fuente de jQuery4PHP.
La carpeta public_html contiene los scripts de jQuery, jQueryUI y el codigo del "Showcase" de jQuery4PHP que en este caso no nos interesa para nada.
Adaptando jQuery y jQueryUI
Pasamos los archivos de jQuery y jQueryUI a los directorios javascripts y css de nuestro proyecto kumbiaphp. También pasamos el archivo jquery-ui-utilities.css, Este ultimo archivo aunque no es obligatorio contiene estilos necesarios para que algunos ejemplos se vean igual a los del Showcase de jQuery4PHP.
javascript:
Pasamos de la carpeta de jQuery4PHP "source-examples/public_html/js" al directorio de nuestra aplicacion "kumbiaphp/app/public/javascript" los archivos jquery.min.js y jquery-ui-1.8.2.custom.min.js.
css:
jQuery4PHP viene con un theme propio llamado "yepsua" y esta incluido en el .zip que descargamos. Para este ejemplo vamos a usar este theme pero puedes reemplazarlo por cualquiera que te guste o crear el tuyo propio. Pasamos la carpeta yepsua y el archivo jquery-ui-utilities.css que se encuentran en el directorio "source-examples/public-html/styles" al directorio "kumbiaphp/app/public/css"
Adaptando jQuery4PHP
- Creamos una carpeta llamada jquery4php en el directorio de nuestro proyecto "kumbiaphp/core/vendors" y dentro de ella copiamos el contenido de la carpeta "lib" de jQuery4PHP "source-examples/lib"
La estructura de KumbiaPHP y jQuery4PHP integrados seria así:
kumbiaphp/
|-- app
|-- core
|-- vendors
|-- jquery4php/YepSua/Labs/RIA/jQuery4PHP
|-- index.php
- Creamos una carpeta llamada jquery4php en el directorio
"kumbiaphp/core/libs" y dentro de ella un archivo llamado jquery4php.php
con el siguiente código:
<?php
require_once CORE_PATH . 'vendors/jquery4php/YepSua/Labs/RIA/jQuery4PHP/YsJQueryAutoloader.php';
YsJQueryAutoloader::register();
Aqui estamos importando todas las clases necesarias de jQuery4PHP
usando la clase YsJQueryAutoloader
Desde la próxima sección utilizaremos el mismo código del tutorial Hola Mundo de KumbiaPHP con algunas modificaciones sobre todo en la vista, para detalle sobre este código puedes consultar ese tutorial.
El controlador
saludo_controller.php Es el nombre del controlador usado en la aplicación Hola Mundo y contiene el siguiente código:
<?php
class SaludoController extends ApplicationController {
public function hola($nombre) {
Load::lib('jquery4php');
$this->fecha = date("Y-m-d H:i");
$this->nombre = $nombre;
}
}Un contralador con una accion hola
La vista
(Aqui comienza jQuery4PHP)
Ahora vamos a ver el código para la vistas de la acción hola.
Creamos un archivo llamado hola.phtml en el directorio kumbiaphp/app/views/saludo/hola.phtml
hola.phtml:
<?php echo YsUIDialog::initWidget('dialogId','style="display:none" title="Integrando KumbiaPHP con jQuery4PHP"') ?>
<br>
<p>Hola <?php echo $nombre ?></p>
<?php echo $fecha ?>
<?php echo YsUIDialog::endWidget() ?>
<?php
echo
YsJQuery::newInstance()
->execute(
YsUIDialog::build('#dialogId')
->_modal(true)
->_show(YsUIConstant::SLIDE_EFFECT)
->_beforeclose(new YsJsFunction('alert("Adios")'))
->_buttons(array(
'Ok' => new YsJsFunction('alert("Hola jQuery4PHP")'),
'Close' => new YsJsFunction(YsUIDialog::close('this')))
)
);
?>El template
Ahora debemos importar los archivos .js y .css de jQuery y jQueryUI.
Abrimos la plantilla por defecto de KumbiaPHP default.phtml que se encuentra en el directorio "kumbiaphp/app/views/templates" y agregamos las siguientes lineas.
...
<?php echo stylesheet_link_tag('bienvenida') ?>
<?php echo stylesheet_link_tag('yepsua/jquery-ui-1.8.2.custom') ?>
<?php echo stylesheet_link_tag('jquery-ui-utilities') ?>
<?php echo javascript_include_tag('jquery.min') ?>
<?php echo javascript_include_tag('jquery-ui-1.8.2.custom.min') ?>
<?php echo stylesheet_link_tag('style') ?>
<?php echo stylesheet_link_tag('exception') ?>
...Y listo
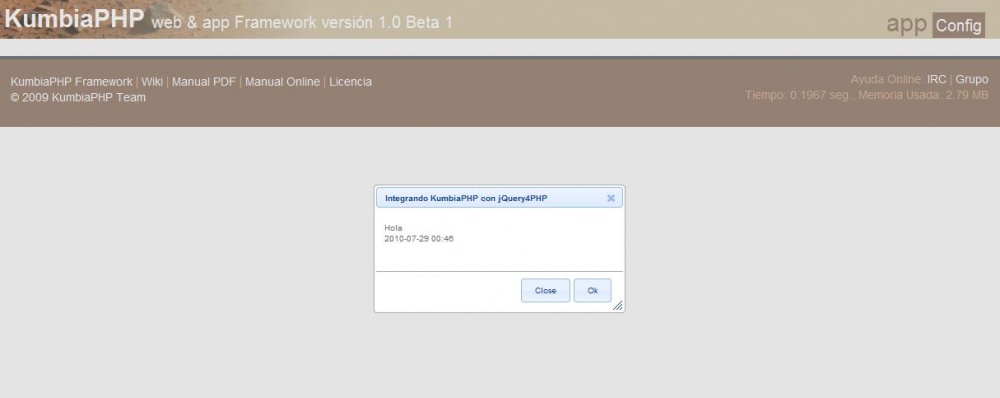
Al abrir la direccion "http://localhost/kumbiaphp/saludo/hola/KumbiaPHP" nos debería mostrar el mensaje en un jQueryUI dialogo.
Ahora puedes copiar y pegar el código del Showcase de jQuery4PHP en
las vistas de kumbiaphp y deberían funcionar todos los ejemplos en tu
aplicación.
Para cualquier información o duda sobre jQuery4PHP o este tutorial puedes unirte al grupo de google o utilzar el foro en sourceforge.net