Datagrid Simple y jquery
De KumbiaPHP Framework Wiki
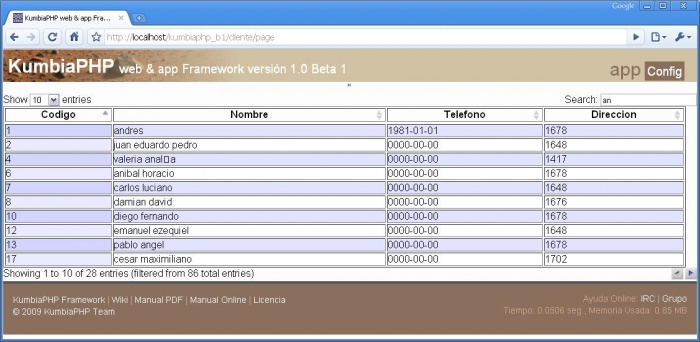
Partials para crear de forma simple un datagrid con php y algo de jquery
En el controlador[editar]
Para efecto del ejemplo tenemos el siguiente controller, pero puede ser cualquiera
<?php
class ClienteController extends ApplicationController {
public function page(){
// Paso el resultado de la consulta que sera mostrada en el datagrid
$this->result = Load::model('cliente')->find();
/* paso un array con los campos que quiero mostrar en la datagrid
* El key de cada campo del ser el nombre a mostrarse en el tr de la tabla
* El value el campo de la tabla
*/
$this->campos = array('Codigo' => 'id',
'Nombre' => 'nombre',
'Telefono' => 'telefono',
'Direccion' => 'direccion');
}
}
// Se maneja todo desde la vista
En la vista[editar]
/app/view/cliente/page.phtml
<? View::partial('datagrid/ajax',false,array('Model'=>$result, 'Campos'=>$campos)); ?>Partials[editar]
/app/view/partials/datagrid/ajax.phtml
<script type="text/javascript" src="http://www.datatables.net/release-datatables/media/js/jquery.js"></script>
<script type="text/javascript" src="http://www.datatables.net/release-datatables/media/js/jquery.dataTables.js"></script>
<link type="text/css" rel="stylesheet" href="http://www.datatables.net/release-datatables/media/css/demo_page.css" />
<link type="text/css" rel="stylesheet" href="http://www.datatables.net/release-datatables/media/css/demo_table.css" />
<div id="datagrid">
<table border="1px" width="100%" class="ajax">
<thead><tr>
<?php foreach( $Campos as $titulo => $valor): ?>
<th> <?php echo $titulo ?></th>
<?php endforeach; ?>
</tr></thead>
<tbody>
<?php foreach( $Model as $model):
echo tr_color_class( 'tr_primary', 'tr_secondary' );
foreach($Campos as $campos): ?>
<td><?php echo $model->$campos ?></td>
<?php endforeach; ?>
</tr>
<?php endforeach; ?>
</tbody></table>
</div>
<script>
$(function() {
$('#ajax').dataTable();
} );
</script>la pagina del autor del script para jquery es http://www.datatables.net/