Ejemplo de input autocomplete con jquery ui
Sumario
Descripcion
En el siguiente ejemplo se muestra una manera de crear un input con autocompletado de texto, utilizando las librerias jquery y jquery-ui. El campo de texto servirá para buscar estados en una base de datos.
Tabla a Utilizar
CREATE TABLE `estados` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`estado` varchar(20) NOT NULL,
PRIMARY KEY (`id`),
UNIQUE KEY `estado` (`estado`)
) ENGINE=InnoDB ;
INSERT INTO `estados` (`estado`) VALUES
('Amazonas'),('Anzoategui'),('Apure'),('aragua'),('Barinas'),('Bolívar'),
('Carabobo'),('Cojedes'),('Delta Amacuro'),('Dist. Capital'),('Falcón'),
('Guarico'),('Lara'),('Mérida'),('Miranda'),('Monagas'),('Nueva Esparta'),
('Portuguesa'),('Sucre'),('Táchira'),('Trujillo'),('valencia'),('Vargas'),
('Yaracuy'),('Zulia');
Creando el Modelo
El siguiente paso es crear un modelo llamado Estados en la carpeta models del proyecto: app/models/estados.php
<?php
class Estados extends ActiveRecord {
public function obtener_json($estado) {
if ($estado != '') {
$res = $this->find('columns: estado', "estado like '%{$estado}%'");
if ($res) {
// creamos el formato json para el autocomplete ej: ["aragua","caracas"]
foreach ($res as $estado) {
$estados[] = '"' . $estado->estado . '"';
}
return '[' . join(',', $estados) . ']';
}
}
return '["no hubo coincidencias"]';
}
}
Creando el Controlador
Ahora crearemos un controlador para probar el ejemplo, en este caso usaremos el controlador IndexController (index_controller.php):
<?php
class IndexController extends AppController {
//accion con la vista del input autocomplete
public function index() {
}
//accion que busca en los estados y devuelve el json con los datos
public function autocomplete() {
if (Input::isAjax()) { //solo devolvemos los estados si se accede desde ajax
// autocomplete coloca al final de la url coloca una variable get term
// con los datos ingresados en el input
$busqueda = Input::get('term');
$estados = Load::model('estados')->obtener_json($busqueda);
die($estados); // solo devolvemos los datos, sin template ni vista
}
die;
}
}
La Vista
En la vista crearemos un input de tipo texto y ademas añadiremos un codigo javascript para usar el autocomplete:
<h1>Probando Autocomplete</h1>
<?php View::content() ?>
<?php echo Form::text('autocomplete') ?>
<script type="text/javascript" >
$(document).ready(function(){
$('input#autocomplete').autocomplete({
minLength : 2 , //le indicamos que busque a partir de haber escrito dos o mas caracteres en el input
source : <?php echo PUBLIC_PATH ?> + "index/autocomplete" //url donde buscará los estados
});
});
</script>Probando Todo
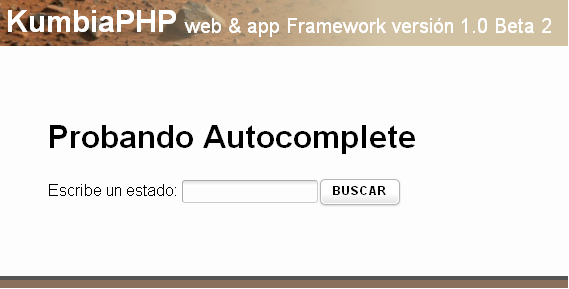
Aquí tenemos la pantalla con el input para el autocompletado de código:
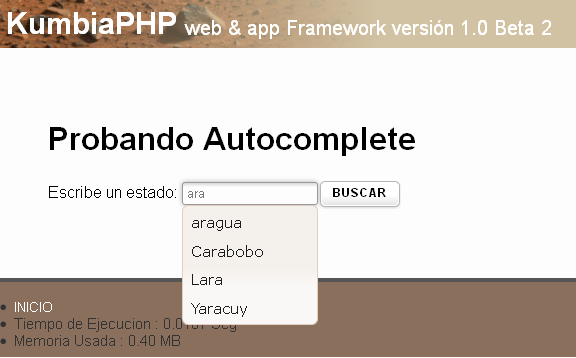
Mostrando Coincidencias
Si existen coincidencias con a busqueda, serán mostradas de la siguiente manera:
Mostrando Coincidencias
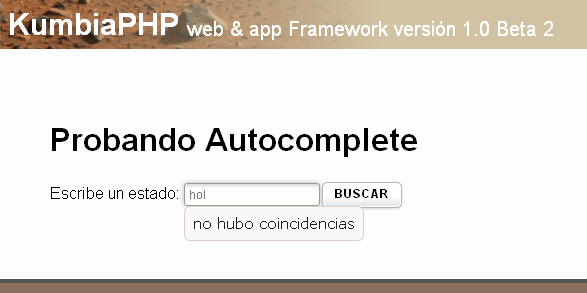
Vista cuando NO existen coincidencias con a busqueda: