Enviar Formulario Usando Ajax
{{#if:
|}}| {{{image}}} | Este ejemplo es funcional para la Versión Beta2 | {{{imageright}}} |
Mediante este ejemplo se muestra la forma de enviar un formulario de manera asincronica con el uso del helper Ajax y el archivo "jquery.kumbiaphp.js".
Para el Ejemplo se usará la siguiente tabla:
CREATE TABLE `personas` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`nombres` varchar(25) NOT NULL,
`apellidos` varchar(25) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB ;
Lo primero que haremos será incluir los archivos javascript necesarios: jquery.min.js y jquery.kumbiaphp.js (se encuentran en public/javascript/jquery/)
echo Tag::js('jquery/jquery.min');
echo Tag::js('jquery/jquery.kumbiaphp')
Crearemos un modelo llamado Personas en la carpeta models ( models/personas.php )
<?php
class Personas extends ActiveRecord {
}
Luego creamos un controlador para manejar las peticiones del ejemplo llamado PersonasController (personas_controller.php) y le añadimos el siguiente código:
<?php
Load::models('personas'); //cargamos el modelo
class PersonasController extends AppController {
//accion a ejecutar
public function agregar() {
if (Input::hasPost('persona')) { //si se envia el formulario
$persona = new Personas(Input::post('persona')); //creamos el objeto y le damos los valores del formulario
if ($persona->save()) { //verificamos si se guardaron los datos
Flash::valid('Guardado Exitoso');
}
}
}
protected function after_filter() {
if ( Input::isAjax() ){
View::template(null); //si es ajax solo mostramos la vista
}
}
}
Ahora creamos la vista con el formulario en views/personas/agregar.phtml con el siguiente codigo:
<div id="resultado-ajax">
<h1>Agregar Persona</h1>
<?php View::content() ?>
<br/>
<?php echo Ajax::form("resultado-ajax") //especificamos el id del div que se actualizará luego del envio ajax ?>
<dl>
<dt>
<?php echo Form::label('Nombres *', 'persona_nombres') ?>
</dt>
<dd>
<?php echo Form::text('persona.nombres') ?>
</dd>
<dt>
<?php echo Form::label('Apellidos *', 'persona_apellidos') ?>
</dt>
<dd>
<?php echo Form::text('persona.apellidos') ?>
</dd>
</dl>
<noscript>
<?php echo Form::submit('Guardar') ?>
</noscript>
<?php echo Form::close() ?>
</div>
Y eso es todo, cuando pulsemos el boton Guardar los datos se enviarán por Ajax, y el div resultado-ajax se actualizará mostrando nuevamente el formulario y el mensaje que nos indica si se guardaron los datos ó hubieron errores de validación, ademas si no se posee javascript ó esta desabilitado, el formulario se envia normalmente recargando la pagina :-)
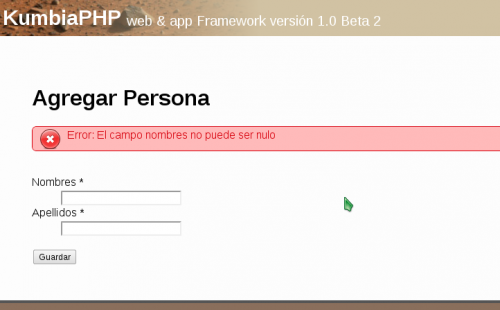
Ejemplo de como se vería la pagina
Realizado por: Manuel Aguirre (manuel_j555)