Exportar a PDF con cabecera y pie de pagina
Esta es una contribución inspirada en el excelente tutorial de Henrystivens, que puedes encontrar Aquí.
Quiero complementar agregando un encabezado y un pie de página que se repetirá cada vez.
Sin más preámbulo comencemos.
Lo primero que haremos es cargar la librería MPDF a través de composer.
$ composer require mpdf/mpdf
Nuestro Controlador
Aquí crearemos una nueva vista, la cual será llamada cada vez que deseamos exportar nuestro documento.
class TestController extends AppController {
public function export() {
//No mostramos template, como tampoco vista.
View::select(null, null);
//llamamos al metodo estatico export de nuestro modelo Pdfreports pasando un titulo y un mensaje
Pdfreports::export('Hola Kumbieros!');
}
}La Vista
Ahora crearemos nuestra vista, que tendrá la estructura de nuestro PDF, creamos el archivo en default/app/views/_shared/partials/reports/test/pdf.phtml
<html lang="es">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>PDF de Prueba</title>
<!-- Hacemos referencia a boostrap para dar algunos estilos a nuestro diseño-->
<link href="<?php echo PUBLIC_APP ?>css/bootstrap/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="text-center">
<!-- Mostramos nuestro titulo a través de la variable $titulo-->
<h3><?php echo $titulo ?></h3>
</div>
<br><br><br>
<div class="container-fluid text-justify">
<!-- Agregamos gran cantidad de texto para ver la repetición del encabezado y pie de pagina.-->
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque sapien velit, aliquet eget....
</div>
</body>
</html>Del mismo modo creamos el partial para el encabezado y pie de pagina default/app/views/_shared/partials/reports/test/header.phtml
<table width="100%">
<tr>
<td width="50%" align="left"><img src="http://wiki.kumbiaphp.com/images/wikibanner.png"></td>
<td width="50%" align="right">Tutorial Encabezados y pie de Pagína</td>
</tr>
</table>default/app/views/_shared/partials/reports/test/footer.phtml
KumbiaPHP es un framework para aplicaciones web libre escrito en PHP.Modelo
Ahora crearemos nuestro modelo pdfreports.php en default/app/models.
use Mpdf\Mpdf;
class Pdfreports {
private static $header_html = '
<table width="100%">
<tr>
<td width="50%" align="left"><img src="http://wiki.kumbiaphp.com/images/wikibanner.png"></td>
<td width="50%" align="right">Tutorial Encabezados y pie de Pagína</td>
</tr>
</table><hr>
';
private static $footer_html = "KumbiaPHP es un framework para aplicaciones web libre escrito en PHP.";
public static function export($titulo) {
// Se crea la instancia de la Clase y directorio temporal
$mpdf = new Mpdf(['tempDir' => APP_PATH . '/temp']);
//Establezco setAutMargin en stretch para establecer una distancia minima que se expande conforme al alto del encabezado
$mpdf->setAutoTopMargin = 'stretch';
//establezco el HTML al header
$mpdf->SetHTMLHeader(self::$header_html);
//contenido de la vista alojada en el partials
ob_start();
View::partial('reports/test/pdf', false, array('titulo' => $titulo));
// Obtiene en $html el contenido del búfer actual y elimina el búfer de salida actual
$html = ob_get_clean();
//agrego el footer de pagina y esta
$mpdf->setAutoBottomMargin = 'stretch';
$mpdf->SetHTMLFooter(self::$footer_html);
// Agrego el contenido del Partials al HTML
$mpdf->WriteHTML($html);
// Envia un archivo PDF al navegador
$mpdf->Output('mipdf.pdf', \Mpdf\Output\Destination::DOWNLOAD);
}
}Resultado
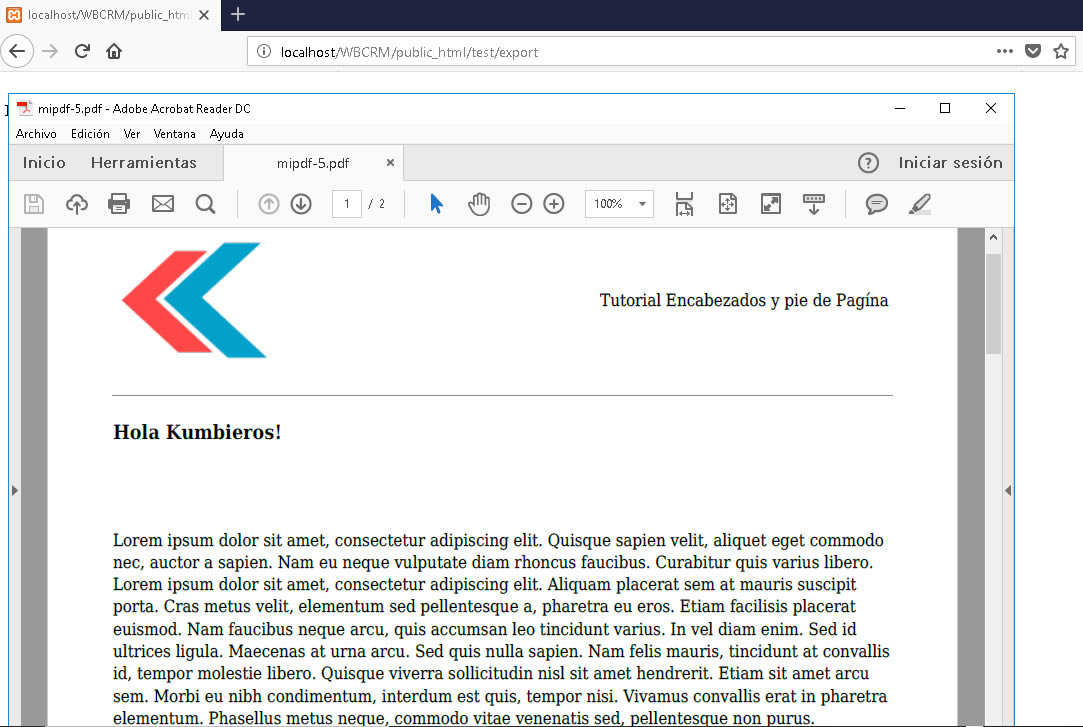
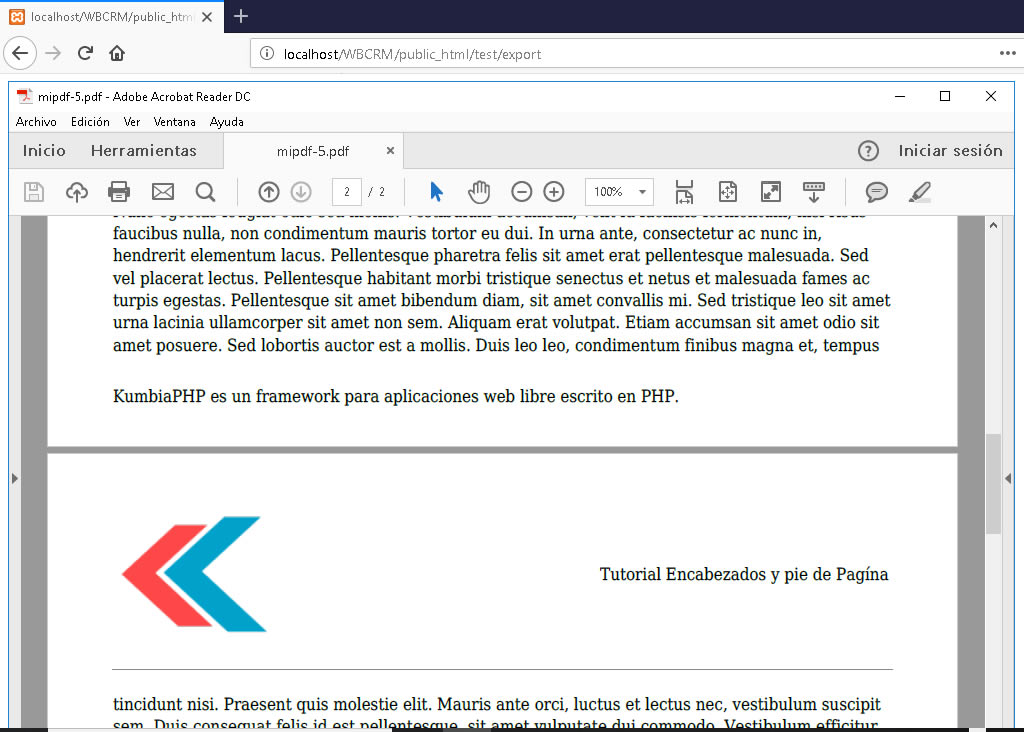
Ahora abrimos nuestro navegador ingresando a nuestra url http://localhost/tuweb/test/export
Y se descargara nuestro PDF, el cual repite su encabezado y pie de página por cada hoja.


--Ekogro 19:24 14 ago 2018 (UTC)