Diferencia entre revisiones de «AJAX»
| (No se muestran 6 ediciones intermedias de 4 usuarios) | |||
| Línea 1: | Línea 1: | ||
| + | (Esta información ya no aplica en la versión beta2) | ||
Kumbia posee soporte para funciones AJAX con el framework Prototype y también sin él. | Kumbia posee soporte para funciones AJAX con el framework Prototype y también sin él. | ||
Recordemos que prototype (http://prototype.conio.net) está incluida por defecto al igual | Recordemos que prototype (http://prototype.conio.net) está incluida por defecto al igual | ||
que las funciones drag-and-drop (arrastrar y soltar), effects (efectos) y controls | que las funciones drag-and-drop (arrastrar y soltar), effects (efectos) y controls | ||
(controles) de Script.aculo.us. | (controles) de Script.aculo.us. | ||
| + | |||
El soporte para estas librerías, está por defecto en la línea que dice: | El soporte para estas librerías, está por defecto en la línea que dice: | ||
<source lang=php> | <source lang=php> | ||
<?kumbia_use_effects() ?> | <?kumbia_use_effects() ?> | ||
</source> en views/index.phtml esta función incluye los documentos javascripts necesarios para usarlas. | </source> en views/index.phtml esta función incluye los documentos javascripts necesarios para usarlas. | ||
| + | |||
| + | |||
| + | En la version 1.0 Spirit hay que agregar el siguiente partial: | ||
| + | <source lang=php> | ||
| + | <?php View::partial('kumbia/prototype'); ?> | ||
| + | </source> en views/index.phtml o entre las viñetas del head esta función incluye los documentos javascripts necesarios para usarlas. | ||
| + | |||
==link_to_remote== | ==link_to_remote== | ||
| Línea 28: | Línea 37: | ||
function hola(){ | function hola(){ | ||
#Indica que el resultado sera solo una parte de la vista actual | #Indica que el resultado sera solo una parte de la vista actual | ||
| − | $ | + | $this->set_response('view'); |
}//fin del metodo | }//fin del metodo | ||
}//fin de la clase | }//fin de la clase | ||
| Línea 51: | Línea 60: | ||
==form_remote_tag== | ==form_remote_tag== | ||
| + | |||
| + | <source lang="php" line> | ||
| + | form_remote_tag($action, $objeto_que_actualiza) | ||
| + | </source> | ||
| + | |||
| + | Permite crear un formulario que al ser enviado, genera una petición AJAX y no una | ||
| + | petición normal. El parámetro $action indica que acción se está solicitando y el segundo | ||
| + | parámetro el contenedor html donde se va a colocar el resultado de la petición. | ||
| + | Todos los elementos del formularios son serializados y enviados remotamente por | ||
| + | método GET por defecto al oprimirse cualquier botón de submit o de image dentro del | ||
| + | formulario. | ||
| + | |||
| + | También puede recibir los parámetros before, success y oncomplete que tienen código | ||
| + | javascript que sera ejecutado antes, después y al completar la transacción AJAX | ||
| + | respectivamente. | ||
| + | |||
| + | Adicionalmente se puede usar el parámetro confirm para indicar que se debe realizar una | ||
| + | confirmación antes de hacer la petición AJAX. | ||
| + | |||
| + | <source lang="php" line> | ||
| + | <?php echo form_remote_tag("saludo/hola", "update: midiv") ?> | ||
| + | Tu Nombre?: <?php echo text_field_tag("nombre") ?> | ||
| + | <?php echo submit_tag("Envio") ?> | ||
| + | <?php echo end_form_tag() ?> | ||
| + | <div id="midiv">Este texto será actualizado</div> | ||
| + | </source> | ||
| + | |||
| + | Puede recibir 'n' parámetros adicionales de la etiqueta html 'form' para cambiar los | ||
| + | atributos de esta. Se debe cerrar el formulario usando la funcion end_form_tag. | ||
| + | |||
| + | También se pueden agregar eventos javascript tales como success, before y oncomplete: | ||
| + | |||
| + | <source lang="php" line> | ||
| + | <?php echo form_remote_tag("saludo/hola", "update: midiv", "before:alert('Se ha enviado | ||
| + | el Formulario')") ?> | ||
| + | Tu Nombre?: <?php echo text_field_tag("nombre") ?> | ||
| + | <?php echo submit_tag("Envio") ?> | ||
| + | <?php echo end_form_tag() ?> | ||
| + | <div id="midiv">Este texto será actualizado</div> | ||
| + | </source> | ||
Revisión actual del 10:06 5 ago 2012
(Esta información ya no aplica en la versión beta2) Kumbia posee soporte para funciones AJAX con el framework Prototype y también sin él. Recordemos que prototype (http://prototype.conio.net) está incluida por defecto al igual que las funciones drag-and-drop (arrastrar y soltar), effects (efectos) y controls (controles) de Script.aculo.us.
El soporte para estas librerías, está por defecto en la línea que dice:
<?kumbia_use_effects() ?>en views/index.phtml esta función incluye los documentos javascripts necesarios para usarlas.
En la version 1.0 Spirit hay que agregar el siguiente partial:
<?php View::partial('kumbia/prototype'); ?>en views/index.phtml o entre las viñetas del head esta función incluye los documentos javascripts necesarios para usarlas.
link_to_remote[editar]
Permite hacer un llamado sencillo mediante AJAX que solicita un fragmento HTML y lo actualiza en un contenedor (div, span, td, etc) del documento actual.
<?php
echo link_to_remote("Cargar algo con AJAX", "update: midiv", "action:saludo/hola") ?>
<div id="midiv">Este texto será actualizado</div>La función link_to_remote generalmente toma 3 parámetros:
- El Texto del enlace
- El id del objeto HTML que se va a actualizar en este caso midiv.
- La acción de la cual se obtendrán la información para actualizar.
Cuando el usuario hace clic sobre el vinculo la acción hola en el controlador saludo será invocada en segundo plano y cualquier información obtenida será reemplazada en el div. El controlador ‘controllers/saludo’ tiene una acción llamada hola:
<?php
class SaludoController extends ApplicationController {
function hola(){
#Indica que el resultado sera solo una parte de la vista actual
$this->set_response('view');
}//fin del metodo
}//fin de la claseLa implementación vacía del método indica que no hay lógica para esta acción sin embargo Kumbia carga automáticamente la vista con el nombre hola.phtml en views/saludo/ que contiene lo siguiente:
<h2>Esto es Kumbia con AJAX</h2>
<?php echo time() ?>Al probarlo el texto Esto es Kumbia con AJAX y el timestamp actual aparecerán como por arte de magia en el div indicado.
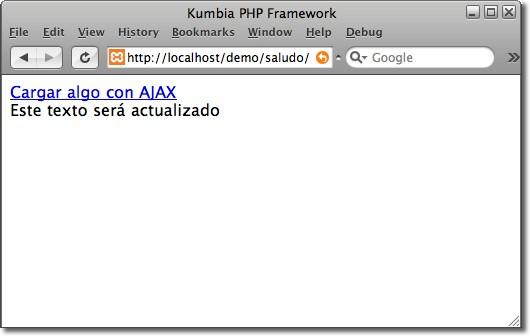
Antes de la petición:
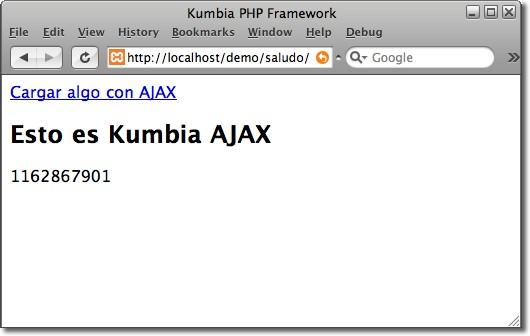
Luego de la petición:
form_remote_tag[editar]
form_remote_tag($action, $objeto_que_actualiza)Permite crear un formulario que al ser enviado, genera una petición AJAX y no una petición normal. El parámetro $action indica que acción se está solicitando y el segundo parámetro el contenedor html donde se va a colocar el resultado de la petición. Todos los elementos del formularios son serializados y enviados remotamente por método GET por defecto al oprimirse cualquier botón de submit o de image dentro del formulario.
También puede recibir los parámetros before, success y oncomplete que tienen código javascript que sera ejecutado antes, después y al completar la transacción AJAX respectivamente.
Adicionalmente se puede usar el parámetro confirm para indicar que se debe realizar una confirmación antes de hacer la petición AJAX.
<?php echo form_remote_tag("saludo/hola", "update: midiv") ?>
Tu Nombre?: <?php echo text_field_tag("nombre") ?>
<?php echo submit_tag("Envio") ?>
<?php echo end_form_tag() ?>
<div id="midiv">Este texto será actualizado</div>Puede recibir 'n' parámetros adicionales de la etiqueta html 'form' para cambiar los atributos de esta. Se debe cerrar el formulario usando la funcion end_form_tag.
También se pueden agregar eventos javascript tales como success, before y oncomplete:
<?php echo form_remote_tag("saludo/hola", "update: midiv", "before:alert('Se ha enviado
el Formulario')") ?>
Tu Nombre?: <?php echo text_field_tag("nombre") ?>
<?php echo submit_tag("Envio") ?>
<?php echo end_form_tag() ?>
<div id="midiv">Este texto será actualizado</div>