Diferencia entre revisiones de «Helper Datagrid»
m (Revertidos los cambios de 80.31.149.109 (disc.) a la última edición de 190.96.230.110) |
|||
| (No se muestran 8 ediciones intermedias de 3 usuarios) | |||
| Línea 199: | Línea 199: | ||
</source> | </source> | ||
| + | ===setClass($fields, $data=array())=== | ||
| + | Asigna una clase "CSS" al campo que se despliega según su valor | ||
| + | |||
| + | |||
| + | $field: nombre del campo | ||
| + | $data: array de parametros | ||
| + | |||
| + | |||
| + | <source lang="php"> | ||
| + | $dataGrid = new($Clientes); | ||
| + | $dataGrid->setClass('status', array('P'=>'text-color-red', 'A'=>'text-color-green', 'R'=>'text-bold')); | ||
| + | </source> | ||
===auto_filter = true=== | ===auto_filter = true=== | ||
| Línea 224: | Línea 236: | ||
$dataGrid = new($Clientes); | $dataGrid = new($Clientes); | ||
$dataGrid->ignore('id'); | $dataGrid->ignore('id'); | ||
| + | </source> | ||
| + | |||
| + | ===createCol($caption, $html)=== | ||
| + | Crea una nueva columna a la grilla | ||
| + | |||
| + | $caption: Nombre de la columna. | ||
| + | |||
| + | $html: crea un html para ser visualizado | ||
| + | |||
| + | <source lang="php"> | ||
| + | $dataGrid = new($Clientes); | ||
| + | $dataGrid->createCol('APROBAR', '<div id="div_a_{id}">' . Html::img('yes.gif', 'APROBAR', 'onclick=aprobar({id}); class="manito" id="img_a_{id}"') . '</div>'); | ||
| + | </source> | ||
| + | |||
| + | o | ||
| + | |||
| + | <source lang="php"> | ||
| + | $dataGrid = new($Clientes); | ||
| + | $dataGrid->createCol('PRIMER V°B°', ''); | ||
</source> | </source> | ||
| Línea 366: | Línea 397: | ||
$dataGrid->delete_confirm = 'Eliminar el registro {rut}-{dv}'; | $dataGrid->delete_confirm = 'Eliminar el registro {rut}-{dv}'; | ||
?> | ?> | ||
| − | <? View::partial('datagrid/default',false,array('dataGrid'=>$dataGrid)); ?> | + | <?php View::partial('datagrid/default',false,array('dataGrid'=>$dataGrid)); ?> |
</source> | </source> | ||
| − | |||
| − | |||
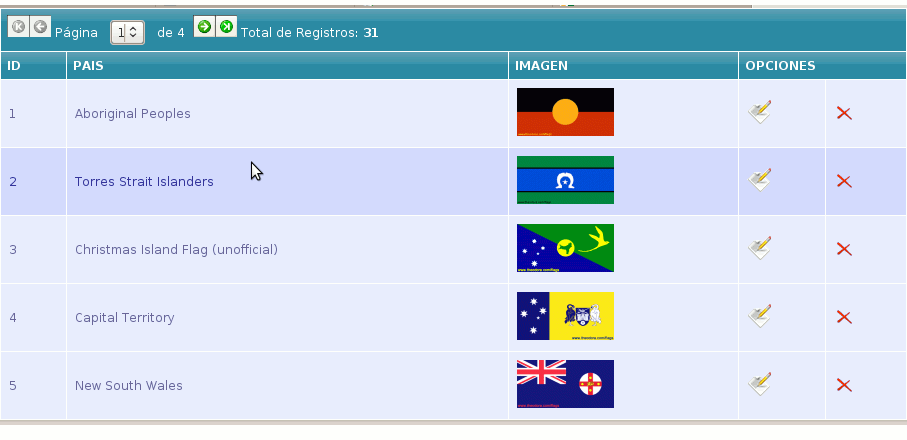
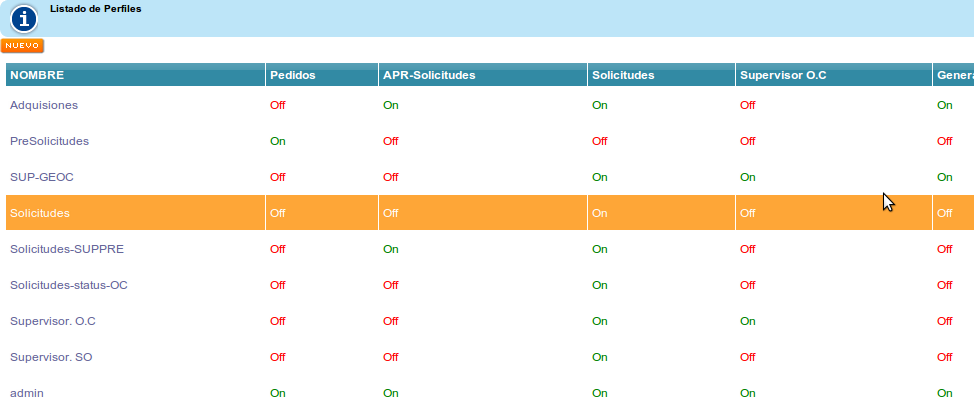
===Screenshots=== | ===Screenshots=== | ||
| Línea 376: | Línea 405: | ||
[[Archivo:Model_paises.gif]] | [[Archivo:Model_paises.gif]] | ||
| − | + | [[Archivo:DataGrid2.png]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
===Descargar=== | ===Descargar=== | ||
Revisión actual del 16:00 16 abr 2020
Sumario
- 1 DATAGRID FACIL DE USAR.
- 1.1 setValue($field_id, $field)
- 1.2 setCaption($field, $title)
- 1.3 setTextUpper($field)
- 1.4 setTextLower($field)
- 1.5 setTextUpperFirst($field)
- 1.6 setTextUpperWords($field)
- 1.7 setTypeDate($field)
- 1.8 setTypeDateTime($field)
- 1.9 setTypeImage($field)
- 1.10 setTypeMoney($field)
- 1.11 setTypeNumeric($field)
- 1.12 setTypePercent($field)
- 1.13 setMimes($params=array())
- 1.14 setAlias($fields, $data=array())
- 1.15 setImage($fields, $data=array())
- 1.16 setClass($fields, $data=array())
- 1.17 auto_filter = true
- 1.18 ignoreAutoFilter(array($campos))
- 1.19 ignore($field)
- 1.20 createCol($caption, $html)
- 1.21 create = $url
- 1.22 edit = $url
- 1.23 delete = $url
- 1.24 delete_confirm = $msg
- 1.25 paginator_name = $paginador
- 1.26 url = $url
- 1.27 show = 10
- 1.28 style = $name
- 1.29 Ejemplo 1 de Uso
- 1.30 Ejemplo 2 de Uso
- 1.31 Screenshots
- 1.32 Descargar
DATAGRID FACIL DE USAR.[editar]
Invocando el helper datagrid y pasando el model se crea automáticamente una grilla con los campos (fields). La forma de modificar el diseño del datagrid es 100% hoja estilo 'CSS'. También con un poco de programación podrás ocultar campos, cambiar los titulos de los campos, crear link por fila el cual llamara una acción pasando el id como parámetro, link para editar y eliminar, personalizar mensajes de advertencias. asignar el tipo de campo que se está visualizando (moneda, número, porcentaje o una imagen). crear paginado.
setValue($field_id, $field)[editar]
Asigna un campo a mostrar de la tabla _id $field_id: campo_id del modelo. $field: nombre del campo que se encuentra en la tabla relacionada
$dataGrid = new($Clientes);
$dataGrid->setValue('paises_id', 'nombre');
$dataGrid = new($Usuarios);
$dataGrid->setValue('roles_id', 'rol');
$dataGrid->setValue('paises_id', 'nombre');
$dataGrid->setValue('ciudades_id', 'ciudad');
setCaption($field, $title)[editar]
Cambia el nombre de una columna $field: campo del modelo $title: nombre a mostrar en la columna.
$dataGrid = new($Clientes);
$dataGrid->setCaption('id', 'COD');
$dataGrid->setCaption('paises_id', 'PAIS');
setTextUpper($field)[editar]
Transforma toda la cadena de texto en letras Mayúsculas. $field: campo del modelo
$dataGrid = new($Clientes);
$dataGrid->setTextUpper('nombres');
setTextLower($field)[editar]
Transforma toda la cadena de texto en letras minúsculas. $field: campo del modelo
$dataGrid = new($Clientes);
$dataGrid->setTextLower('nombres');
setTextUpperFirst($field)[editar]
Transforma en mayúscula la primera letra de la cadena de texto. $field: campo del modelo
$dataGrid = new($Clientes);
$dataGrid->setTextUpperFirst('nombres');setTextUpperWords($field)[editar]
Transforma en mayúscula la primera letra de cada palabra de la cadena de texto. $field: campo del modelo
$dataGrid = new($Clientes);
$dataGrid->setTextUpperWords('nombres');
setTypeDate($field)[editar]
Formato de salida d/m/Y (01/01/2002) para base de datos mysql $field: campo del modelo
$dataGrid = new($Clientes);
$dataGrid->setTypeDate('fecha');setTypeDateTime($field)[editar]
Formato de salida d/m/Y H:m:s (01/01/2002 12:00:00) para base de datos mysql $field: campo del modelo
$dataGrid = new($Clientes);
$dataGrid->setTypeDate('fecha');setTypeImage($field)[editar]
Muestra una imagen que se encuentra en la carpeta img/, es decir, solo se almacena el nombre de la imagen en formato jpg, gif o png. Debe existir un subdirectorio llamdo thumbs el cual almacena las imagenes redimencionadas. El archivo config/datagrid.ini tiene información del tamaño de la imagen redimensionada. $field: campo del modelo
$dataGrid = new($Clientes);
$dataGrid->setTypeImage('photo');setTypeMoney($field)[editar]
Formato de salida de un campo numerico El archivo config/datagrid.ini tiene información para el signo y separadores. $field: campo del modelo
$dataGrid = new($Clientes);
$dataGrid->setTypeMoney('monto');setTypeNumeric($field)[editar]
Formato de salida de un campo numerico El archivo config/datagrid.ini tiene información para los separadores. $field: campo del modelo
$dataGrid = new($Clientes);
$dataGrid->setTypeNumeric('cantidad');
setTypePercent($field)[editar]
Formato de salida de un campo numerico El archivo config/datagrid.ini tiene información adicional. $field: campo del modelo
$dataGrid = new($Clientes);
$dataGrid->setTypePercent('porcentaje');setMimes($params=array())[editar]
Visualiza un icono con un link a una accion al final de la fila para cada registro.
array $params: array de parametros
el primer paramtro es el nombre de la imagen que se encuentra en la carpeta img/ con extensión gif. 'xls:' el siguiente es el nombre de la accion que se encuetra en el mismo controlador creada la grilla, envia el id. ej: http://dominio.com/kumbia/clientes/verExcel/11
$dataGrid = new($Clientes);
$dataGrid->setMimes('xls: verExcel', 'pdf: verPdf');setAlias($fields, $data=array())[editar]
Crea alias a los datos que se encuentran en la tabla
$field: nombre del campo $data: array de parametros
$dataGrid = new($Clientes);
$dataGrid->setAlias('status', array('A'=>'Activo', 'D'=>'Desactivo'));o
$dataGrid = new($Clientes);
$dataGrid->setAlias('numeros', array('0'=>'Cero', '1'=>'Uno', '2'=>'Dos', '3'=>'Tres', '4'=>'Cuatro', '5'=>'Cinco'));setImage($fields, $data=array())[editar]
Coloca una imagen según el campo. La imagen puede ser cualquier formato soportado y debe estar almacenada en img/datagrid/
$field: nombre del campo
$data: array de parametros
$dataGrid = new($Clientes);
$dataGrid->setAlias('status', array('A'=>'Activo.png', 'D'=>'Desactivo.png'));o
$dataGrid = new($Clientes);
$dataGrid->setAlias('numeros', array('0'=>'Cero.gif', '1'=>'Uno.gif', '2'=>'Dos.gif', '3'=>'Tres.gif', '4'=>'Cuatro.gif', '5'=>'Cinco.gif'));setClass($fields, $data=array())[editar]
Asigna una clase "CSS" al campo que se despliega según su valor
$field: nombre del campo
$data: array de parametros
$dataGrid = new($Clientes);
$dataGrid->setClass('status', array('P'=>'text-color-red', 'A'=>'text-color-green', 'R'=>'text-bold'));auto_filter = true[editar]
Genera por cada celda un select o combo para realizar búsquedas en la misma grilla.
$dataGrid = new($Clientes);
$dataGrid->auto_filter = true;ignoreAutoFilter(array($campos))[editar]
Cuando se realiza un autofiltro, con esta funcion se puede eliminar filtros de una columna.
$dataGrid = new($Clientes);
$dataGrid->auto_filter = true;
$dataGrid->ignoreAutoFilter(array('id', 'status'));ignore($field)[editar]
No muestra un campo del molelo en la grilla $field: campo del modelo
$dataGrid = new($Clientes);
$dataGrid->ignore('id');createCol($caption, $html)[editar]
Crea una nueva columna a la grilla
$caption: Nombre de la columna.
$html: crea un html para ser visualizado
$dataGrid = new($Clientes);
$dataGrid->createCol('APROBAR', '<div id="div_a_{id}">' . Html::img('yes.gif', 'APROBAR', 'onclick=aprobar({id}); class="manito" id="img_a_{id}"') . '</div>');o
$dataGrid = new($Clientes);
$dataGrid->createCol('PRIMER V°B°', '');create = $url[editar]
Visualiza una imagen sobre la grilla y crea un link a la accion crear
$url: nombre del controlador más la accion
ej: http://dominio.com/kumbia/clientes/create
$dataGrid = new($Clientes);
$dataGrid->edit = $controller_name . '/create';
edit = $url[editar]
Visualiza un icono con un link a una accion al final de la fila para cada registro.
$url: nombre del controlador más la accion, es devuelta con su id
ej: http://dominio.com/kumbia/clientes/edit/11
$dataGrid = new($Clientes);
$dataGrid->edit = $controller_name . '/edit';delete = $url[editar]
Visualiza un icono con un link a una accion al final de la fila para cada registro.
$url: nombre del controlador más la accion, es devuelta con su id
ej: http://dominio.com/kumbia/clientes/delete/11
$dataGrid = new($Clientes);
$dataGrid->delete = controller_name . '/delete';
delete_confirm = $msg[editar]
Mensaje de alerta para la accion delete. $msg: se puede visualizar el valor de un campo pasandoselo entre llaves {$field}.
$dataGrid = new($Clientes);
$dataGrid->delete = $controller_name . '/delete';
$dataGrid->delete_confirm = 'Desea elimina el registro {id}';
$dataGrid = new($Clientes);
$dataGrid->delete = $controller_name . '/delete';
$dataGrid->delete_confirm = '¿Desea elmimar este registro {nombre}, {apellido}?';paginator_name = $paginador[editar]
$paginador: Nombre del paginador para la grilla por defecto usa el default puede incluir paginadores del kumbia.
Classic - Digg - Extended - Punbb - Simple
$dataGrid = new($Clientes->paginate('per_page: 20'));
$dataGrid->paginator_name = 'classic';
url = $url[editar]
Si utiliza paginator la grilla se debe indicar la url para el paginado, sino se indica por defecto obtiene el nombre del controlador y su accion de donde fue creado el dataGrid.
$dataGrid = new($Clientes->paginate('per_page: 20'));
$dataGrid->url = 'usurios/index';show = 10[editar]
número de paginas que se mostraran en el paginador, por defecto 10.
$dataGrid = new($Clientes->paginate('per_page: 20'));
$dataGrid->show = 10;style = $name[editar]
$name: nombre de la hoja de estilo ubicado en public/css/
$dataGrid = new($Clientes->paginate('per_page: 20'));
$dataGrid->style = 'default';Ejemplo 1 de Uso[editar]
controller_clientes.php
public function index()
{
$this->clientes = $this->Clientes->find("order: nombre");;
}views/clientes/index.phtml
View::content();
View::helpers('dataGrid');
$dataGrid = new dataGrid($clientes);
View::partial('datagrid/default',false,array('dataGrid'=>$dataGrid));Ejemplo 2 de Uso[editar]
controller_clientes.php
public function index($page=1)
{
$this->clientes = $this->Clientes->paginate('per_page: 20', "page: $page");
}views/clientes/index.phtml
<?php View::content() ?>
<?php View::helpers('dataGrid'); ?>
<?php
$dataGrid = new dataGrid($clientes);
$dataGrid->setValue('ciudades_id', 'nombre');
$dataGrid->setTextLower('nombre');
$dataGrid->setTypeImage('photo');
$dataGrid->setMimes('xls: verXls');
$dataGrid->ignore('id');
$dataGrid->setCaption('ciudades_id', 'CIUDAD');
$dataGrid->delete = $controller_name . '/delete';
$dataGrid->edit = $controller_name . '/edit';
$dataGrid->delete_confirm = 'Eliminar el registro {rut}-{dv}';
?>
<?php View::partial('datagrid/default',false,array('dataGrid'=>$dataGrid)); ?>Screenshots[editar]
Modelo Paises
Descargar[editar]
Descargar para Spirit v1.0 beta1 con temas de jquery-ui