KumbiaPHP Framework Versión 1.0 Spirit
Sumario
- 1 Introducción
- 2 Migración Rápida
- 3 config.ini
- 4 databases.ini
- 5 boot.ini
- 6 Router
- 7 Dispatcher
- 8 Clase Kumbia
- 9 Vistas
- 10 Logger
- 11 Cache
- 12 Cacheo automático de views y templates
- 13 ActiveRecord
- 13.1 validates_uniqueness_of($field, $params=array())
- 13.2 validates_date_in($field, $params=array())
- 13.3 validates_presence_of($field, $params=array())
- 13.4 validates_length_of($field, $max, $min=0, $params=array())
- 13.5 validates_inclusion_in($field, $list, $params=array())
- 13.6 validates_exclusion_of($field, $list, $params=array())
- 13.7 validates_format_of($field, $pattern, $params=array())
- 13.8 validates_format_of($field, $pattern, $params=array())
- 13.9 validates_numericality_of($field, $params=array())
- 13.10 validates_email_in($field, $params=array())
- 14 Modos de una Aplicación
- 15 Carga selectiva de modelos
- 16 Pages Controller
- 17 Builder y Destroyer
- 18 Nuevo Helper
Introducción
En la versión 1.0(antigua 0.5.1) el enfoque primordial que ha considerado el Equipo de Desarrollo gira en torno al rendimiento del framework a nivel de velocidad y en este sentido hemos obtenido grandes resultados, de manera que las pruebas en base a esta versión nos indica que es bastante rápida con pequeños cambios aplicando las mejores practicas de desarrollo.
Entre los componentes a nivel del core que hemos tocado para lograr nuestros objetivos se encuentran:
- environment.ini
- Router
- Dispatcher
- Clase Kumbia
- Vistas
- Templates y Partials
- Helpers
- Logger
- config.ini
- Cache
Como se menciona al principio muchos de estos cambios son a nivel de core, esto significa que haremos pocas adecuaciones para migrar nuestras aplicaciones que hayan sido desarrolladas con la versión 0.5 para llevarlas hasta la versión 1.0(antigua 0.5.1), esto con la finalidad de garantizar compatibilidad entre versiones.
¿Por qué Spirit?
"Hemos llamado Spirit a la version 1.0 porque Spirit, nuestro robot de Marte, tiene como características principales, fuerza y velocidad. Fuerza, porque su comunidad cada vez mas grande hace que nuestro framework KumbiaPHP avance a pasos agigantados. Velocidad, porque nuestro core team que pertenece a otro planeta, continuamente esta aplicando las ultimas técnicas y haciendo que otros frameworks se queden atrás día a día. En definitiva Spirit, hace que tus aplicaciones vuelen, resulten mas atractivas y fáciles de mantener."
Migración Rápida
En esta sección se explica de forma rápida y sencilla como migrar nuestras aplicaciones de la versión 0.5 a la versión 1.0(antigua 0.5.1) en las próximas secciones se explican en detalle los cambios.
- Si haz modificado el archivo views/index.phtml este fue ubicado en el directorio views/templates/default.phtml, es decir que lo debes sobreescribir o aplicar los cambios que quieras.
- Para inicializar tu aplicación es mejor utilizar el archivo config/routes.ini agregando una regla de enrutamiento estático, por ejemplo.
;con esta regla cada vez que inicie la aplicación http://localhost/kumbia/ irá hacia un controlador admin y una acción autenticar / = admin/autenticar
Esto sustituye editar el archivo apps/default/controllers/application.php en su acción init(), solo se ha de agregar en el routes.ini la ruta que hacemos en el método init()
- Si en tus modelos utilizas el atributo $mode para establecer otros datos de conexión, debes reemplazarlo por $database, ver mas.
config.ini
Se agregan opciones para un manejo mas apropiado de la configuración del framework.
- databases cuando se necesite trabajar con el framework pero sin interactuar con una Base de Datos.
- models_autoload Auto carga de modelos, util para cuando se manejan muchos modelos no tener la necesidad de cargarlos todos en un momento, sino que se cargan se de acuerdo lo que se necesiten en el controller, todo esto se traduce en mejor rendimiento, leer mas
- metadata_lifetime Tiempo de vida de la metadata cacheada.
- database Base de datos a utilizar, especificada en databases.ini.
- production Indica si se encuentra en producción.
;; Configuracion de Aplicaciones ; Explicación de la Configuración: ; default_app: es la aplicacion por defecto ; mode: Es el entorno en el que se esta trabajando que esta definido en config/config ; name: Es el nombre de la aplicación ; timezone: Es la zona horaria que usará el framework ; interactive: Indica si la aplicación se encuentra en modo interactivo ; controllers_dir: Indica en que directorio se encuentran los controladores ; models_dir: Indica en que directorio se encuentran los modelos ; views_dir: Indica en que directorio se encuentran las vistas ; helpers_dir: Indica en que directorio se encuentran los helpers de usuario ; dbdate: Formato de Fecha por defecto de la Applicación ; charset: codificación de caracteres ; databases: Habilita la carga de modelos automática ; models_autoload: Habilita la autocarga de modelos ; metadata_lifetime: Tiempo de vida de la metadata cacheada ; locale: Localicazion ; database: base de datos a utilizar ; production: indica si se encuentra en produccion ; ¡¡¡ ADVERTENCIA !!! ; Cuando se efectua el cambio de production=Off, a production=On, es necesario eliminar ; el contenido del directorio de cache de la aplicacion para que se renueve ; la metadata [kumbia] default_app = default timezone = "America/New_York" [default] mode = development name = "KUMBIA PROJECT" interactive = On controllers_dir = default/controllers models_dir = default/models views_dir = default/views plugins_dir = default/views helpers_dir = default/helpers dbdate = YYYY-MM-DD debug = On log_exceptions = On charset = UTF-8 databases = off models_autoload = On ;metadata_lifetime = "+1 year" ;locale = es_ES
databases.ini
Este archivo viene a remplazar a environment.ini para establecer la configuración de conexión a la base de datos, en este sentido se eliminó el prefijo database, cada sección esta asociada a unos datos de conexión al motor de BD y a su vez esta corresponde al atributo database del archivo config.ini.
Veamos un ejemplo, si en el archivo de configuración config/config.ini tenemos database = development KumbiaPHP Framework tomara los datos de conexión que estén en la sección [development]
Lo mismo sucede para los modelos, el atributo $mode fue reemplazado por $database
class Usuarios extends ActiveRecord
{
public $database = 'test';
}
Ahora KumbiaPHP Framework buscara los datos de conexión de la sección [test], para el modelo Usuarios.
; KumbiaPHP Web Framework Configuration ; Parámetros de base de datos ; Utiliza el nombre del controlador nativo (mysql, pgsql, oracle) ; Coloca pdo = On si usas PHP Data Objects [development] host = localhost username = root password = name = innogest type = mysql [production] host = localhost username = root password = name = test type = mysql [test] host = localhost username = root password = name = test type = mysql
boot.ini
En este archivo es donde el usuario carga las extensiones (librerías) que trae el framework o bien alguna que deseen agregar. En este archivo se agregan dos atributos kumbia y extensions para que la lectura del mismo sea mas rápida.
Extensiones Propias de Kumbiaphp Framework
- logger
- auth
- date
- standard_form
- filter
- acl
- benchmark
- security
Extensiones externas al framework
- excel
- fpdf
- smarty
; Cargar los modulos de Kumbia en library/ ; CONVENCIONES ; La convención para la carga de extensiones (librerías) por medio ; de este archivo es la siguiente: ; kumbia = logger indica que en el directorio library/kumbia/logger ; y a su vez este tiene un archivo logger.php kumbia incluira library/kumbia/logger/logger.php ; lo mismo sucede para las extensiones externas al core del framework, solo que estas no estan ; kumbia, sino en la variable extensions ; kumbia: Modulos del framework que se cargaran library/kumbia ; extensions: Modulos a cargar library/ [modules] kumbia = logger, filter extensions =
Router
Mejoras de Rendimiento.
Dispatcher
Mejoras de Rendimiento.
Clase Kumbia
Mejoras de Rendimiento.
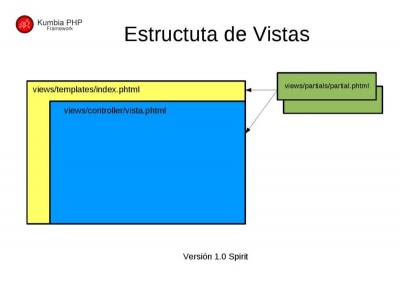
Vistas
Kumbia posee un sistema de presentación basado en Vistas (Views) que viene siendo el tercer componente del sistema MVC, el framework permite mediante plantillas que son reutilizables para no repetir código.
Las vistas deberían contener una cantidad mínima de código en PHP para que fuese suficientemente entendible por un diseñador Web y además, para dejar a las vistas sólo las tareas de visualizar los resultados generados por los controladores y presentar las capturas de datos para usuarios.
En la versión 1.0(antigua 0.5.1) se incorporan dos(02) nuevos directorios en el directorio de vistas de nuestra aplicación los cuales son:
- views/templates/
- views/partials/
views/templates/
Los Template son un tipo de archivo pre-formateado utilizado como base para otros archivos.
En este directorio esta la capa mas externa de nuestras vistas, para aclarar esta idea en esta es donde se coloca la estructura del documento XHTML (doctype, html, head, etc) en la forma como se trabaja en la versión 0.5 esto es representado por el archivo views/index.phtml de esta forma no existe una flexibilidad de manera que podamos cambiar ese template, en la versión 1.0(antigua 0.5.1) se crea un directorio views/templates/ por defecto existe el archivo default.phtml pero podemos podemos agregar cuantos se desee y poderlo cambiar desde nuestro controlador de la siguiente forma:
class PruebaController extends ApplicationController
{
public $template = 'plantilla';
}
El atributo $template existe en la super clase Controller y tiene un valor por defecto (default) esto significa que el sistema de plantillas del framework buscara dentro de directorio views/templates/ el valor que le demos, por defecto buscara default.phtml pero en otro caso que veamos conveniente podría ser otro template tal como se muestra en el ejemplo seria plantilla.phtml
views/partials/
Los partials (widget) son pequeñas vistas que pueden incluirse dentro de otra vista para evitar repetir código, en la versión 0.5 la convención que se tiene es que ha comenzar el nombre del archivo con un underscore(_) ejemplo, _partials.phtml y estar dentro del directorio de vistas de controlador que lo invoca, en la versión 1.0(antigua 0.5.1) con la finalidad de ofrecer mayor flexibilidad en el manejo de las vistas se ha creado el directorio views/partials/ donde se han de colocar los partials con esto quitamos la convención de los nombres de los partials, de igual forma ya no se encuentran atados a los controladores tal como pasaba en la versión 0.5.
Los partials pueden representar cualquier tipo de Interfaz de Usuario, importante destacar que los partials pueden ser renderizados (mostrados) desde cualquier nivel de vista donde lo necesitemos.
Ejemplo:
views/partials/fecha.phtml
<div style='background: #333eee; padding: 15px 10px 15px 10px; text-align: center'>
<i><?php echo date('Y-m-d'); ?></i>
</div>
Como se aprecia este partials solo mostrará la fecha actual cuando sea invocado, pero como se menciono antes puede contener cualquier información para el usuario, pero aun falta hacer un llamado a este partials para que el mismo sea mostrado este llamado puede ser desde cualquier nivel del sistema de plantilla que ofrece el framework y basta con hacer en la vista (Templates, views) lo siguiente.
<?php render_partial('fecha') ?>
Describiendo la función de manera mas detallada:
render_partial($partial, $time=false, $params=array())
Para cachear los partials, el tiempo de cacheo debe indicarse con el formato de strtotime tal como lo utiliza el componente cache.
<?php render_partial('fecha', '+4 days') ?>
Si no se desea cachear, se indica como segundo argumento "false", el cual es el valor por defecto
<?php render_partial('fecha', false) ?>
También es posible pasar variables al partial utilizando parámetros con nombre o utilizando como argumento un array. Si estos parámetros son se pasan en forma de array soporta cualquier tipo de dato (objecto, array, etc).
<?php render_partial('fecha', false, 'var: valor') ?>
<?php render_partial('fecha', false, array('var' => 'valor')) ?>
Y esta es accesible en el partial como $var
Los modelos ya no se cargan directamente en los partials, esto mejora la velocidad, para hacer uso de los modelos en los partials, el usuario puede instanciar directamente el modelo, la desventaja de esta manera es que el usuario debe haber cargado previamente el modelo haciendo uso de "load_models" en el controller en caso de utilizar carga selectiva de modelos:
<?php
$Usuario = new Usuario();
$usuario = $Usuario->find(1);
?>
También es posible utilizar el método Kumbia::model($model), el cual se encarga de cargar la clase de ser necesario y maneja un singleton del objeto, este metodo solo debe usarse para obtener un modelo para efectuar consultas de recuperación de datos (find, findBy, find_first, etc) preferiblemente.
<?php $usuario = Kumbia::model('Usuario')->find(1); ?>
Logger
La clase Logger para el manejo de Log fue reescrita de forma estática, esto quiere decir ya no es necesario crear una instancia de la clase Logger. Esta clase dispone de una variedad de métodos para manejar distintos tipos de Log.
<?php Logger::error('Mensaje de Error')?>
La salida de la instrucción anterior será lo siguiente:
[Thu, 05 Feb 09 15:19:39 -0500][ERROR] Mensaje de Error
Por defecto los archivos log tienen el siguiente nombre logDDMMYYY.txt este nombre puede ser cambiado si así lo deseamos a través de un parámetro adicional al método.
<?php Logger::error('Mensaje de Error', 'mi_log')?>
Se puede apreciar el segundo parámetro ahora el archivo tendrá como nombre mi_log.txt
Métodos de la Clase Logger
Logger::warning ($msg);
Logger::error ($msg)
Logger::debug ($msg)
Logger::alert ($msg)
Logger::critical ($msg)
Logger::notice ($msg)
Logger::info ($msg)
Logger::emergence ($msg)
Logger::custom ($type='CUSTOM', $msg)
Cache
El componente cache fué mejorado y ahora posee una implementación estática, para hacer uso de la cache es necesario tener permisos de escritura en el directorio "cache". Los métodos de la clase Cache son los siguientes:
Cache::get($id, $group='default')
Obtiene los datos cacheados. Los elementos cacheados pueden agruparse en grupos, lo cual permite evitar colisiones entre elementos cacheados con igual $id.
string $id: identificador del elemento cacheado
string $group: grupo al cual pertenece el elemento cacheado (por defecto "default")
$data = Cache::get('data');
Cache::save($value, $lifetime=null, $id=false, $group='default')
Guarda los datos a cachear.
mixed $value: valor a cachear (automaticamente es serializado antes de guardar)
string $lifetime: tiempo de vida de los datos (formato de strtotime), si es null, los datos no expiran nunca.
string $id: identificador del elemento a almacenar, si no se especifica, se toma el id y grupo del ultimo get efectuado
string $group: grupo al cual pertenece
<?php if($data = Cache::get('data')): ?>
<?php echo $data ?>
<?php else: ?>
<?php ob_start() ?>
Hola
<?php
$data = ob_get_contents();
Cache::save($data, '+21 days');
ob_end_flush();
?>
<?php endif; ?>
Cache::save('hola', null, 'data');
$data = Cache::get('hola');
Nota: el grupo "kumbia.*" esta reservado para el uso exclusivo de Kumbia.
Cache::start($lifetime, $id, $group='default')
Cachea capturando el buffer de salida, se debe utilizar en conjunto a "Cache::end()" para terminar la captura, si el elemento esta cacheado entonces lo retorna.
string $lifetime: tiempo de vida de los datos (formato de strtotime), si es null, los datos no expiran nunca.
string $id: identificador del elemento a almacenar, si no se especifica, se toma el id y grupo del ultimo get efectuado
string $group: grupo al cual pertenece
<?php if($data = Cache::start('+1 day','data')): ?>
<?php echo $data ?>
<?php else: ?>
Hola
<?php Cache::end()?>
<?php endif; ?>
Cache::end()
Guarda los datos en la cache tomados del buffer de salida.
Cache::clean($group=false)
Limpia la cache. Si no se indica grupo limpia toda la cache.
Cache::clean('default');
Cache::remove($id, $group='default')
Elimina un elemento específico de la cache
Cache::remove('data');
Cache::active($active)
Activa el uso de la cache
Cache::active(true);
Cacheo automático de views y templates
Ahora el cacheo de views y templates desde el controller se hará utilizando el método cache().
cache($time, $type='view')
Para cachear una vista desde la acción:
$this->cache('+1 day');
Para cachear un template:
$this->cache('+1 day', 'template');
Si no desea cachear:
$this->cache(false);
ActiveRecord
Ahora se ha definido una forma concreta para el paso de parámetros en los validadores y asimismo se adicionaron parámetros para personalizar los mensajes de error.
class Model extends ActiveRecord
{
public function initialize()
{
//valida que la cedula sea unica
$this->validates_uniqueness_of('cedula', 'message: La cedula ya existe');
}
}
NOTA: El método initialize hace las veces de constructor y se ejecuta siempre por eso nuestros validadores deberían estar alli...
validates_uniqueness_of($field, $params=array())
Valida que el campo sea único
string $field: campo a validar
array $params: array de parametros con nombre
Parametros con nombre:
message: mensaje a mostrar
field: nombre del campo
$this->validates_uniqueness_of('cedula', 'message: La cedula ya existe')
$this->validates_uniqueness_of('cedula', array('message'=>'La cedula ya existe'))
validates_date_in($field, $params=array())
Valida que el campo sea tipo fecha
string $field: campo a validar
array $params: array de parametros con nombre
Parametros con nombre:
message: mensaje a mostrar
field: nombre del campo
$this->validates_date_in('fecha', 'message: Fecha invalida')
$this->validates_date_in('fecha', array('message'=>'Fecha invalida'))
validates_presence_of($field, $params=array())
Valida que el campo no sea nulo
string $field: campo a validar
array $params: array de parametros con nombre
Parametros con nombre:
message: mensaje a mostrar
field: nombre del campo
$this->validates_presence_of('fecha_opt', 'field: Fecha')
validates_length_of($field, $max, $min=0, $params=array())
Valida que el campo no sea nulo
string $field: campo a validar
int $max: valor maximo
int $min: valor minimo
array $params: array de parametros con nombre
Parametros con nombre:
too_long: mensaje a mostrar cuando sea muy largo
too_short: mensaje a mostrar cuando sea muy corto
field: nombre del campo
$this->validates_length_of('nombre', '25')
$this->validates_length_of('nombre', '25', 0,'too_long: Nombre muy largo')
$this->validates_length_of('nombre', '25', 0,array('too_long'=>'Nombre muy largo'))
validates_inclusion_in($field, $list, $params=array())
Valida que el campo este incluido en los valores de la lista
string $field: campo a validar
array $list: lista de elementos
array $params: array de parametros con nombre
Parametros con nombre:
message: mensaje a mostrar
field: nombre del campo
$this->validates_inclusion_in('seleccion', array('a', 'b'))
validates_exclusion_of($field, $list, $params=array())
Valida que el campo no este incluido en los valores de la lista
string $field: campo a validar
array $list: lista de elementos
array $params: array de parametros con nombre
Parametros con nombre:
message: mensaje a mostrar
field: nombre del campo
$this->validates_exclusion_of('seleccion', array('a', 'b'))
validates_format_of($field, $pattern, $params=array())
Valida que el campo coincida con el patron indicado
string $field: campo a validar
array $pattern: expresion regular compatible con perl
array $params: array de parametros con nombre
Parametros con nombre:
message: mensaje a mostrar
field: nombre del campo
$this->validates_format_of('seleccion', '/^\d{3}[A-Z]/')
validates_format_of($field, $pattern, $params=array())
Valida que el campo coincida con el patron indicado
string $field: campo a validar
array $pattern: expresion regular compatible con perl
array $params: array de parametros con nombre
Parametros con nombre:
message: mensaje a mostrar
field: nombre del campo
$this->validates_format_of('seleccion', '/^\d{3}[A-Z]/')
validates_numericality_of($field, $params=array())
Valida que el campo sea numerico
string $field: campo a validar
array $params: array de parametros con nombre
Parametros con nombre:
message: mensaje a mostrar
field: nombre del campo
$this->validates_numericality_of('cedula')
validates_email_in($field, $params=array())
Valida que el campo sea un correo electronico
string $field: campo a validar
array $params: array de parametros con nombre
Parametros con nombre:
message: mensaje a mostrar
field: nombre del campo
$this->validates_email_in('email')
Modos de una Aplicación
KumbiaPHP ofrece dos modos de ejecución de una aplicación el cual es indicado en el config.ini, estos se describen a continuación:
Production
Indicando en el config.ini "production = On", se entra en el modo de producción, en este la cache de kumbiaphp framework esta activada y se cachea información necesaria para agilizar la carga de la aplicación tal como la metadata de la base datos (información de tablas y campos), asimismo las vistas que el usuario desee cachear.
Development
Indicando en el config.ini "production = Off", se entra en el modo de desarrollo, en este la cache de kumbiaphp framework esta desactivada y cualquier cambio que se haga en los campos y tablas de la base de datos (adición de campos, etc), vistas de la aplicación que se cacheen, surtirán efecto inmediatamente.
La cache de kumbiaphp framework se puede activar nuevamente utilizando el método active de la clase Cache.
Cache::active(true);
Cuando se cambia de modo, es necesario limpiar la cache que kumbiaphp framework ha creado para que se pueda renovar los nuevos metadatos y vistas, esto se hace simplemente eliminando el contenido del directorio de cache para la aplicación, en el caso de la aplicación por defecto sería el directorio cache/default/.
Carga selectiva de modelos
En la versión 1.0(antigua 0.5.1) se puede cargar solo los modelos que el controlador requiera, de esa manera se optimiza los procesos de la aplicación y consume menos recursos. Para utilizar la carga selectiva, es conveniente deshabilitar la autocarga de modelos en el config.ini con "models_autoload = Off".
Para cargar los modelos en el controlador se utiliza el método "load_models"
class UsuarioController extends ApplicationController {
public function index()
{
//Se cargan los modelos Usuario y DatosPersonales
$this->load_models('Usuario', 'DatosPersonales');
}
}
Asimismo se puede indicar con el atributo de controlador $models.
class UsuarioController extends ApplicationController {
//Se cargan los modelos Usuario y DatosPersonales
public $models = array('Usuario', 'DatosPersonales');
public function index()
{
}
}
Pages Controller
Es un nuevo controlador para el manejo de páginas estáticas (views estáticos), aunque se puede utilizar como cualquier otro controlador haciendo uso de los Templates y Partials.
Los parámetros pasados al método show() indican vistas que están en views/pages/ manteniendo su estructura de directorios
Ejemplos:
http://www.dominio.com/pages/show/organizacion/privacidad
enseñará la vista views/pages/organizacion/privacidad.phtml
http://www.dominio.com/pages/show/aviso
enseñara la vista views/pages/aviso.phtml
También se puede usar el routes.ini para llamarlo con otro nombre,
/aviso = pages/show/aviso
Asi al ir a www.dominio.com/aviso enseñara la vista views/pages/aviso.phtml
/organizacion/* = pages/show/organizacion/*
Al ir a www.dominio.com/organizacion/privacidad enseñará la vista en views/pages/organizacion/privacidad.phtml (si existe).
Ademas se pueden utilizar los Helpers y Partials dentro de estos views.
<?php echo link_to('pages/show/aviso', 'Ir Aviso') ?>
Mostrará un enlace que al hacer clic ira a dominio.com/pages/show/aviso
Builder y Destroyer
Los builder son componentes de KumbiaPHP Framework capaz de generar código plantilla para que el usuario lo modifique a gusto, actualmente existen builders para model, controller y helper.
Los destroyer eliminan lo creado por los builder.
KumbiaPHP Framework incorpora un script "scripts/build" el cual permite ejecutar los builder, asimismo un script "scripts/destroy" para los destroyer.
Para ejecutar estos escripts lo ideal es ubicarse en el directorio raiz de kumbia.
Es necesario que tener instalado el paquete php5-cli ya que este es el que permite ejecutar comando desde la consola.
Model Builder
Se encarga de generar un modelo. Recibe los siguientes parámetros:
app: Aplicación en la cual se ejecutará el builder (por defecto "default").
module: Módulo de modelos.
Ejemplos:
$ php scripts/build model usuario
$ php scripts/build model usuario --app=site
$ php scripts/build model usuario --module=desarrollo
Controller Builder
Se encarga de generar un controlador. Recibe los siguientes parámetros:
app: Aplicación en la cual se ejecutará el builder (por defecto "default").
module: Módulo de controladores.
Ejemplos:
$ php scripts/build controller usuario
$ php scripts/build controller usuario --app=site
$ php scripts/build controller usuario --module=desarrollo
Helper Builder
Se encarga de generar un helper. Recibe los siguientes parámetros:
app: Aplicación en la cual se ejecutará el builder (por defecto "default").
Ejemplos:
$ php scripts/build helper test
$ php scripts/build helper test --app=site
Model Destroyer
Elimina un modelo. Recibe los siguientes parámetros:
app: Aplicación en la cual se ejecutará el builder (por defecto "default").
module: Módulo de modelos.
Ejemplos:
$ php scripts/destroy model usuario
$ php scripts/destroy model usuario --app=site
$ php scripts/destroy model usuario --module=desarrollo
Controller Destroyer
Elimina un controlador. Recibe los siguientes parámetros:
app: Aplicación en la cual se ejecutará el builder (por defecto "default").
module: Módulo de controladores.
Ejemplos:
$ php scripts/destroy controller usuario
$ php scripts/destroy controller usuario --app=site
$ php scripts/destroy controller usuario --module=desarrollo
Helper Destroyer
Elimina un helper. Recibe los siguientes parámetros:
app: Aplicación en la cual se ejecutará el builder (por defecto "default").
Ejemplos:
$ php scripts/destroy helper test
$ php scripts/destroy helper test --app=site
Nuevo Helper
object_tag($src)
Con este helper tendremos la posibilidad de agregar archivos flash a nuestras páginas de una manera fácil, rápida y sencilla, este helper utiliza una librería hecha en JavaScript y lo mejor de todo es que es Open Source, el helper object_tag("archivo.swf"), recibe como parámetro el nombre del archivo flash el cual debe estar ubicado en la carpeta public/swf, además de eso recibe parámetros por nombre como son "width", "height" y "wmode", el ancho y alto deben ser colocados para que el flash sea visible, de otra manera no se vera por las dimensiones. Veamos el siguiente ejemplo realizado en la vista index.phtml
<?php echo object_tag("archivo.swf", "height: 300", "width: 300", "wmode: transparent") ?>Este Helper nos garantiza que el código XHTML generado es validado por la W3C.