Diferencia entre revisiones de «Obtener puntos en google maps»
| (No se muestran 4 ediciones intermedias del mismo usuario) | |||
| Línea 69: | Línea 69: | ||
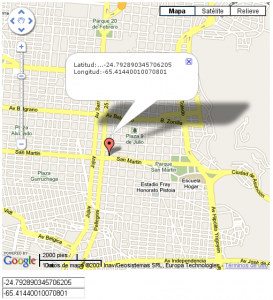
El marcador rojo se puede arrastrar y soltar y cuando se lo deja caer en un algún lado es cuando muestra los datos. El array centro tiene las coordenadas donde centraremos el mapa y también el zoom que queremos darle. Y los input ‘lat’ y ‘lng’ son donde podremos obtener los valores de latitud y longitud respectivamente. | El marcador rojo se puede arrastrar y soltar y cuando se lo deja caer en un algún lado es cuando muestra los datos. El array centro tiene las coordenadas donde centraremos el mapa y también el zoom que queremos darle. Y los input ‘lat’ y ‘lng’ son donde podremos obtener los valores de latitud y longitud respectivamente. | ||
| + | |||
| + | Autor: @sefsinalas | ||
| + | Fuente: http://paraisolinux.com/2-partial-utiles-de-google-maps-para-kumbiaphp/ | ||
| + | |||
| + | [[Archivo: Getpunto-273x300.png]] | ||
| + | |||
| + | [[Categoría:Tutoriales KumbiaPHP]] | ||
| + | [[Categoría:Partials]] | ||
Revisión actual del 03:42 24 ene 2010
Obtener puntos en google maps[editar]
El partial (mapsGetPunto.phtml) sirve para obtener la latitud y longitud de un punto en el mapa. Los datos se muestran en una ventana informativa dentro del mismo mapa y también pueden usarse en 2 input text para que puedan guardarlos en una base de datos o lo que quieran.
Partial mapsGetPunto.phtml[editar]
<?php
$apiKey = "";
?>
<style type="text/css">
.mimapa{width:500px;height:500px;}
</style>
<? echo '<div id="mimapa" class="mimapa"></div>'; ?>
<script type="text/javascript">
var mimapa;
var gmarkers = new Array();
function initialize(){
if(GBrowserIsCompatible()){
//creamos un nuevo mapa
mimapa = new GMap2(document.getElementById("mimapa"));
//esablecemos el centro del mapa
center = new GLatLng(<?php echo $centro['lat'];?>, <?php echo $centro['lng'];?>);
mimapa.setCenter(center, <?php echo $centro['zoom'];?>);
//elegimos la interfaz del mapa
mimapa.setUIToDefault();
//creamos un nuevo punto y hacemos que sea arrastrable(draggable)
var marker = new GMarker(center, {draggable: true});
//en el evento dragstart(comenzar a arrastrar) escondemos la ventana de info
GEvent.addListener(marker, "dragstart", function() {
map.closeInfoWindow();
});
//en el evento dragend(terminar de arrastrar) mostramos la ventana de info
GEvent.addListener(marker, "dragend", function() {
marker.openInfoWindowHtml("Latitud:..."+marker.getPoint().lat()+"<br/>Longitud:"+marker.getPoint().lng());
//y mandamos los datos a los input text
document.getElementById('lat').value=marker.getPoint().lat();
document.getElementById('lng').value=marker.getPoint().lng();
});
mimapa.addOverlay(marker);
}
}
</script>
<?php echo "<script type='text/javascript' src='http://maps.google.com/maps?file=api&;v=2&key=".$apiKey."&async=2&callback=initialize'></script>"; ?>
Uso del partial mapsGetPunto.phtml[editar]
Para usarlo deben llamar al partial desde cualquier view así:
<?php $centro=array('lat'=>'-24.79', 'lng'=>'-65.41', 'zoom'=>'14');
View::partial('mapsGetPunto', false, array('centro'=>$centro)); ?>
<?=input_field_tag('lat')?><br/>
<?=input_field_tag('lng')?>El marcador rojo se puede arrastrar y soltar y cuando se lo deja caer en un algún lado es cuando muestra los datos. El array centro tiene las coordenadas donde centraremos el mapa y también el zoom que queremos darle. Y los input ‘lat’ y ‘lng’ son donde podremos obtener los valores de latitud y longitud respectivamente.
Autor: @sefsinalas Fuente: http://paraisolinux.com/2-partial-utiles-de-google-maps-para-kumbiaphp/