VISTAS Y HELPERS
Sumario
Introducción
Kumbia posee un sistema de presentación basado en vistas (views) que viene siendo el tercer componente del sistema MVC (Model View Controller). El framework aplica un patrón de diseño llamado TemplateView que permite utilizar un sistema de plantillas y vistas que son reutilizables para no repetir código y darle más poder a nuestra presentación. Las vistas deberían contener una cantidad mínima de código en PHP para que fuese suficientemente entendible por un diseñador Web y además, para dejar a las vistas sólo las tareas de visualizar los resultados generados por los controladores y presentar las capturas de datos para usuarios. También proporciona unas ayudas (Vistas Helpers) que generan cierto código muy común en aplicaciones Web aumentando la productividad.
>> Visualizar información de los modelos, mensajes de los controladores e interfaz de
usuario
>> Deben gestionar cualquier salida de la Aplicación
>> Permiten reutilizar código utilizado para presentación en forma de plantillas.
>> Permiten cachear las vistas para acelerar el rendimiento.
>> Permiten el uso de Smarty como motor de Plantillas
¿Porque usar Vistas?
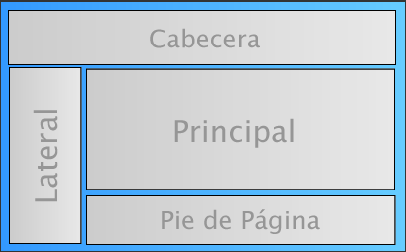
Las aplicaciones Web y Sitios generalmente tienen una estructura en la cual se puede identificar una cabecera, unas barras de navegación y un pie de pagina. Y si tuviéramos muchas páginas entonces tendríamos que repetir el código de los encabezados y del diseño inicial tantas veces como páginas tuviéramos. Las vistas son una solución a esto.
En la figura podemos observar la estructura de un sitio o aplicación Web. Cada bloque representa en nuestro caso una vista que debe ser abstraída para que no sea repetida en cada visualización.
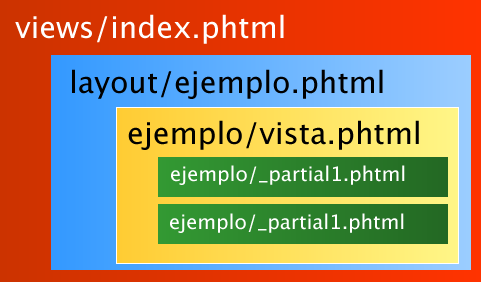
Como lateral, pie de página y cabecera se repiten siempre, entonces podríamos ubicarlos a nivel de layout en donde serian común a cualquier acción del controlador al cual pertenezca el layout. Otra alternativa es crear un partial para estos 3 bloques y reutilizarlos en otros layouts. Los partials representan pequeñas unidades de vistas y son utilizados pare representar pequeños fragmentos de código. La vista principal views/index.phtml representa la vista superior donde cualquier cambio a esta vista afecta las capas inferiores. La estructura del sistema de vistas es el siguiente:
Uso de Vistas
Tal y como se vio en la Primera Aplicación en Kumbia, las vistas son automáticamente visualizadas si se sigue la convención de nombrarlas con el mismo nombre de la acción dentro de un directorio con el nombre del controlador en views. Las vistas, layouts, templates y partiales tienen la extensión .phtml que indica que es php con html. Ejemplo: Si tuviéramos un controlador Clientes y queremos mostrar una vista para su acción adicionar entonces hacemos lo siguiente:
<?php
class ClientesController extends ApplicationController {
function adicionar(){
}
}
?>y la vista sería el archivo views/clientes/adicionar.phtml:
<h2>Hola desde Acción Adicionar</h2>No es necesario definir una vista para cada acción en un controlador, esto debe hacerse sólo para aquéllas que requieran presentar información al usuario. Las vistas que sean presentadas mediante AJAX deben realizar un llamado a $this- >set_response('view') en su respectivo método del controlador. Así lograremos una salida optimizada para AJAX.
Uso de Layouts
Kumbia también permite opcionalmente el uso de una plantilla superior a nivel de controlador que se encuentra en el directorio views/layouts . Para nuestro ejemplo anterior tenemos el archivo views/layouts/clientes.phtml::
<h1>Este es el Controlador
<? content() ?>El llamado a content() hace que el contenido de la vista para acción se muestre en esa parte del layout. Un llamado a clientes/adicionar nos visualizaría:
Este es el Controlador Clientes
Hola desde Acción Adicionar
No es obligatorio definir un layout para todos los controladores, si este no existe Kumbia,
va a simularlo.
Uso de Templates
El sistema de vistas también permite el uso de Templates, esto simplemente permite utilizar el layout de otro controlador en el controlador actual, así no repetimos código y podemos usar el mismo layout en varios controladores.
<?php
class ClientesController extends ApplicationController {
public $template = "administracion";
function adicionar(){
/* ... */
}
}
?>De esta forma hacemos que Clientes utilice views/layouts/administracion.phtml
Uso de Partials
Los partials (parciales) son pequeñas vistas que pueden incluirse dentro de otra vista y que evitan repetir código. Un partial se reconoce porque empieza con _ (underscore) antes del nombre de la vista. Se puede hacer el llamado a visualizar un partial usando la función render_partial de esta forma:
<?php echo render_partial('menu') ?>De esta forma estaríamos mostrando el archivo _menu.phtml del directorio del controlador actual.
Uso de CSS en Kumbia
Kumbia todo su entorno se ejecuta en la carpeta public/ a pesar que cuando nos encontramos desarrollando las vistas de nuestra aplicación la vamos dejando en el directorio apps/default/views/. Esto significa que cuando se le indica alguna ruta de alguna imagen por decir algo a tus CSS estas deberían estar respecto a public/. Un ejemplo sencillo, imaginemos que deseas incluir una imagen como background y nuestra imagen se encuentra en la carpeta public/img/. Nuestra vista esta en apps/default/views/index.phtml (esta en la vista principal de todo el framework)... Ahora editamos el archivo que contiene los estilos en este caso sera public/css/style.css
De esta forma estaríamos mostrando el archivo _menu.phtml del directorio del controlador actual.